
 Layouts, layout templates, and default layouts
Layouts, layout templates, and default layouts
A layout is an arrangement of widgets that contain or retrieve store content. A layout is used to render a store page. You can create layouts in the Commerce Composer tool.
- Assign a layout to your home page that showcases your Boxing Week Sale.
- Assign a layout to all the subcategory pages in the Furniture category to ensure that the pages use a consistent design.
- Create a layout to use as a search results page for your Hermitage brand and assign it to the search term Hermitage. When shoppers search your site by using the term Hermitage, your layout is displayed instead of the regular search results page.
- Scheduled; for example, for the Apparel department page, you can schedule a different layout for each week of the year.
- Prioritized; you can assign a priority number to each layout. This number determines which layout assignment to use on the storefront when conflicts arise, such as when the schedules overlap for two different layout assignments. The layout assignment with the highest priority is used on the storefront.
Layout templates
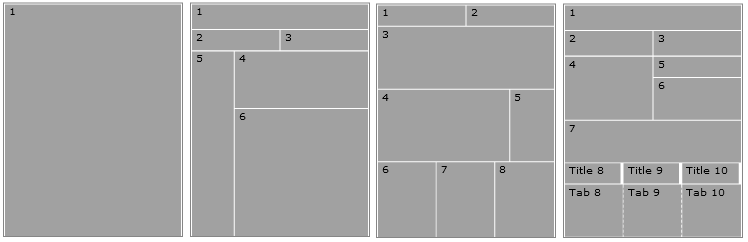
A layout template is a reusable starting point for creating a layout. In the Commerce Composer tool, you can choose from a number of layout templates on which to base your page layouts. Each layout template is a wireframe that contains a specific arrangement of slots. To create a layout, you pick a template, assign layout widgets to the slots, and then populate the widgets. Depending on your company's needs, the slots in the layout template can be either empty or prefilled with a widget.The Commerce Composer tool provides a set of sample layout templates that are designed for use with WebSphere Commerce starter stores. Store developers can customize these templates for your store, or create new templates by building special JSP pages and making them available in the Commerce Composer tool. The following are examples of layout templates; the numbers represent the slots in the templates to which you can add widgets:

In the Commerce Composer tool, layout templates can be any of the following types:
- Desktop layout templates
- Used to build pages that are viewed on desktop, notebook, and tablet computers.
- Mobile layout templates
- Used to build pages that are viewed on mobile devices.
- Responsive layout templates
- Used to build pages that can be viewed on any device. Pages that are based on these templates adapt to a range of screen sizes by using flexible grids and images, and other responsive design techniques. These templates are intended for use with responsive widgets.
The sample layout templates that are included with the Commerce Composer tool are all responsive layout templates. These sample templates have specific characteristics:
- You can add multiple widgets to the same slot. Widgets that share a slot can be the same type or a different type. If you add more than one widget to a slot, the widgets always stack vertically within the slot. You can control the sequence in which the widgets are stacked within the slot. If you want to place two widgets side by side, you must put the widgets in two different slots. This arrangement requires a layout template that has at least two columns.
- You can leave slots empty if you do not need them for your layout. When the store page is rendered, the area that represents the slot will not take up vertical space in the rendered page.
Default layouts
The purpose of a default layout is to render the page in the storefront when no layout is assigned to the page. Typically, each type of page that is managed in the Commerce Composer tool has a default layout. For example, the Aurora starter store has a default layout that is defined for each of the following page groups:- Content pages
- Search results pages
- Category pages
- Product pages
- Bundle pages
- Kit pages
- Dynamic kit pages
 Predefined dynamic kit pages
Predefined dynamic kit pages SKU pagesNote:
SKU pagesNote:- If you publish the Aurora starter store as a consumer direct store, the SKU page uses the default layout for product pages.
- If you publish the store as a B2B direct store, the SKU page uses the default layout for SKU pages.
Each default layout contains predefined slots and widgets that are set up by IT developers.
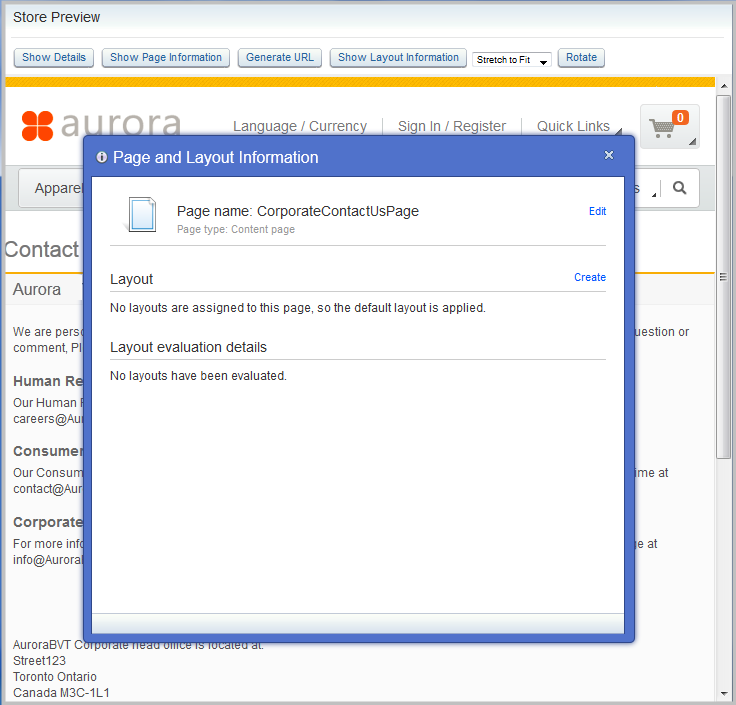
When you create a new content page, or add a category or catalog entry to your catalog, the default layout is initially used to render the new page. When you view the new content or category page in store preview, you can see the default layout and its contents. The default layout might contain one or more e-Marketing Spots that you can populate with either default content or web activities. Use the Marketing tool to manage the e-Marketing Spots in the default layout, as you would with pages that are not managed in the Commerce Composer tool. If you do not want to use the default layout for the new page, you can override the default layout by assigning a new layout to the page.

IT developers can manage default layouts by using the Data Load utility. For more information, IT developers can refer to layout input file.