Architecture React Store
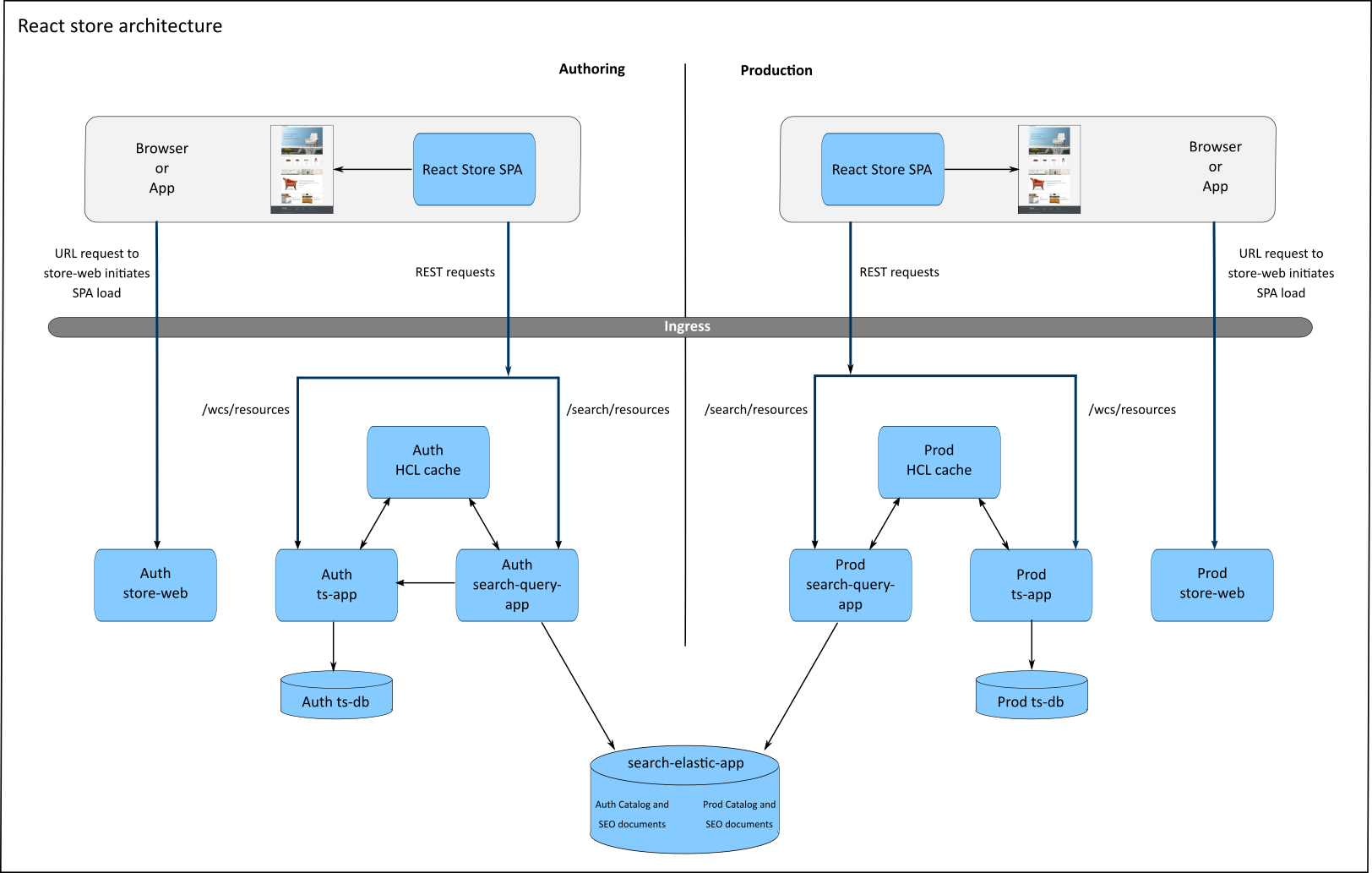
L'architecture React Store est basée sur un modèle d'application à page unique (SPA) via lequel le navigateur charge le JavaScript React en tant qu'application, exécute une requête HTTP pour récupérer des données et rend l'interface utilisateur de la vitrine. Le modèle est un modèle de magasin sans interface sur le client qui effectue des appels API vers des services évolutifs fournis par HCL Commerce Transaction server et HCL Commerce Search server.
Lorsqu'elle est déployée dans l'architecture d'exécution, l'React Store application est un ensemble de fichiers JavaScript, HTML et autres fichiers d'actifs réduits à plat sur un serveur Web. N'importe quel serveur Web peut être utilisé, y compris le serveur Web de magasin fourni qui peut être nettoyé et installé avec vos applications Magasin personnalisées.
Le déploiement recommandé se compose d'un environnement de création qui permet aux utilisateurs professionnels d'apporter des modifications de contenu et de prévisualiser le magasin et un environnement de production mis à l'échelle pour les charges de production afin de servir les clients du magasin.
Les environnements incluent Ingress en tant que routeur pour diriger les requêtes vers le serveur approprié dans le même domaine/nom d'hôte pour s'assurer qu'il n'y a pas de problèmes de site croisé. La requête initiale d'un navigateur avec une URL de magasin est acheminée vers le serveur Web de magasin par Ingress et charge les fichiers d'application dans le navigateur. Les événements suivants se produisent dans l'React Store application :
- Une session est établie. React Store application utilise WCToken pour la session.
- A partir de l'URL, la page correspondante à charger est déterminée.
- Tous les composants qui sont associés à la page sont initiés tels que codés par le développeur frontal.
- Les appels de service REST sont effectués vers le nom de domaine/hôte arrière pour récupérer ou publier des données sur les serveurs HCL Commerce.
- Chaque composant est affiché pour former l'interface utilisateur sur la page.
Les services REST sont tous conçus à partir du navigateur pour chaque client et sont acheminés depuis Ingress pour cibler les HCL Commerce Transaction server (ts-app) ou les services de requête de recherche (search-query-app). En tant que SPA, pour chaque requête de page suivante, seules les zones modifiées de la page sont actualisées et mises à jour (DOM virtuel).
L'environnement de création fonctionne de la même manière que l'environnement de production, mais généralement dans le pare-feu pour les utilisateurs internes. Sous l'environnement de création, l'React Store application est activée pour prendre en charge les fonctionnalités Aperçu du magasin. Il accepte la valeur PreviewToken générée par le Management Center et transmet le jeton à tous les services REST qui renvoient les résultats en fonction du contexte d'aperçu.