
Next.js starter store
The Next.js store offers customizable features for storefronts using the Next.js framework. It uses the headless store data template and supports business-to-consumer (B2C) and business-to-business (B2B) use cases. The store includes pages for browsing, shopping, checkout, and account management, and uses Elasticsearch for search functions.
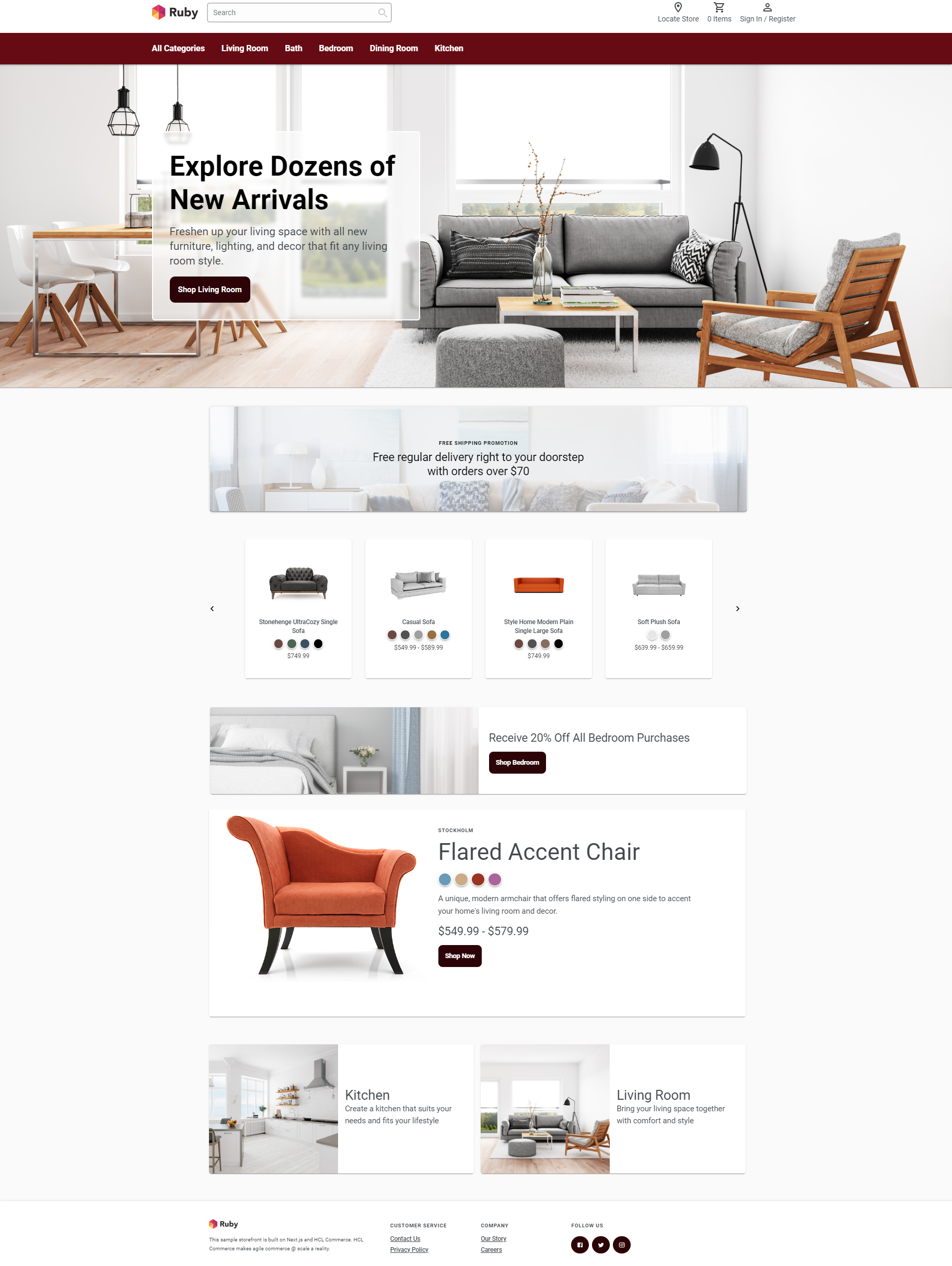
- The original Next.js starter store was enabled for B2C only. The sample B2C storefront is called Ruby. For more information, see B2C Next.js store application.
 The Next.js store application was enabled for B2B
e-commerce in HCL Commerce 9.1.14.0. The sample B2B storefront is
called RubyB2B. For more information, see B2B Next.js store application.
The Next.js store application was enabled for B2B
e-commerce in HCL Commerce 9.1.14.0. The sample B2B storefront is
called RubyB2B. For more information, see B2B Next.js store application.
The Ruby store is based on the Next.js framework that enables React-based web applications with server-side rendering and generation of static websites. You can create a registered user from the Sign In or Register page. See Registering a new user to the Ruby store to become a registered user.
The store uses the same data template that was used for the ReactJS stores (Emerald/Sapphire) and can be used as a storefront for existing headless store deployments.

 The orchestration service has been added to allow customers to run the
Ruby starter store with Solr search. For more information, see
Orchestration
service.
The orchestration service has been added to allow customers to run the
Ruby starter store with Solr search. For more information, see
Orchestration
service.
Store features
- Site level features: Using site-level features, you can customize the look of your storefront. Site level features are visible from multiple pages in your store.
- Category level features: Category-level features help customers to browse categories, search the catalog, and filter product listings to find the right product.
- Product level features: Product-level features showcase details about a specific product in your store.
- Search features: HCL Commerce comes with a powerful and fully integrated search function. These functions provide an enriched customer experience with features such as automatic search term suggestions and spelling correction. HCL Commerce has two search solutions and both are supported by the Ruby store.
 B2B Feature: Next.js offers B2B
features to enhance and simplify catalog browsing, order placement, and
administration tasks for B2B customers.
B2B Feature: Next.js offers B2B
features to enhance and simplify catalog browsing, order placement, and
administration tasks for B2B customers.
- Marketing content on home and category pages
- Guest and Registered user shopping flows
- Variant support throughout the store and B2C pages with merchandising associations, inventory availability, and promotional messages.
Pages in the Ruby Next.js store
- Browse Flow:
- Home page
- Category page
- Product listing page
- Product detail page
- Search result page with facets
- Guest and Registered user shopping
- Registered user management
- Login with email address
- Register
- Change and reset password
- Address Book
- Create shipping and billing addresses
- Edit address
- Delete address
- Cart page and wish list with recently added items and cart totals
- Checkout flow (Multi-page checkout)
- Multiple quick checkout profiles
- Choose between registered and guest user
- Shipping and Billing address
- Address book interaction
- Payment verification and processing
- Order confirmation
- Review the order and payment history
- Multiple quick checkout profiles
- My account
- Error pages
- Marketing Content on home and category pages
Customization
The Next.js store enables customization for adoption and provides a convenient extension paradigm.
For the Next.js store customization, see Creating a custom store using Next.js and docs/customization.md readme file within the git-bundle.
Comparison with client-side storefronts
| Category | Client-side storefronts | Server-side storefronts |
|---|---|---|
| HCL Deliverable | Emerald/Sapphire (ReactJS) | Ruby/RubyB2B (Next.js) |
| OOB SEO | No | Yes |
| Possible SEO Plugins |
|
N/A |
| Deployment |
|
|
| Workload | Client-side browser |
|