
 Example layout for a category page and its subcategory pages
Example layout for a category page and its subcategory pages
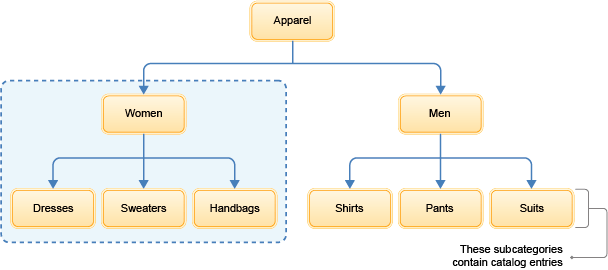
The layout in this example can render all four of the category pages that are shown in the shaded area:

Layout assignment
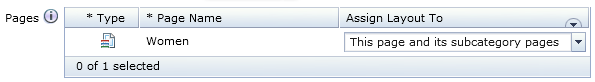
To set up this layout assignment, the parent category is added to the Pages table on the Manage Layout tab. The Assign Layout To column is set to This page and its subcategory pages:
Layout design
In this example, some of the widgets that are required for the Women parent category page layout are different from the widgets that are required for its subcategory page layouts (Dresses, Sweaters, and Handbags). For example:
| Page | Is a Category Navigation widget required? | Is a Facet Navigation widget required? | Is a Catalog Entry List widget required? |
|---|---|---|---|
| Women category page | Yes(because Women has subcategories) | No(because Women has no catalog entries) | No(because Women has no catalog entries) |
| Subcategory pages (Dresses, Sweaters, and Handbags) | No(because these subcategories do not have subcategories) | Yes(because these subcategories have catalog entries) | Yes(because these subcategories have catalog entries) |
In addition, the Women category page requires extra rows of e-Marketing Spots to fill the page.
The layout that you create can accommodate these differences. You can put all of the required widgets for both Women and its subcategories in the same layout. Then, for each individual page, populate only those e-Marketing Spot widgets that make sense for the page. For widgets that automatically retrieve content, such as the Category Navigation and Facet Navigation widgets, these widgets are rendered on the page only when there is corresponding data for the category. If the widget has no content to show, the widget is not rendered on the page.
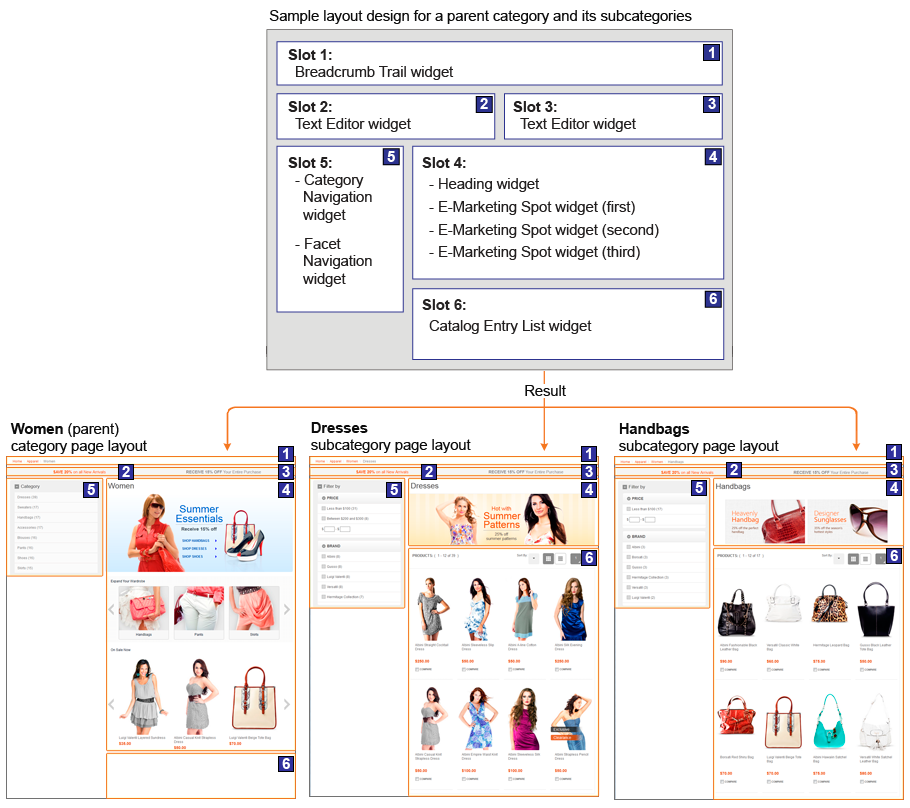
In this example, the layout contains 10 widgets in six slots. This single layout can be used to render all four category pages (to conserve space, only three page results are shown in this illustration):

To achieve these results, the slots are populated with the following widgets:
| Slot | Result that you want to achieve | Widget used | How to define the widget content to achieve the result |
|---|---|---|---|
| 1 | Display the breadcrumb trail to the specific category on each page. | Breadcrumb Trail widget | The widget automatically retrieves the breadcrumb trail to the page. |
| 2 | Display the same ad copy on all category pages. | Text Editor widget | Paste the HTML code that contains the ad copy directly in the widget. |
| 3 | Display the same ad copy on all category pages. | Text Editor widget | Paste the HTML code that contains the ad copy directly in the widget. |
| 4 | Display the name of the specific category on each page. | Heading widget | The widget automatically retrieves the name of each category to use as the page heading. |
| 4 | Display a different ad on each category page. | E-Marketing Spot widget | Choose the Page-specific e-Marketing
Spot option. By choosing this option, each category page
that uses this layout will contain a unique e-Marketing Spot that
you can create and populate with category-specific content. For each
e-Marketing Spot, you can do one or both of these things:
Result: Each category page displays a different ad in slot 4. |
| 4 | Display a list of category recommendations only on the Women (parent) category page. | E-Marketing Spot widget | Choose the Page-specific e-Marketing Spot option. However, create and populate the e-Marketing Spot only for the Women category page. |
| 4 | Display a list of catalog entry recommendations only on the Women (parent) category page. | E-Marketing Spot widget | Choose the Page-specific e-Marketing Spot option. However, create and populate the e-Marketing Spot only for the Women category page. |
| 5 | Display the applicable subcategories on the Women (parent) category page only. | Category Navigation widget |
|
| 5 | Display the applicable facets on the subcategory pages only. | Facet Navigation widget |
|
| 6 | Display the applicable list of catalog entries on the subcategory pages only. | Catalog Entry List widget |
|