
 Catalog
Entry List widget
Catalog
Entry List widget
This widget automatically retrieves and displays a list of catalog entries that apply to the current page. Optionally, you can insert marketing content, such as an ad, into the catalog entry list.
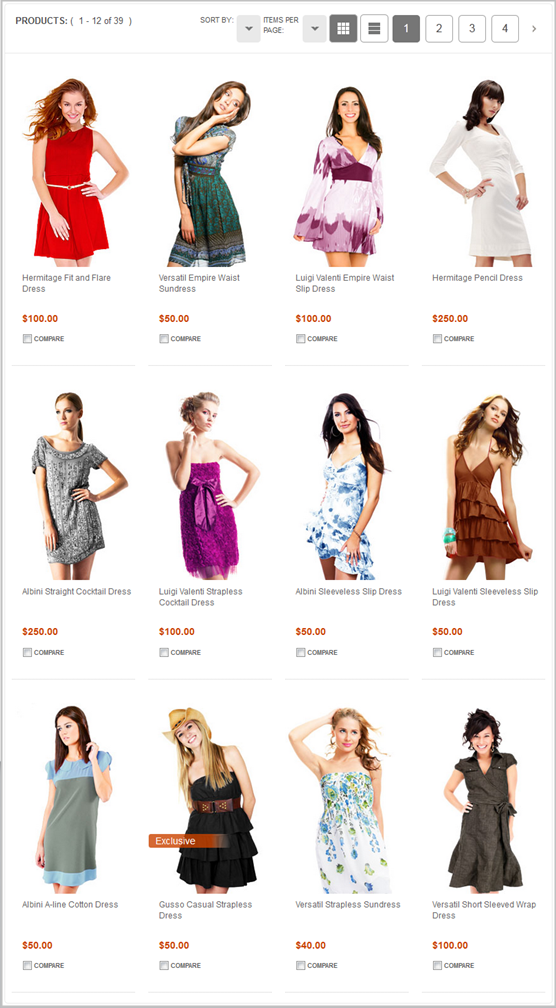
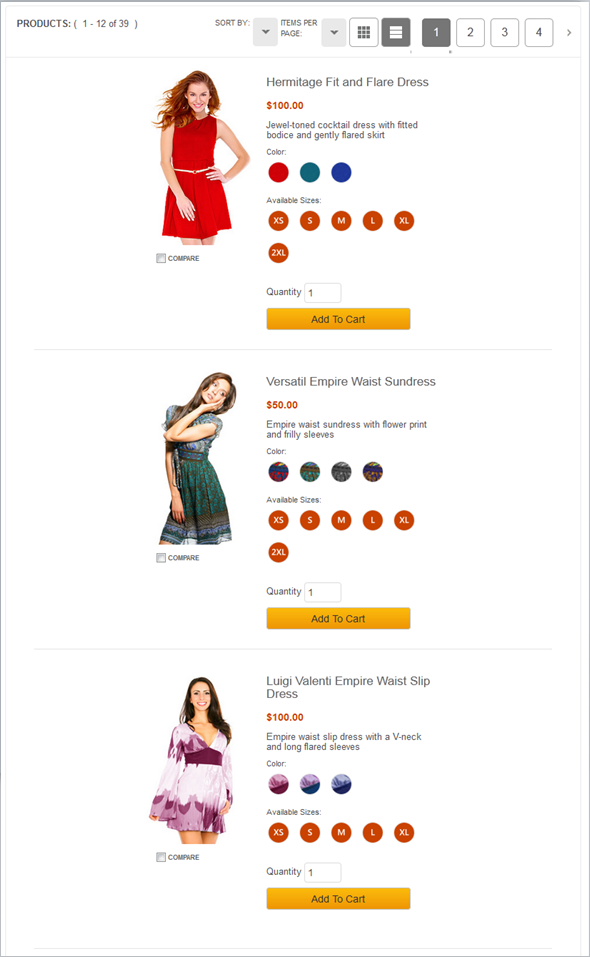
The catalog entry list displays in both a grid view and list view. Both views initially display 12 catalog entries. Customers can view more catalog entries by using paging controls, and they can sort the catalog entries by filters, such as brand and price.
