Viewing information about pages and layouts in store preview
When you are previewing a page, you can open the Page and Layout Information window to find out whether the page is using an assigned layout or the default layout. The window also provides details about how layout assignments were evaluated. This window is useful for troubleshooting layout assignments.
About this task
Note: HCL Commerce version 9.1.13.0 onwards, page
information overlays have been added to the Next.js (Ruby) and
ReactJS (Emerald and Sapphire) stores.
Procedure
- Open Management Center Tools.
- From the hamburger menu, select . A landing page opens which lists all the existing pages. This landing page consists of two sections, Pages and Layouts.
 Open
Management Center tools and from the left navigation menu, click .
Open
Management Center tools and from the left navigation menu, click .
- Browse to the page that is assigned the layout that you are interested in.
- Launch store preview.
- At the top of the store preview window, click Show Page Information button. The Information Panel is displayed on the right side of the screen.
-
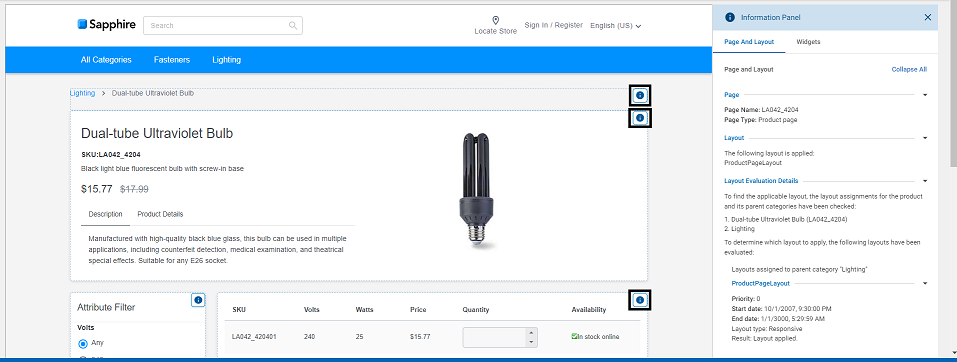
The Information Panel has two tabs, one for Page
and Layout and the other for Widgets. The
following screen capture shows an example of the Page and Layout
Information window. In this example, the window shows the layout
that is applied to the shopping cart page. The evaluation details show that the
layout assignments for the cart page.
- Click the Collapse All button to collapse the expanded properties related to pages and layouts.
- Click the Expand All button to view the information related to all the properties related to pages and layouts.
-
The Page and Layout window provides the following
information:
- Page Name
- Page Type
- Layout Name
- Layout Evaluation Details
- Click on the Hide Page Information button to close the Information panel.