Co-Browsing UIC module
What does this module do?
If a visitor ro the website / web application requires assistance the call center / customer support representative can click a link and follow the customers actions as they navigate around the site, called co-browsing. At any time the visitor can end the session with no further data being shared to the sessions captured replay.
The call center representative can notify the customer when the co-browsing session starts & ends. The session start & end notification requirement is up to the business to facilitate.
An optional 6 digit ID can be used to identify the users.
Module configuration:
Within the modules in config, add the following code:
coBrowse: {
coConfig: { // Queue configuration changes when IN cobrowse mode
maxSize: 20000,
timerInterval: 3000,
maxEvent: 4 //
},
coInterval: 2000, // Interval that checks the session storage
html: "<div id='dcxcobrowse' style='position:-webkit-sticky;position:sticky;will-change:transform;top:0;bottom:30;background-color:red;color:white;font-size:24px;'> A co-browsing session <span id='DCX_token'></span>has been initiated by customer support. <a href='javascript:void(0);' onclick='sessionStorage.setItem(\"DCXcobrowse\",\"false\");DCX.logCustomEvent(\"DCXcobrowse\", \"User clicked END CO-BROWSE\");'>[End Co-Browse]</a></div>", // Optional HTML to inject into DOM when cobrowse running
uidChars: "3469ACEFHJKMNQRUVWXYZ", // coBrowse ID characters
uidLength: 6 // coBrowse ID length
}
coConfigIt includes the queue configuration. The queue config will be changed when co-browse starts. And will be reverted to its original form when the session ends.maxSizeThe maximum size allowed for the queue.timerIntervalThe interval in which the queue posts the request.maxEventThe maximum event in the queue.
HtmlHTML that will be present in the header while co-browsing is enabled. If updating any HTML, IDs should be kept intact. uidChars and uidLnegth are used while generating DCX Token.uidCharsOptional 6 digit ID that can be used to identify the users.uidLengthLength of option uidChars ID.
Enabling / disabling the module
Add the following configuration code to the UIC in the core.modules section, enabled should be set to true:
coBrowse: {
enabled: true,
events: [
{ name: "load", target: window }
]
}
Testing the module
Within the browsers console it is possible to test the coBrowse module by:
DCX.getModule("coBrowse").beginCoBrowse() / sessionStorage.setItem('DCXcobrowse', 'true');
DCX.getModule("coBrowse").endCoBrowse() / sessionStorage.setItem('DCXcobrowse', 'false');
beginCoBrowse will give back tltSid, deeplink, and dcxtoken, while endCoBrowse will return 'OK'.
The DCX token process
- On co-browse module initialization, a DCX token will be generated.
- On co-browse begin, DCX token will be used.
- On co-browse end, the existing token is replaced with a new one.
- DCX Token will be shared with every request in the request header as X-DCXToken.
Deep Linking
When a co-browsing session is started a deep link is generated. It has the following query params:
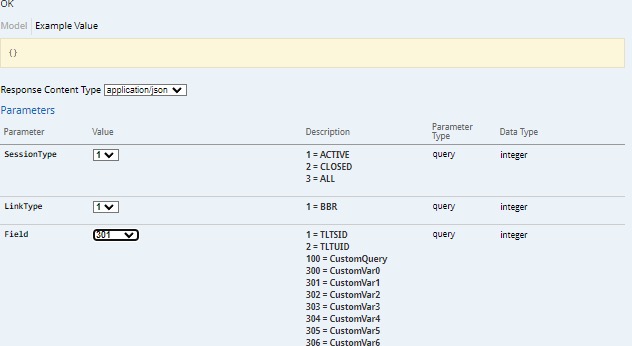
https://www.example.com/PortalAPI/api/DataExport/GetSessionReplayLink?SessionType=1&LinkType=1&Field=301&Value={DCXTOKEN}&MD5=false&SessionPreference=1&Redirect=true&CoBrowse=true
SessionType=1LinkType=1Field=FIELDvalue explained below.Value=${DCXTOKEN}MD5=falseSessionPreference=1Redirect=trueCoBrowse=trueDCXTokenis attached within the request header of every request while co-browsing.
Warning
It is mandatory to create session attribute DCXTOKEN and assign a javascript Name (CustomVar1 in below image) on Discover Portal via the GUI. The session attribute is essential for the API to get the correct session replay based upon the DCXTOKEN and not the TLTSID.
The Field value 301 must be the one mapped to session attribute javascript name (CustomVar1).
 Javascript name is CustomVar1 for dcxToken.
Javascript name is CustomVar1 for dcxToken.
Javascript name is CustomVar1 for dcxToken.
Everything except Value is hardcoded. If any changes need to be made, it has to be made in UIC. Screenshots from Portal while setting session attributes.
If you have a suggestion for the co-Browsing module, a new feature, enhancement or just a content update then tell us via the HCL product ideas portal.