Viewing information about widgets in store preview
While viewing a layout in store preview, you can open the Widget Information window to get information about a specific widget that is used in the layout. For example, you can view the widget name, type, slot position, and property settings, and get details about the widget content. This window is useful for troubleshooting widgets if they do not display the expected information.
About this task
Note: HCL Commerce version 9.1.13.0 onwards, page
information overlays have been added to the Next.js (Ruby) and
ReactJS (Emerald and Sapphire) stores.
Procedure
- Open Management Center Tools.
- From the hamburger menu, select . A landing page opens which lists all the existing pages. This landing page consists of two sections, Pages and Layouts.
 Open
Management Center tools and from the left navigation menu, click .
Open
Management Center tools and from the left navigation menu, click .
- Browse to the page that is assigned the layout that you are interested in.
- Launch store preview.
- At the top of the store preview window, click Show Page Information button. The Information Panel is displayed on the right side of the screen.
-
The Information Panel has two tabs, one for Page
and Layout and the other for Widgets.
Click the
icon from the store preview to view the information related to the selected widget.
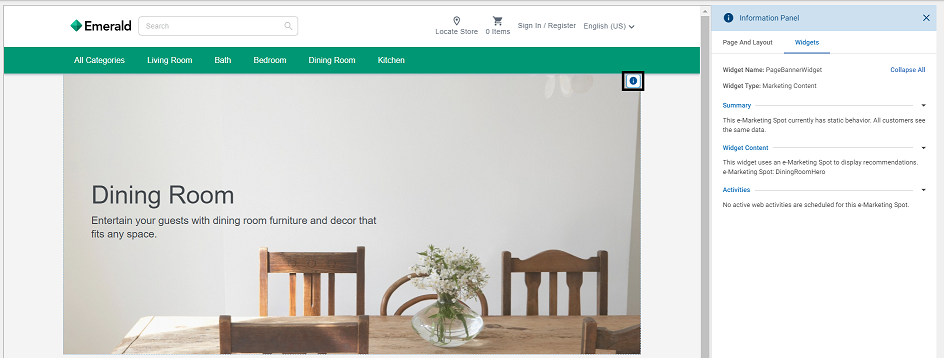
The following screen capture shows an example of the Widgets window:
- Click the Collapse All button to collapse the expanded properties related to widgets.
- Click the Expand All button to view the information related to all the properties related to widgets
-
The Widgets window provides following information:
- Widget name
- Widget type
- Summary of the widget
- Widget Content
- Activities assigned to the widget
- Details of each activity assigned to the widget such as Start time and End times, Priority and any other details specific to that activity.
- Click on the Hide Page Information button to close the Information panel.