Creating attributes in the attribute dictionary
You can create attributes with predefined values or assigned values.
| Attribute type | Description | Assign to a catalog entry as a |
|---|---|---|
Predefined value |
Enforce a set of common attribute values that can be reused by multiple products
consistently. For example, you can create a size attribute with predefined values
of small, medium, and large. You can reuse the
size attribute across multiple products.You can show predefined values on the storefront as text or as images. Attributes with predefined values can be used as merchandising attributes in marketing activities and search rules. |
Defining attribute Descriptive attribute |
Assigned value |
Values are specified individually for each product. An example is a length
attribute where all your products have a unique length. You can use an assigned value attribute to
specify unique lengths for each SKU. |
Descriptive attribute |
For an example of how to define a swatch image, see the example at the end of this procedure.
Procedure
- Open the Catalogs tool..
 Open Management Center tools and from the
left navigation menu, click .
Open Management Center tools and from the
left navigation menu, click .
- From the explorer view filter, select Attribute Dictionary.
-
From the explorer view, right-click the attribute dictionary; then click one of the following
options to open the properties view:
- New Attribute Dictionary Attribute with Predefined Values
- New Attribute Dictionary Attribute with Assigned Values
-
In the General Attribute Information section, specify the following
information for the attribute:
Property Description Code The unique identifier for the attribute. Name The language-specific name of the attribute, for example, Size. This name displays in the storefront. Data Type Select whether the attribute value is characters or numbers: - Text
- Use when the attribute values are text. For example, a Color attribute has text values Red and Blue.
- Whole number
- Use when the attribute values are whole numbers. For example, a Number of doors attribute has whole number values 2 and 4.
- Decimal number
- Use when the attribute values are decimal numbers. For example, a Shoe size attribute has decimal number values 6, 6.5, 7, 7.5, and 8.
Description A language-specific short description for the attribute. Secondary Description An additional language-specific description for the attribute. Displayable Select this check box to specify that the attribute is displayable to customers on the storefront. There is no underlying server logic associated with this field. If your store is based on the Aurora starter store, this field is used by the storefront. The storefront uses this field to determine whether to display an attribute on a catalog entry details page. This field is also used to determine whether to display an attribute on the Compare Products page when the attribute is set to be comparable.
Comparable Select this check box to specify that the attribute is comparable; clear the check box to specify that the attribute is not comparable. There is no underlying server logic associated with this field. If your store is based on the Aurora starter store, this field is used by the storefront. The storefront uses this field to determine whether to include an attribute on the Compare Products page.
Use in merchandising
Select this check box to specify that this attribute can be used as a merchandising attribute in the creation of search conditions for use by any of the following objects:- Marketing activities for finding catalog entries to recommend to customers in e-Marketing Spots.
Merchandising attributes can also be used in search conditions within a marketing activity to identify a current page target.
- Search rules for finding catalog entries.
- Sales and rule-based categories for finding catalog entries to assign to the categories.
Use in faceted navigation Select this check box to specify that the attribute can be used for displaying facets in the storefront left sidebar to filter product listings. Facets are created in the storefront left sidebar, enabling usable filters to target meaningful product results. The storefront displays a count for each facet value. This count indicates the number of products that share that facet value. When an attribute is specified as being used in faceted navigation, it is also specified as searchable in your storefront. Links are created for the attribute throughout the HCL Commerce database and search index. To remove the links, clear the check box.
Selecting this check box makes the attribute usable in the Search Criteria and Result target in marketing activities and search rules.
Searchable in storefront Select this check box to specify that customers can search for this attribute on the storefront. When an attribute is specified as searchable, links are created for it throughout the HCL Commerce database and search index. In order to remove these links, clear the check box, as well as the Use in faceted navigation check box.
Note A language-specific field to store auxiliary data about an attribute, such as a footnote. Unit of Measure The language-specific the unit of measure that is used for the attribute. The valid values are: - Day
- Hour
- Kilogram
- Milligram
- Month
- 1 Unit
- Week
- Year
Associated Keyword The keyword of the attribute group that this attribute is associated with. For subscription attributes, this field denotes the attribute as a subscription attribute. -
Specify the Facetable properties information for the attribute. These
properties display when you select the Use in faceted navigation option in
the General Attribute Information section.
Property Description Show facet in search results Select this check box to show the facets on the search results page. Otherwise, the facets are only used in search-based navigation when browsing the store catalog.
The default value is a selected check box, showing the facets on the search results page.