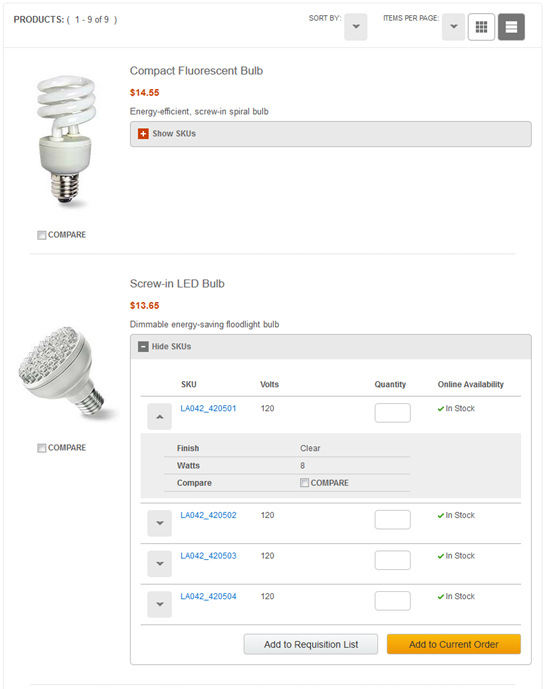
 For the list view, you can enable a SKU list option that displays a table
that contains all SKUs that are available for each product (see Widget in list view
with “Enable SKU List view” option selected).
For the list view, you can enable a SKU list option that displays a table
that contains all SKUs that are available for each product (see Widget in list view
with “Enable SKU List view” option selected).
Page dependency
Use this widget only in layouts for the following page types:- Category pages
- The widget displays the catalog entries that belong to the category.
- Search results pages (layouts that are assigned to search terms)
- The widget displays the catalog entries that match the customer's search term.
Examples of widget content




Enable SKU List viewoption selected

Prerequisites for using this widget
Ensure that the catalog entries exist in the catalog.- Width 250 pixels
- Height: 244 pixels
The widget scales the content proportionally for different resolutions.
Widget properties and content
After you add this widget to a template, you can set the following properties:| Property | Details |
|---|---|
| Widget name | Type a name that helps you identify how this widget is used in this layout, for example, Product List for Search Results. This name is not displayed on the storefront. |
| Initial view | Specify the view to display when a customer
first views the page:
Customers can use the controls to switch to the alternative view. |
| Enable SKU List view | Select this check box if you want customers
to be able to display the full set of SKUs associated to a product
in a table when the widget is in the list view (see Widget in list view
with “Enable SKU List view” option selected). In the table, customers can scan
the attributes of each SKU quickly to pick the right combination.
Customers can specify the quantity of each SKU and then add those
SKUs to their cart or current order.
|
| Initial sort order | Specify the option by which to sort the catalog entries in the widget when the
customer first views the page:
*For the two price-related sort options to take effect on the storefront, your store must use the indexed display mode for displaying prices. If your store does not use the indexed display mode, choose a different sort option. For details about price mode configuration, IT developers can refer to the SearchProfilesPrice property in Search properties in the component configuration file (wc-component.xml) (WebSphere Commerce EAR). |
| Exclude product compare feature | By default, the product compare feature is enabled in this widget. Select this check box if you do not want customers to be able to compare products that are displayed in this widget. |
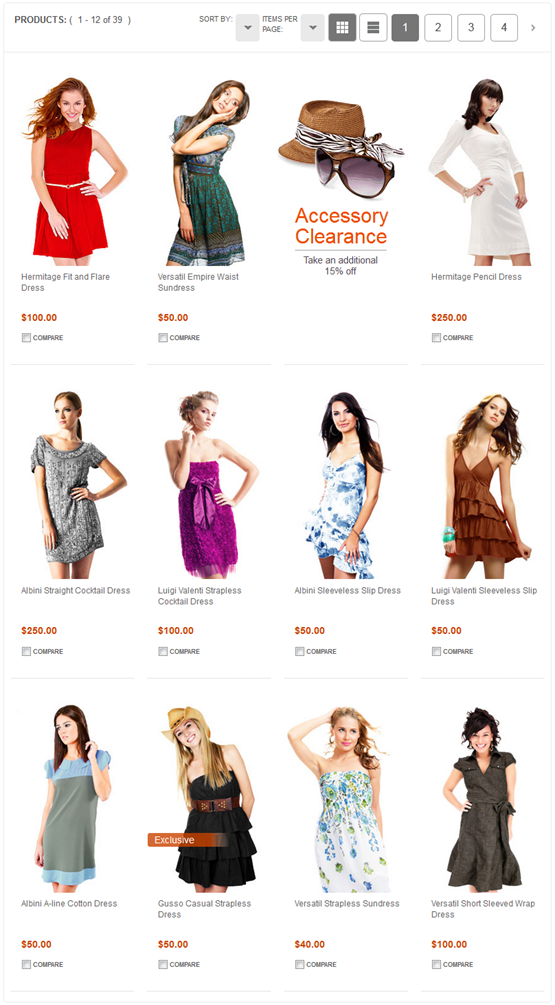
| Add content to list | Select this check box if you want to add marketing content, such as an ad, to the list. The content is inserted between catalog entries in the list (see Widget in grid view, with content displayed in position 3). |
| Content | Complete these steps:
Note:
|
 For B2B
direct stores, customers can add the SKUs to a requisition list.
For B2B
direct stores, customers can add the SKUs to a requisition list.