Deploying CDP Web App
This section provides detailed instructions on how to deploy HCL CDP Web App using the Devtron in the OpenShift.
Prerequisites:
Make sure to create UI secret with required data in HashiCorp vault before deploying CDP Web App.
.png)
Deploying CDP Web App
To deploy the CDP Web App, follow these steps below:
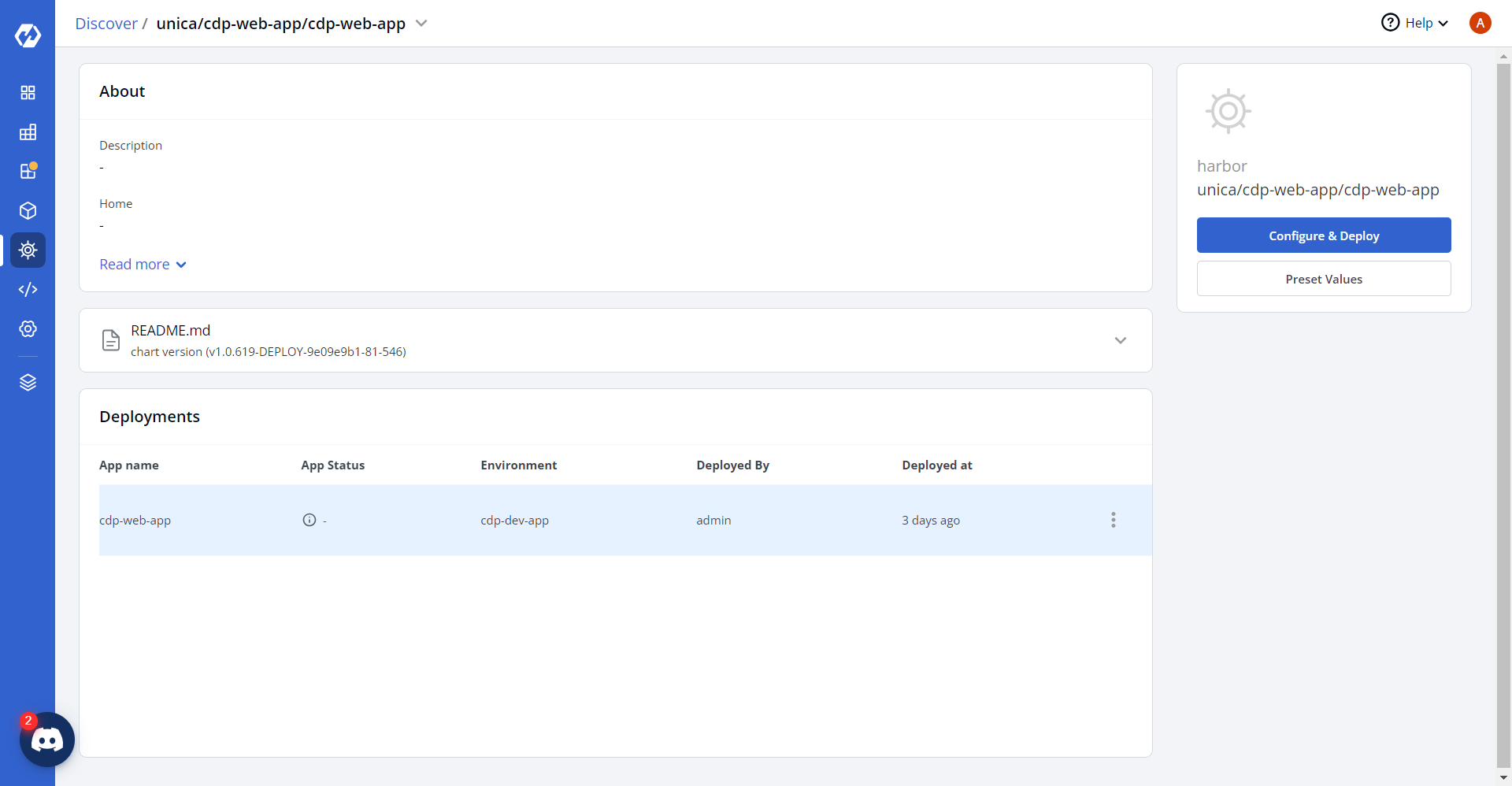
- Navigate to the Devtron Chart Store, and select the cdp-web-app chart to
deploy.
