
 E-Marketing
Spot widget
E-Marketing
Spot widget
Use this widget to display content, catalog entries, and categories in an e-Marketing Spot in the layout. In the e-Marketing Spot, you can run web activities and specify default content.
There are two main reasons why you might choose the e-Marketing Spot widget instead of one of the three widgets in the previous list:
- You have an existing e-Marketing Spot set up in the Marketing tool and you want to drop it into the layout.
- You are creating a layout to assign to multiple pages, and you want to display different information in the widget on each page.
When you use the E-Marketing Spot widget, you must manage the e-Marketing Spot and the information it displays in the Marketing tool, rather than in the Commerce Composer tool.
Page dependency
You can use this widget in a layout for any page type.Examples of widget content
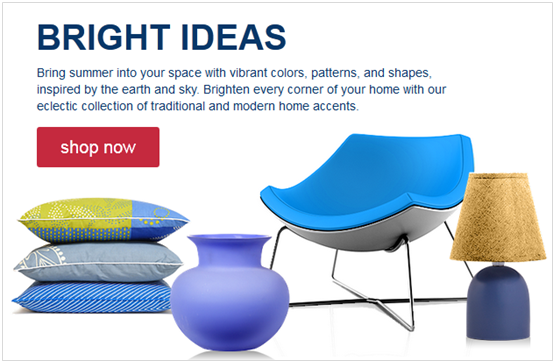
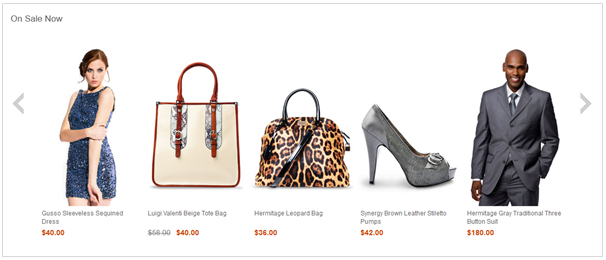
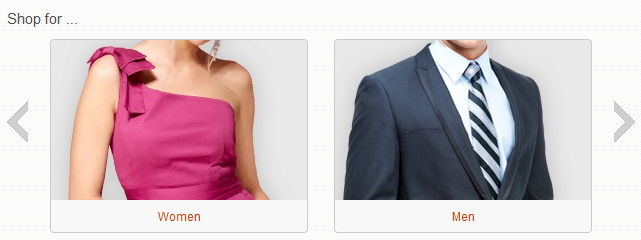
The following figures provide examples of the three types of information that the E-Marketing Spot widget can display: content, catalog entries, and categories.


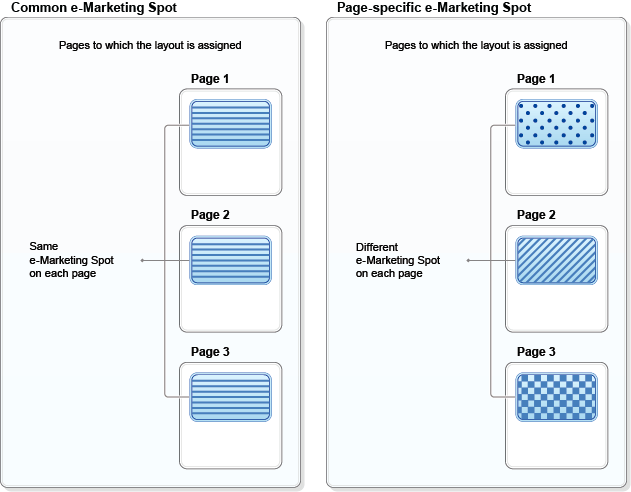
Common versus page-specific e-Marketing Spots
When you set up the e-Marketing Spot widget, you must choose one of the following e-Marketing Spot types:- Common e-Marketing Spot
- Each page to which you assign the layout will use the same e-Marketing Spot. Common e-Marketing Spots make sense if you have an existing e-Marketing Spot and you want to drop it into the layout. This type of e-Marketing Spot can be used if the layout is assigned to a single page or to multiple pages.
- Page-specific e-Marketing Spot
- Each page to which you assign the layout will use a different e-Marketing Spot. Page-specific e-Marketing Spots make sense if the layout is assigned to multiple pages and you want to display different information in this widget on each page. For example, if you are assigning this layout to multiple department pages, and you want to display a different ad on each page, choose this option.

- In the e-Marketing Spot, create a web activity that has multiple branches. On each path include the Current Page target that points to a specific product page or set of product pages. Then, use an action on each path to display the specific content for each Current Page target. For more information, see Target: Current Page.
- Ask a store developer to change the code in your catalog JSP pages to set the value of the emsNameLocalPrefix to the name of the product page instead of the category page. For more information, store developers can see Updating a catalog store page to use the Commerce Composer framework.
Display sequence
If you set up the widget to display more than one type of data at the same time, the widget always displays the data in this sequence:- Content
- Categories
- Catalog entries
Web activity actions supported in this widget
If you run a web activity in this widget, you can choose from many web activity actions that display content, catalog entries, or categories. For the full list of supported actions, see Web activity actions supported in Commerce Composer widgets.The web activity can also include targets for personalization, and branches to create different paths.
Widget properties and content
After you add this widget to a layout, you can set the following properties:| Property | Description |
|---|---|
| Widget name | Type a name to identify this widget in this layout, for example, Featured products in department layout. This name is not displayed on the storefront. |
| Widget orientation | Specify how the content, categories, or catalog
entries are arranged inside the widget:
|
| Number of content to display in vertical row | If you chose vertical orientation, specify the number of content, categories, or catalog entries this widget can display at the same time. If more than this number are returned to the widget, scrolling controls are included on the widget to allow customers to view more data. |
| Widget display style | Select a style for the widget background and border. |
| Show a Subscribe link | Select this check box to add a Subscribe link and icon to the widget. Customers can subscribe to a feed of the recommendations that are displayed in the widget. When the recommendations change, customers receive updates in their feed reader. |
| E-Marketing Spot type | Choose one of the following options:
In both cases, you must create and populate the e-Marketing Spot by using the Marketing tool. |
| E-Marketing Spot | If you selected a Common e-Marketing Spot, specify an existing e-Marketing Spot to use in the layout. If the e-Marketing Spot does not exist, you must first create it in the Marketing tool. You must also use the Marketing tool to create the web activity for the e-Marketing Spot, or specify default content in the e-Marketing Spot, or both. |
| Suffix | If you selected a Page-specific e-Marketing
Spot, specify a suffix to use for the e-Marketing Spot
name in each page, for example, Best Sellers or Row1Ad. For instructions on working with page-specific e-Marketing Spots, see Creating page-specific e-Marketing Spots for the E-Marketing Spot widget. |