Add a Default Web Push Notification
This page explains on how to create a Web Push Notification for Android using HCL CDP Marketing Automation Platform.
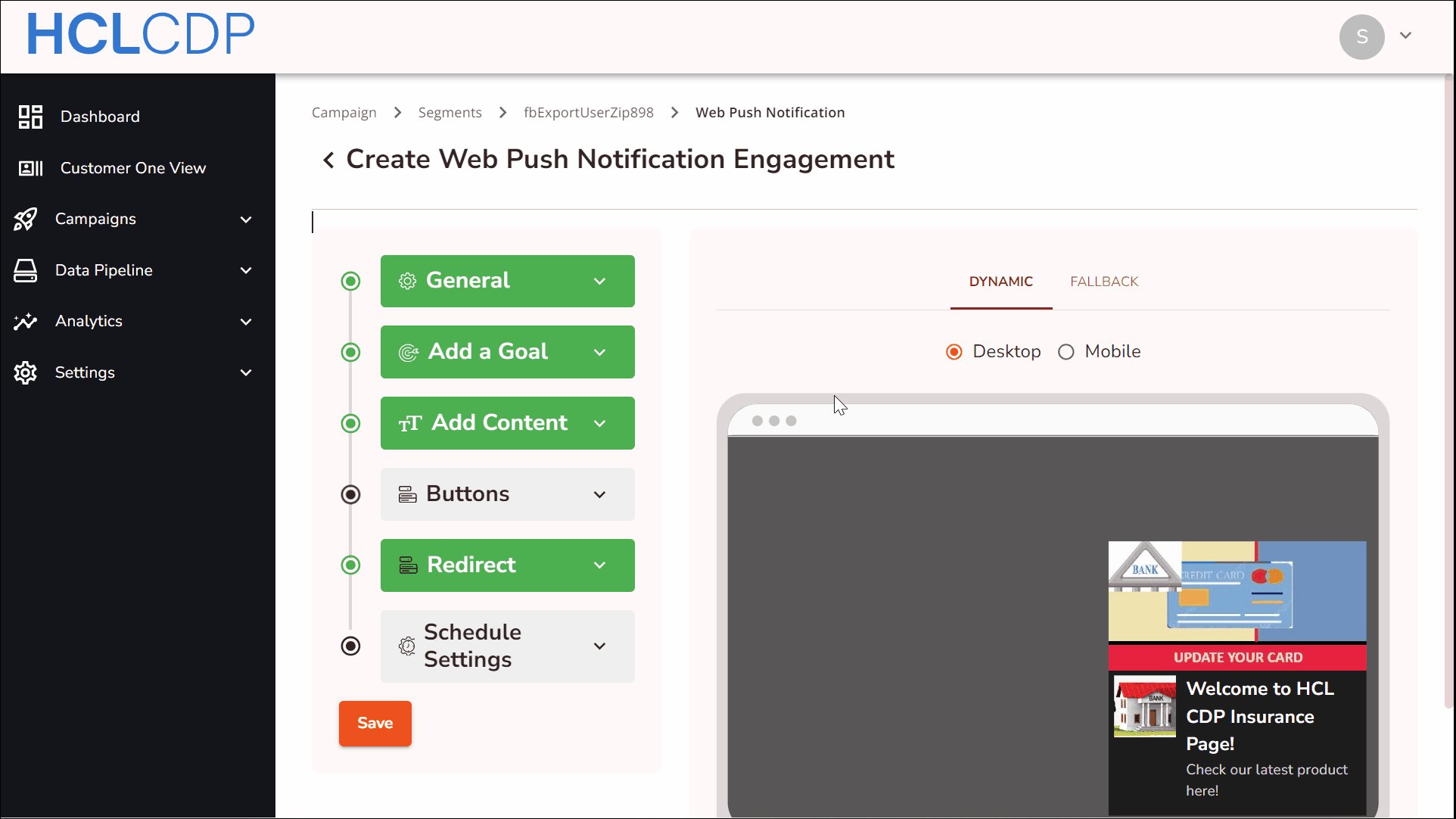
Create a Default Web Push Engagement
Navigate to .

