Editeur de texte enrichi (CKEditor)
Dans le Management Center, certains objets contiennent des zones qui vous permettent d'éditer ou de mettre en forme du texte enrichi. Par exemple, vous pouvez créer une liste à puces ou ajouter du code HTML pour améliorer l'affichage du texte dans la vitrine.

Important:
Management Center for HCL Commerce a remplacé CKEditor par l'éditeur TinyMCE version 6.6.0, lequel est disponible par défaut. Plus aucune prise en charge de CKEditor 4 n'est possible à partir de la version 9.1.14. Vous pouvez activer CKEditor en exécutant la requête suivante :
Le CKEditor 5, lancé récemment, procède différemment à l'intégration. Du fait des différences de fonctionnalités entre CKEditor 4 et 5, les données produites avec CKEditor 4 sont incompatibles avec CKEditor 5. Toutes les données chargées qui ne sont pas prises en charge par les fonctionnalités activées dans CKEditor 5 seront perdues lors du chargement dans l'éditeur. Pour contourner ce problème, HCL Commerce remplace le CKEditor par l'éditeur TinyMCE. Pour plus d'informations, consultez Editeur TinyMCE.https://hostname:8000/lobtools/cmc/Configure?featureName=ckeditor&featureEnabled=true Where <hostname:8000> is the domain and port used to launch the Management Center.Les zones suivantes du Management Center prennent en charge l'édition de texte enrichi :
| Management Center outil | Zones |
|---|---|
| Catalogs tool |
|
| outil Marketing |
|
| outil Promotions |
|
| Commerce Composer tool |
|
Editeur de texte enrichi CKEditor
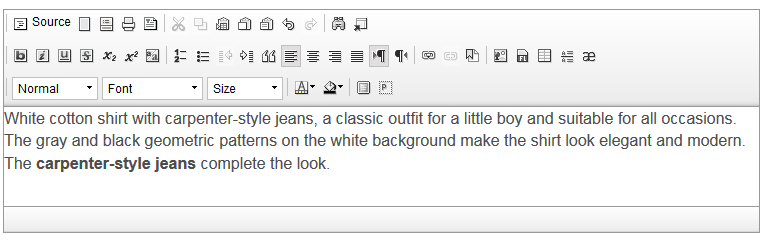
L'éditeur de texte par défaut dans le Centre de gestion est CKEditor. Management Center utilise une version personnalisée de CKEditor 4.2.2.1. L'image suivante affiche les options d'édition disponibles avec CKEditor :


Pour plus d'informations sur les différentes options de la barre d'outils, voir Edition de texte dans CKEditor.
CKEditor prend en charge deux modes d'édition de contenu : le mode éditeur et le mode source.
- Mode éditeur : Editez le contenu à l'aide des options de la barre d'outils et affichez les modifications au fur et à mesure que vous les effectuez.
- Mode source : Ajoutez du code HTML personnalisé pour éditer le contenu.
Important: CKEditor vérifie que le code HTML généré est correct. Par conséquent, lorsque vous utilisez CKEditor pour éditer un contenu comprenant du code HTML, CKEditor pourra corriger ou supprimer le code que l'éditeur ne peut pas interpréter. Ce comportement ne se produit que rarement mais peut causer des résultats inattendus. Il est donc recommandé de sauvegarder le contenu risquant d'être affecté avant d'utiliser CKEditor. Si vous constatez que CKEditor modifie le code HTML régulièrement, demandez à un développeur informatique de personnaliser CKEditor afin d'éviter la correction ou la suppression du code. Pour plus d'informations, voir CKEditor Developers Guide.
Avantages de CKEditor
CKEditor offre les fonctions suivantes :- Editer du contenu à l'aide des options Annuler, Rétablir et Collage spécial.
- Importer différents éléments, tels que des tables, des lignes et des caractères spéciaux.
- Utiliser des modèles pour offrir une initiation rapide au contenu normalisé.
- Corriger automatiquement le code HTML rompu afin de s'assurer que le code HTML généré est correct. Par exemple, un développeur de magasin peut fournir du code HTML à ajouter à une zone RTF. Si le code contient une balise de fermeture Bold (
</b>), CKEditor insère automatiquement la balise manquante.
Le tableau ci-dessous présente les fonctions de CKEditor.
| Fonctions de l'éditeur | CKEditor |
|---|---|
| Editer/Afficher le code source | ✓ |
| Nouvelle page | ✓ |
| Prévisualiser | ✓ |
| Imprimer | ✓ |
| Démarrer à partir du modèle | ✓ |
| Couper | ✓ |
| Copier | ✓ |
| Coller | ✓ |
| Coller sous forme de texte brut | ✓ |
| Collage spécial | ✓ |
| Coller à partir de Word | ✓ |
| Annuler | ✓ |
| Répéter | ✓ |
| Rechercher et remplacer | ✓ |
| Remplacer | ✓ |
| Sélectionner tout | ✓ |
| Gras | ✓ |
| Italique | ✓ |
| Soulignement | ✓ |
| Barré | ✓ |
| Indice | ✓ |
| Exposant | ✓ |
| Supprimer le format | ✓ |
| Liste numérotée | ✓ |
| Insérer/Supprimer la liste numérotée | ✓ |
| Liste à puces | ✓ |
| Insérer/Supprimer la liste à puces | ✓ |
| Augmenter le retrait | ✓ |
| Diminuer le retrait | ✓ |
| Citation | ✓ |
| Créer un conteneur Div | ✓ |
| Aligner à gauche | ✓ |
| Aligner au centre | ✓ |
| Aligner à droite | ✓ |
| Justifié | ✓ |
| Direction du texte de gauche à droite | ✓ |
| Direction du texte de droite à gauche | ✓ |
| Lien URL | ✓ |
| Supprimer un lien | ✓ |
| Insérer un signet de document | ✓ |
| Insérer une image | ✓ |
| Insérer une séquence Flash | ✓ |
| Insérer un tableau | ✓ |
| Insérer une ligne horizontale | ✓ |
| Insérer un caractère spécial | ✓ |
| Style (par exemple Codification, Titre rouge) | ✓ |
| Format de paragraphe | ✓ |
| Police | ✓ |
| Taille de police | ✓ |
| Couleur du texte | ✓ |
| Couleur d'arrière-plan | ✓ |
| Agrandir la fenêtre de l'éditeur | ✓ |
| Afficher le bloc | ✓ |
| Vérifier l'orthographe | ✓ |
| A propos de CKEditor | ✓ |