Allow multiple facet value selection Select this check box to allow customers to select multiple facet values in the storefront. Multiple facet values are selected in the storefront as check boxes, while single facet values are selected as text links. When multiple facet values are selected, the results include products that contain facet values from either selections, not just those products that share both facet values.
The default value is a cleared check box, not allowing customers to select multiple facet values in the storefront.
Show empty facet values Select this check box to show facet values in the storefront, even if the facet value does not apply to any products. That is, the facet value has a count of zero. The default value is a cleared check box, not showing empty facet values in the storefront.
Maximum facet values to display Indicates the maximum number of facet values that are displayed in the storefront. The default value is no maximum. That is, all facet values are displayed.
Facet value ordering Indicates the facet values ordering in the storefront. The possible values are: - Count (highest to lowest)
- The ordering of the facet values is listed with the highest number of results placed first.
- Alphanumeric
- The ordering of the facet values is alphanumeric, in ascending order from numbers to letters.
- Use attribute value sequence
- The ordering of the facet values is the same as they appear in the attribute value grid list.
The default value is to sort by Count (highest to lowest).
- Optional:
In the Custom section, specify the following information for the
attribute:
Property Description Description field 1 An additional language-specific description for the attribute. Field 1 (Integer) A custom field for attribute information. The value for this field must be an integer. Field 2 (Integer) A custom field for attribute information. The value for this field must be an integer. Field 3 (Text) A custom field for attribute information. The value for this field must be text. - Optional:
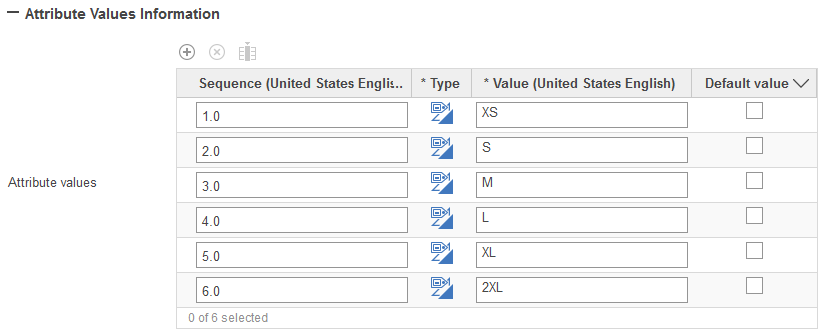
If you created an attribute dictionary attribute with predefined values in step 3, click
 in the Attribute Values Information section to create predefined
values for the attribute. Specify the following information for the attribute values:
in the Attribute Values Information section to create predefined
values for the attribute. Specify the following information for the attribute values:
Property Description Sequence The order in which attribute values display. Numbers are displayed in ascending order. Value The language-specific value of the attribute, for example, Extra Small. Default Value The value that is preselected on the storefront when the attribute is assigned as a descriptive attribute.  For extended site stores, you can specify a
default value only if the value belongs to the same store as the attribute. If the attribute is
inherited, you cannot edit the Default Value check box for attribute values.
For extended site stores, you can specify a
default value only if the value belongs to the same store as the attribute. If the attribute is
inherited, you cannot edit the Default Value check box for attribute values.Value Field 1 A customized field for attribute information. The value for this field must be an integer. Value Field 2 A customized field for attribute information. The value for this field must be an integer. Value Field 3 A customized field for attribute information. The value for this field must be text. Image path 1 If applicable, the language-specific full file path of the image. For example, images/G1.jpg. Use this field to specify the path to a swatch image file for this attribute value. The image is used on the storefront to represent the attribute value.
Image path 2 The language-specific full file path of the image. For example, images/G1.jpg. Unit of Measure Specifies the unit of measure for the attribute value. This field is language-specific. Value description field 1 A customized language-specific field for attribute value data. The value for this field must be an integer. Value description field 2 A language-specific customized field for attribute value data. The value for this field must be text. Value description field 3 A customized language-specific field for attribute value data. The value for this field must be text. - Click Save.
Example
| Property | Value |
|---|---|
| Code | swatchSize |
| Name | Available Sizes |
| Description | Available Sizes |
| Data type | Text |
| Displayable | Check |
| Comparable | Check |
| Attribute values | Do not select a Default value. |
What to do next
You can manage faceted navigation attributes in specific categories after you mark an attribute for use in faceted navigation. The sequence value defines the default sequence of all faceted navigation attributes. However, this sequence can be overridden at each category level by using the Show Facets option.