General Details
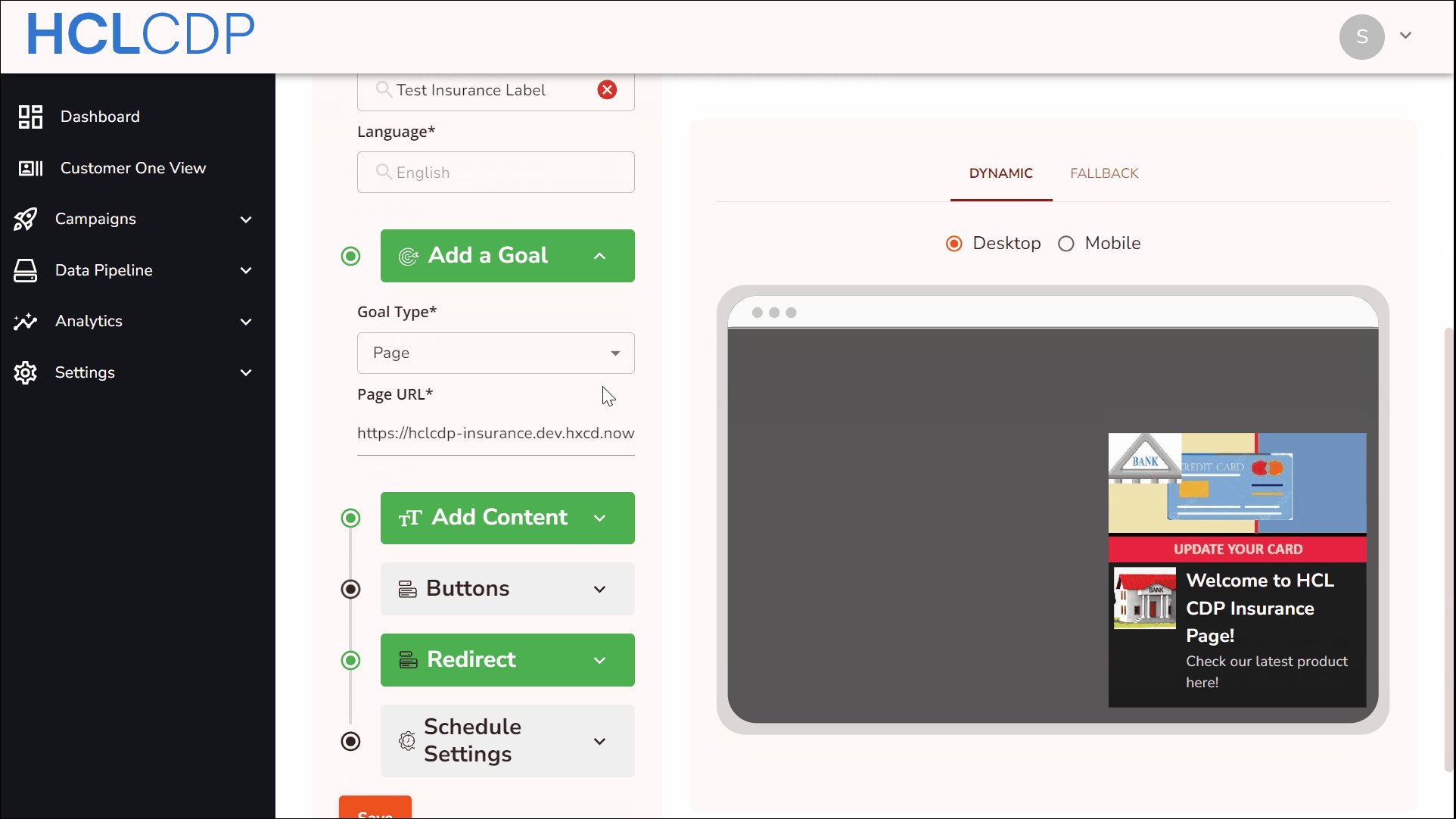
- Language (mandatory): Select a language in which you prefer to code the Engagement.
- Select Label (mandatory): Choose a product label from the list. For more information about product labels, refer here.
Add Content
- Notification Title (mandatory): Enter the notification title message of the engagement. The recommended max length is 32 characters.
- Notification Message (mandatory): Enter a brief message explaining the purpose of the Engagement. It should be at least 6 characters and upto 42 characters.
