Rich text editors
Throughout the Management Center, some objects contain fields in which you can perform rich text editing and formatting. For example, you can create a bulleted list or add HTML code to enhance the display of text on the storefront.
Management Center provides
two rich text editors for this purpose:
In your Management Center preferences, you can activate the rich text editor that you prefer.
The following
fields in the Management Center support
rich text editing:
| Management Center tool | Fields |
|---|---|
| Catalogs tool |
|
| Marketing tool |
|
| Promotions tool |
|
| Commerce Composer tool |
|
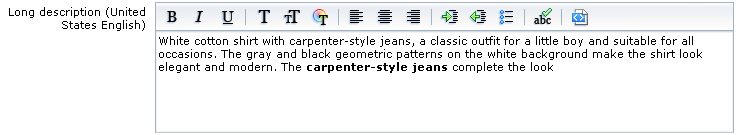
WebSphere Commerce rich text editor
The default text editor in Management Center is the WebSphere Commerce rich text editor. This editor includes basic font style options such as bold, italic, underline, and paragraph formatting such as bullet lists and paragraph alignment. The following image displays the available editing options in the toolbar of a rich text field:
You can also format text by using HTML code. To create or paste HTML code directly in the field, click the Display HTML icon

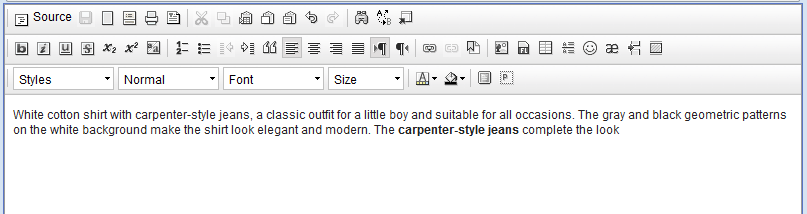
CKEditor rich text editor
If you want more versatility when editing rich text, you can activate CKEditor in the Management Center tool Preferences menu. CKEditor is an enhanced rich text editor that offers more editing capabilities than the default editor. Management Center uses a customized version of CKEditor 4.2.2.1. The following image displays the available editing options with CKEditor:
For more information about the various options in the toolbar, see Editing text in CKEditor.
CKEditor supports
two modes for editing content: editor mode and source mode.
- Editor mode: Edit content with the options in the toolbar and view the changes as you make them.
- Source mode: Add custom HTML code to edit content.
Important: CKEditor ensures that
proper HTML is generated. As a result, when you use CKEditor to edit
content that contains HTML code, CKEditor might correct or remove
code that the editor cannot interpret. This behavior rarely occurs
but can produce unexpected results. It is recommended that you back
up content that you think might be affected before you use CKEditor.
If you continuously encounter issues where CKEditor modifies HTML
code, an IT developer can customize CKEditor to prevent the correction
or removal of code. For more information, see CKEditor Developers Guide.

Advantages of CKEditor
CKEditor includes the following extra features, which are not available with the default WebSphere Commerce rich text editor:- Edit content by using Undo, Redo, and Paste special options.
- Import different elements, such as tables, lines, and special characters.
- Use templates to provide a quick start for standardized content.
- Automatically correct broken HTML code to ensure that proper HTML
is generated. For example, a store developer might provide HTML code
to add to a rich text field. If the code contains a missing closing
bold tag (
</b>), CKEditor automatically inserts the missing tag.
The following table compares the capabilities of CKEditor
and the WebSphere Commerce rich
text editor.
| Editor features |  CKEditor CKEditor |
WebSphere Commerce rich text editor |
|---|---|---|
| Edit/View source code | ✓ | ✓ |
| ✓ | ||
| Start from template | ✓ | |
| Cut | ✓ | ✓ (Keyboard shortcut Ctrl+x) |
| Copy | ✓ | ✓ (Keyboard shortcut Ctrl+c) |
| Paste | ✓ | ✓ (Keyboard shortcut Ctrl+v) |
| Paste as plain text | ✓ | ✓ |
| Paste special | ✓ | |
| Undo | ✓ | |
| Redo | ✓ | |
| Find and replace | ✓ | |
| Replace | ✓ | |
| Select all | ✓ | ✓ |
| Bold | ✓ | ✓ |
| Italic | ✓ | ✓ |
| Underline | ✓ | ✓ |
| Strikethrough | ✓ | |
| Subscript | ✓ | |
| Superscript | ✓ | |
| Remove format | ✓ | |
| Numbered list | ✓ | |
| Bulleted list | ✓ | ✓ |
| Increase indent | ✓ | ✓ |
| Decrease indent | ✓ | ✓ |
| Blockquote | ✓ | |
| Align left | ✓ | ✓ |
| Align center | ✓ | ✓ |
| Align right | ✓ | ✓ |
| Align justified | ✓ | |
| Text direction from left to right | ✓ | |
| Text direction from right to left | ✓ | |
| URL link | ✓ | |
| Remove link | ✓ | |
| Insert document bookmark | ✓ | |
| Insert image | ✓ | |
| Insert Flash movie | ✓ | |
| Insert table | ✓ | |
| Insert horizontal line | ✓ | |
| Insert special character | ✓ | |
| Style (for example Coding, Red title) | ✓ | |
| Paragraph format | ✓ | |
| Font | ✓ | ✓ |
| Font size | ✓ | ✓ |
| Text color | ✓ | ✓ |
| Background color | ✓ | |
| Maximize editor window | ✓ | |
| Show block | ✓ | |
| Spell check | ✓ | ✓ |
CKEditor browser limitations
For best results, use the Mozilla Firefox browser with CKEditor.| Browser | Usage notes |
|---|---|
| Google Chrome | The CKEditor window might not open if you are using the Chrome browser because the browser does not support this type of modal window. For more information, IT developers can refer to Troubleshooting: With Chrome browser, certain pop-up (modal) windows do not open. |
| Internet Explorer | You might encounter CKEditor limitations with
some versions of Internet Explorer when you are formatting text and
tables. The drop-down or right-click (context) menus in CKEditor might
not display or work as expected. To avoid
this issue with the drop-down and right-click menus, add the Management
Center web server URL as a trusted site in Internet Explorer: To avoid
this issue with the drop-down and right-click menus, add the Management
Center web server URL as a trusted site in Internet Explorer:
|
Third-party rich text editors
If your company prefers to use a different rich text editor, IT developers can refer to Integrating a third party HTML-based rich text editor into Management Center.
