Populating tabbed slots in layout templates
Some layout templates contain slots that display the page content in tabs. You can add a title to each of the tabs and then add widgets to populate the tabs. It is not necessary to use all the tabs that are included in the template. For example, if the template has three tabs, you can leave the third tab empty so that the tab is not rendered on the page.
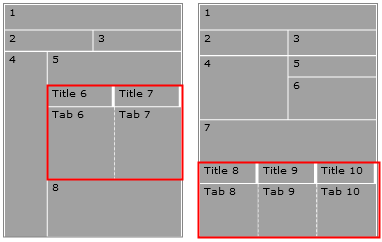
The following are examples of templates that contain tabbed slots:

Procedure
- Open the Commerce Composer tool.
 Open Management Center tools and from the left
navigation menu, click .
Open Management Center tools and from the left
navigation menu, click .
- Start a layout that is based on a template that contains tabs.
- Click the Design Layout tab so that you can see the wireframe that represents the layout.
- To add a title to the tab:
- Add a widget to populate the tab:
- For each additional tab that you want to populate, repeat steps 5 and 6.
- Preview the results in store preview.