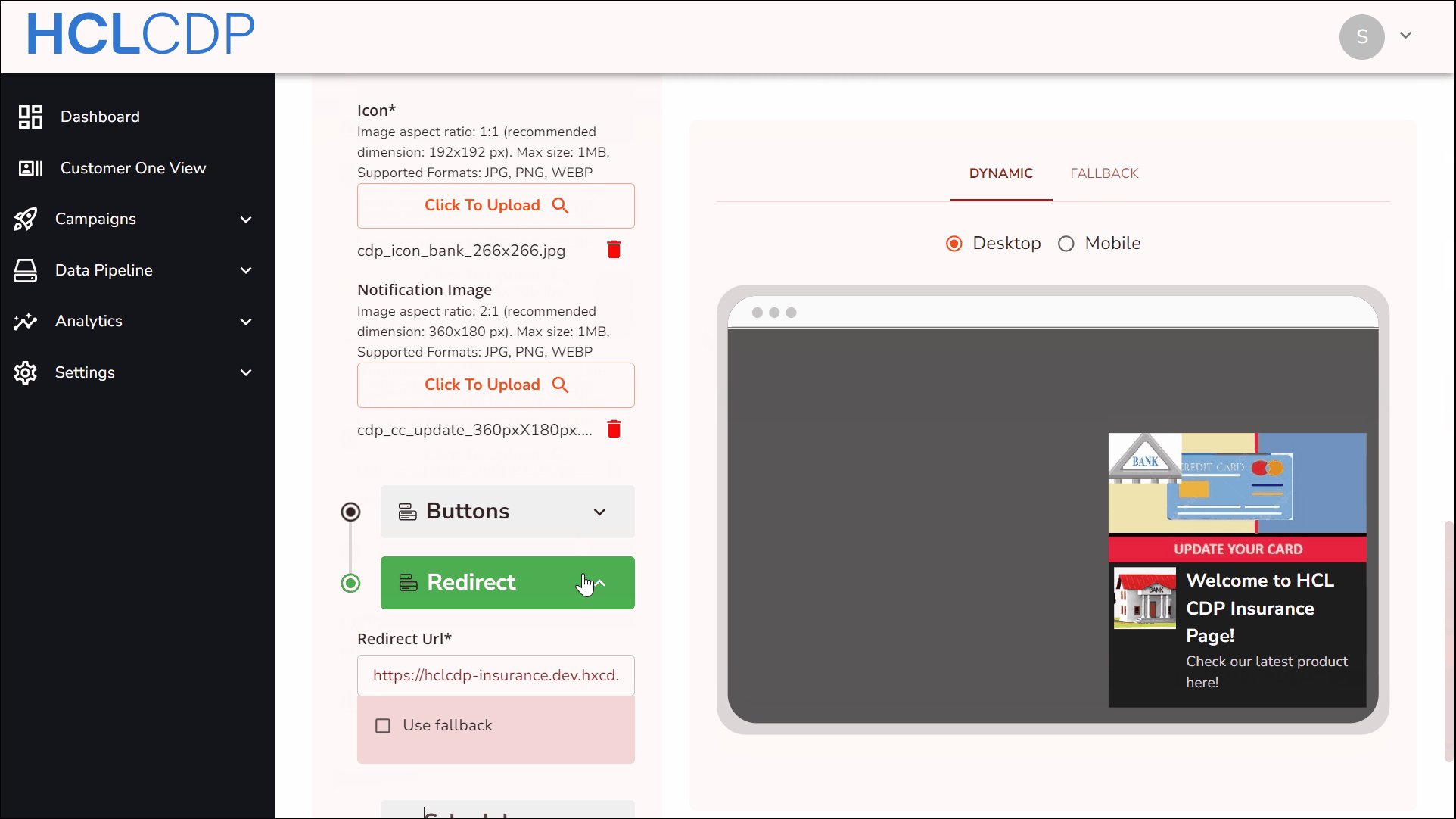
- Icon (mandatory): Upload an icon to represent the logo of your website or profile that will be displayed in your web push notification. The icon image supports JPG or PNG file formats, with (192*192) pixel dimension and a maximum 1 MB size.
- Notification Image: Uploade the image indicating the purpose of the web push engagement. The notification image only supports JPG, PNG, WEBP file formats, with a (720*480) pixel dimension and 1 MB maximum size.
Buttons
- Icon: Use an icon for the button in your web push engagement by either importing it via a URL or uploading it from the HCL CDP Image Media Repository. Ensure the icon image is in JPG, PNG, or WEBP format, with dimensions of 32x32 pixels and a maximum file size of 1 MB.
- Text: Enter the text you want to mention beside the icon on the button.
- On Click Action: Select an action to be performed when you click the button.
Redirect
Redirect URL (mandatory): Provide the URL of the webpage to which the web push notification will get directed.
Save
Click Save to save the default web push engagement.