.png)
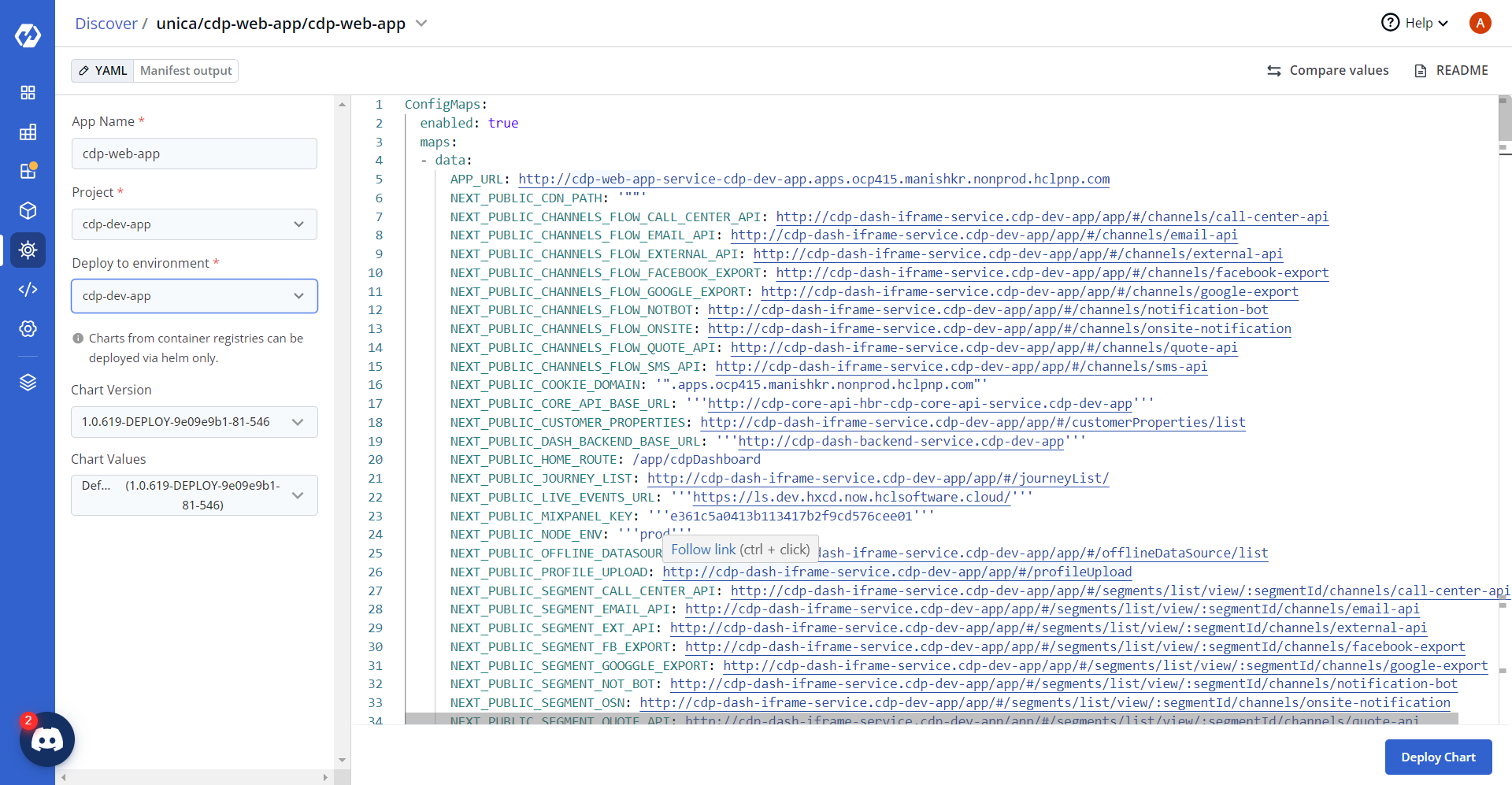
- Now, configure and deploy the CDP Web App charts.

- In the YAML section, update the ConfigMap using below details and deploy
the charts.
