
Bundle details page of Next.js stores (B2C and B2B)
Screen captures
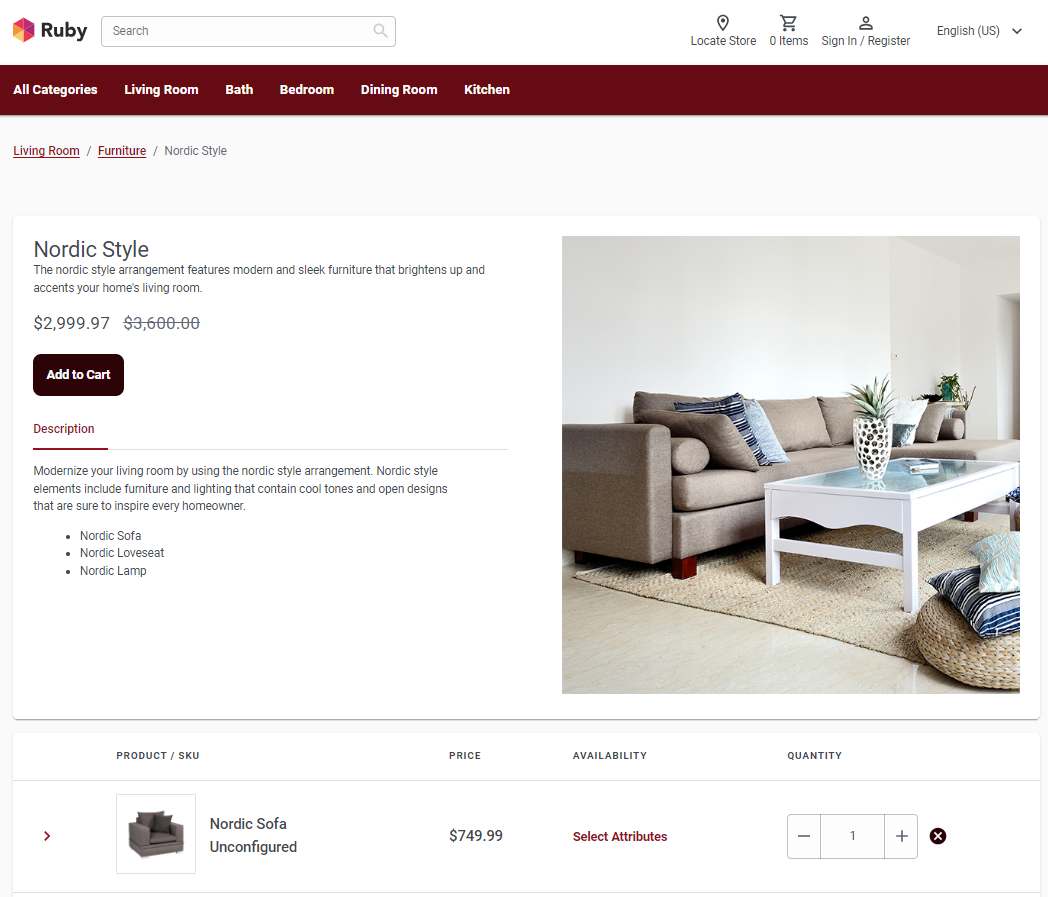
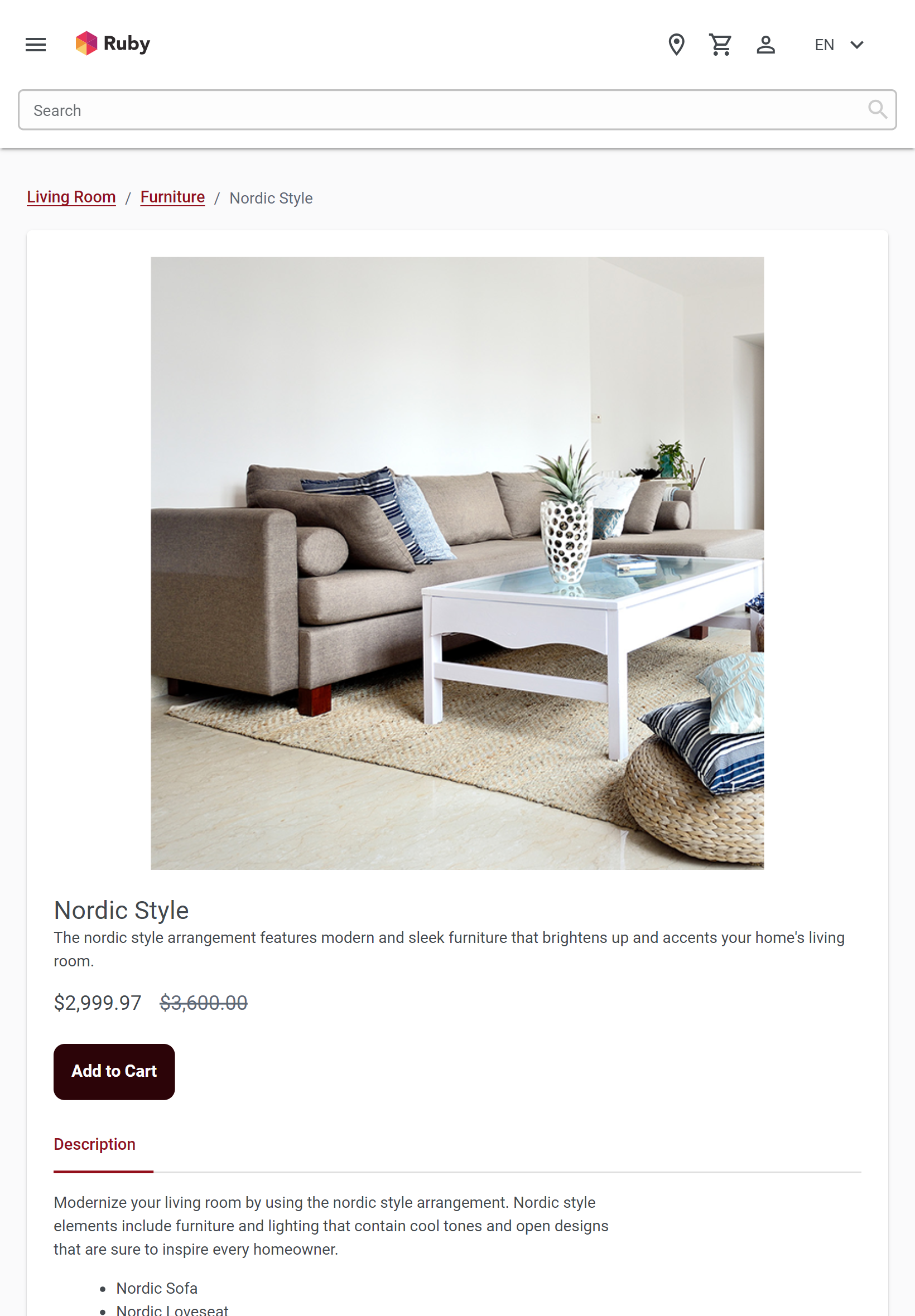
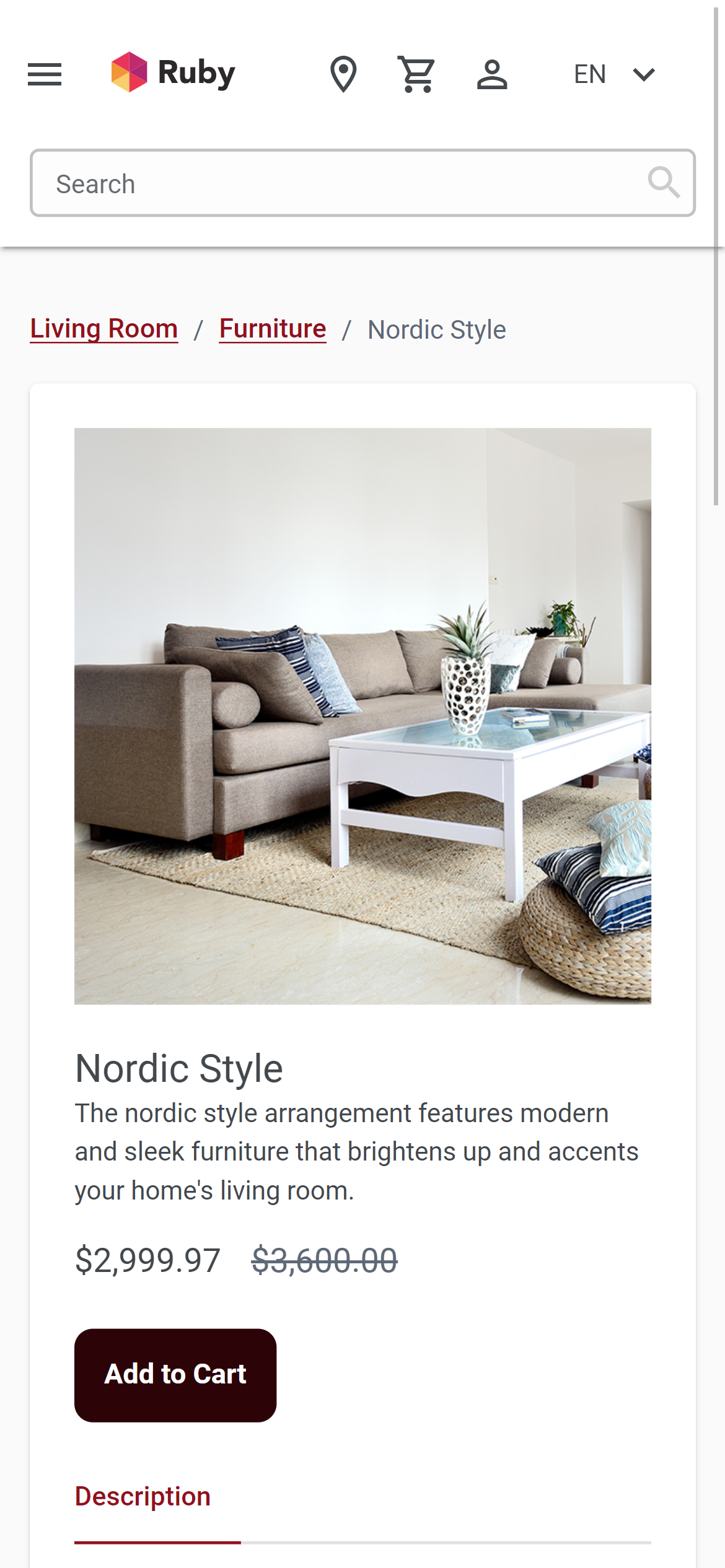
The following screen captures show how the responsive bundle details page adapts to desktop, tablet, and mobile devices.
Desktop screen capture

Tablet screen capture

Mobile screen capture

Layout, template, and page information
In the Next.js starter store, the bundle pages use the default layout for their page type. The default layout includes Page Composer widgets. However, Management Center users cannot open the default layout in the Page Composer tool to modify the widgets. Default layouts are managed by IT developers inside the Next.js store. Although some widgets in the default layout contain e-Marketing Spots, Management Center users can manage them using the Marketing tool. If the default layout is not suitable, Management Center users can create a layout in the Page Composer tool and assign it to the relevant bundle pages.
Widget information
The following Page Composer widgets are included in the default layout for the responsive bundle details page:
- Breadcrumb Trail Widget: Displays the breadcrumb trail on the catalog entry page.
- Bundle Widget: Displays the bundle details on a product page.
- Related Products: Displays a merchandising association on the product or category page. This widget is also known as the Merchandise Association widget.
For more details on Page Composer widgets, refer to Widgets for Page Composer.