Content Carousel widget
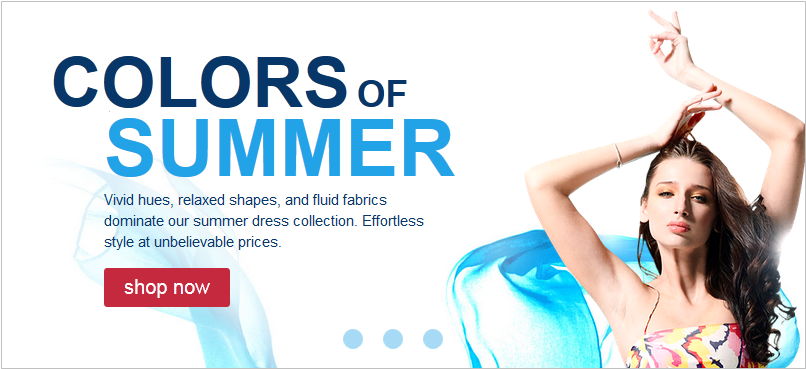
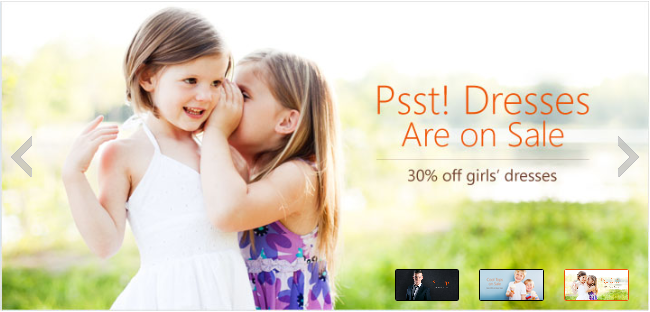
Use this widget to display two or more pieces of content that transition from one to the next in an image carousel. You can include scrolling controls and image counters on the widget to give customers more control over the transitions. This type of widget is commonly used at the top of a landing page.
The content that you want to display must be included in marketing content. You can either specify the content directly in the widget, or create a web activity to display the content.
For best results, use this widget only in a slot that spans the width of the page. Otherwise, the images overflow into adjacent widgets during each image transition.
The Content Carousel widget can display images, text, HTML, and Flash content. Avoid other types of content, such as documents or audio files, because the widget displays an empty space.
Page dependency
You can use this widget in a layout for any page type.Examples of widget content


Web activity actions supported in this widget
If you run a web activity in this widget, you must choose an action that displays content, such as:For the full list of supported actions, see Web activity actions supported in Commerce Composer widgets.
The web activity can also include targets for personalization, and branches to create different paths.
Prerequisites for using this widget
Prepare the images, text, static HTML, and Flash content to display in the widget.Widget properties and content
After you add this widget to a layout, you can set the following properties:| Property | Description |
|---|---|
| Widget name | Type a name to identify this widget in this layout, for example, Hero spot for home page. This name is not displayed on the storefront. |
| Image count treatment | Select the type of image to display at the bottom of the widget to represent each piece of content in the carousel. Customers can click the images to select content. |
| Include arrows for scrolling left and right | Select this check box if you want to enable scrolling arrows on the widget. |
| Select a method for populating this widget | Choose one of the following options:
|