APP_URL: <WebApp_URL> NEXT_PUBLIC_CDN_PATH: '""' NEXT_PUBLIC_CHANNELS_FLOW_CALL_CENTER_API: <dash_iframe_url>/app/#/channels/call-center-api NEXT_PUBLIC_CHANNELS_FLOW_EMAIL_API: <dash_iframe_url>/app/#/channels/email-api NEXT_PUBLIC_CHANNELS_FLOW_EXTERNAL_API: <dash_iframe_url>/app/#/channels/external-api NEXT_PUBLIC_CHANNELS_FLOW_FACEBOOK_EXPORT: <dash_iframe_url>/app/#/channels/facebook-export NEXT_PUBLIC_CHANNELS_FLOW_GOOGLE_EXPORT: <dash_iframe_url>/app/#/channels/google-export NEXT_PUBLIC_CHANNELS_FLOW_NOTBOT: <dash_iframe_url>/app/#/channels/notification-bot NEXT_PUBLIC_CHANNELS_FLOW_ONSITE: <dash_iframe_url>/app/#/channels/onsite-notification NEXT_PUBLIC_CHANNELS_FLOW_QUOTE_API: <dash_iframe_url>/app/#/channels/quote-api NEXT_PUBLIC_CHANNELS_FLOW_SMS_API: <dash_iframe_url>/app/#/channels/sms-api NEXT_PUBLIC_COOKIE_DOMAIN: <COOKIE_DOMAIN> NEXT_PUBLIC_CORE_API_BASE_URL: <CORE_API_BASE_URL> NEXT_PUBLIC_CUSTOMER_PROPERTIES: <dash_iframe_url>/app/#/customerProperties/list NEXT_PUBLIC_DASH_BACKEND_BASE_URL: <DASH_BACKEND_BASE_URL> NEXT_PUBLIC_HOME_ROUTE: /app/cdpDashboard NEXT_PUBLIC_JOURNEY_LIST: <dash_iframe_url>/app/#/journeyList/ NEXT_PUBLIC_LIVE_EVENTS_URL: <LIVE_EVENTS_URL> NEXT_PUBLIC_MIXPANEL_KEY: <MIXPANEL_KEY> NEXT_PUBLIC_NODE_ENV: '''prod''' NEXT_PUBLIC_OFFLINE_DATASOURCE_LIST: <dash_iframe_url>/app/#/offlineDataSource/list NEXT_PUBLIC_PROFILE_UPLOAD: <dash_iframe_url>/app/#/profileUpload NEXT_PUBLIC_SEGMENT_CALL_CENTER_API: <dash_iframe_url>/app/#/segments/list/view/:segmentId/channels/call-center-api NEXT_PUBLIC_SEGMENT_EMAIL_API: <dash_iframe_url>/app/#/segments/list/view/:segmentId/channels/email-api NEXT_PUBLIC_SEGMENT_EXT_API: <dash_iframe_url>/app/#/segments/list/view/:segmentId/channels/external-api NEXT_PUBLIC_SEGMENT_FB_EXPORT: <dash_iframe_url>/app/#/segments/list/view/:segmentId/channels/facebook-export NEXT_PUBLIC_SEGMENT_GOOGGLE_EXPORT: <dash_iframe_url>/app/#/segments/list/view/:segmentId/channels/google-export NEXT_PUBLIC_SEGMENT_NOT_BOT: <dash_iframe_url>/app/#/segments/list/view/:segmentId/channels/notification-bot NEXT_PUBLIC_SEGMENT_OSN: <dash_iframe_url>/app/#/segments/list/view/:segmentId/channels/onsite-notification NEXT_PUBLIC_SEGMENT_QUOTE_API: <dash_iframe_url>/app/#/segments/list/view/:segmentId/channels/quote-api NEXT_PUBLIC_SEGMENT_SMS_API: <dash_iframe_url>/app/#/segments/list/view/:segmentId/channels/sms-api NEXT_PUBLIC_SENTRY_DSN: '''''' NEXT_PUBLIC_THINK_DESIGN_URL: '''<dash_iframe_url>''' SENTRY_PROJECT: '''us-tkd''' SERVER_NAME: <WebApp_server_name>
- On successful deployment, validate the deployment as shown below.
.png)