
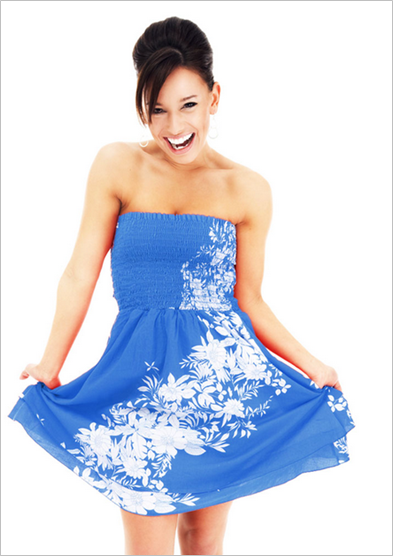
 Full
Image widget
Full
Image widget
Use this widget in a catalog entry
page layout to display the full image of the catalog entry. The widget
also displays any angle images that are defined as associated assets
for the catalog entry.
Page dependency
Use this widget only in layouts for catalog entry pages. For any other page type, this widget is not rendered on the page.Examples of widget content

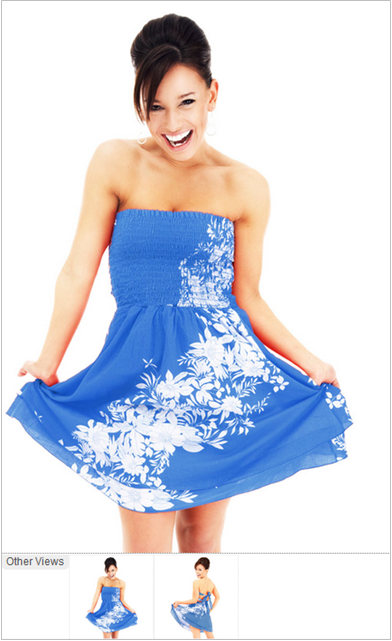
Other Views
If a catalog entry has any angle images that are defined, the thumbnail of each angle image is displayed under the full image. When a customer clicks the thumbnail angle image, the corresponding full-size angle image replaces the regular full image.

See an example layout for a product page that uses this widget.
Prerequisites for using this widget
Ensure that you have defined a full image for your catalog entries in the Catalogs tool.To display angle images as Other Views, as shown in Full Image widget with angle images displayed
as “Other Views”:
- In the Catalogs tool, on the Associated Assets tab for each catalog entry, add the thumbnail and full sized angle images to the Associated Assets table.
- For the thumbnail images, set the Usage Type column to Thumbnail angle image.
- For the full sized images, set the Usage Type column to Full size angle image.
- Assign the same sequence number to each individual thumbnail image and its corresponding full-size image.
For more information, see Finding and associating catalog assets.