Managing product images
HCL Commerce allows Marketplace Sellers to manage products and display product images in the Marketplace store. It is recommended to have the product images available before uploading the catalog CSV file to create and update the product list. This helps in previewing the complete product information.
- The Marketplace Seller hosts product images
The Marketplace Seller can manage and host the product images on a public web server or on storage services, such as the google storage bucket or the AWS S3 bucket. The URL to the product image is already known to the Marketplace Seller, and they can reference an image in the catalog CSV file by adding the full URL and uploading the catalog CSV file. In this scenario, the Marketplace Seller must ensure that the correct product images are referenced in the catalog CSV file before uploading images to HCL Commerce, and that the images are publicly available without authentication.
- The Marketplace Operator hosts product images in HCL Commerce on behalf of the Marketplace Seller
If the Marketplace Seller does not have a web server to host product images then all the images can be transferred to the Marketplace Operator, who in turn can host images in the HCL Commerce store on behalf of the Marketplace Seller. The product images can be transferred from the Marketplace Seller to the Marketplace Operator using methods such as OneDrive, Google Drive, Dropbox, FTP Server, Email, etc. Once the image files are received, the Marketplace Operator can trigger a CI/CD pipeline to make the image files available in the HCL Commerce Store. The Marketplace Operator can then convey the image paths to the Marketplace Seller and the Marketplace Seller can reference the correct files in the product catalog CSV file.
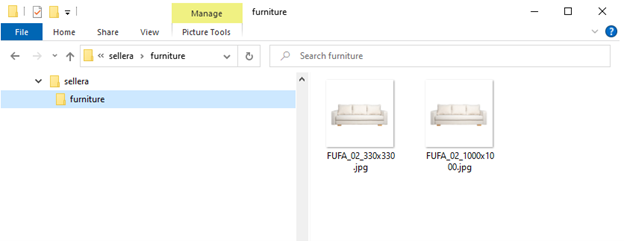
For example, Seller A wants to upload a White Sofa to the Marketplace. There are two images of this white sofa; one for the thumbnail and another one for the full product image. Seller A wants to host two images in the sellera/furniture/ directory as shown in the image below. Seller A keeps these images at the sellera/furniture/ location in zipped format and sends the zipped file to the Marketplace Operator.

After receiving files, the Marketplace Operator will replace them in the store web server.
In this example, assume that the Marketplace React-based store application is deployed in the /SETUP/app/Emerald location within the store web container and the catalog asset store is EmeraldCAS.- The Marketplace Operator should move the extracted zip file at the
/SETUP/app/Emerald/EmeraldCAS/images/catalog/
location. The two files are at the
/SETUP/app/Emerald/EmeraldCAS/images/catalog/sellera/furniture/
directory structure as suggested by Seller
A.
[root@1126d5ddd465 furniture]# pwd /SETUP/app/Emerald/EmeraldCAS/images/catalog/sellera/furniture [root@1126d5ddd465 furniture]# ls FUFA_02_1000x1000.jpg FUFA_02_330x330.jpg - The Marketplace Operator shares the file location including path
prefix /EmeraldCAS/images/catalog/ with
Seller A. Seller A
can use the following file paths to reference the full image path in
the catalog CSV file:
- For Thumbnail: /EmeraldCAS/images/catalog/sellera/furniture/FUFA_02_330x330.jpg
- For the product image: /EmeraldCAS/images/catalog/sellera/furniture/FUFA_02_1000x1000.jpg
- Content of the catalog CSV file
is:
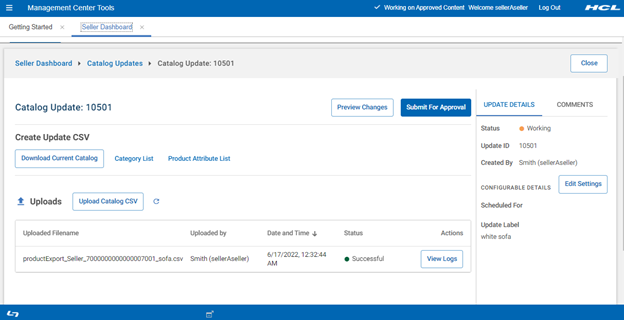
PartNumber,Type,ParentPartNumber,CurrencyCode,Price,ListPrice,URL,SEOURL,Name,ShortDescription,LongDescription,Thumbnail,FullImage,Keyword,AuxDescription1,AuxDescription2,Available,AvailabilityDate_LocaleSpecific,Published,Manufacturer,ManufacturerPartNumber,OnSpecial,Buyable,OnAuction,StartDate,EndDate,AvailabilityDate,Field1,Field2,Field3,Field4,ParentGroupIdentifier,Sequence,AttributeIdentifier1,ValueIdentifier1,Value1,AttributeUsage1,AttributeIdentifier2,ValueIdentifier2,Value2,AttributeUsage2,AttributeIdentifier3,ValueIdentifier3,Value3,AttributeUsage3,AttributeIdentifier4,ValueIdentifier4,Value4,AttributeUsage4,AttributeIdentifier5,ValueIdentifier5,Value5,AttributeUsage5,AttributeIdentifier6,ValueIdentifier6,Value6,AttributeUsage6,AttributeIdentifier7,ValueIdentifier7,Value7,AttributeUsage7,AttributeIdentifier8,ValueIdentifier8,Value8,AttributeUsage8,AttributeIdentifier9,ValueIdentifier9,Value9,AttributeUsage9 MPSA_FUFA_02,Product,,USD,550,660,,,Fabric Roll Arm Sofa,This sofa offers plush comfortable seating and clean white coloring.,"This sofa offers plush comfortable seating and clean white coloring. It has roll arms, subtle striping, and matching fabric pillows. Measures 90 in length, 37 in depth, and 38 in height.",/EmeraldCAS/images/catalog/sellera/furniture/FUFA_02_330x330.jpg,/EmeraldCAS/images/catalog/sellera/furniture/FUFA_02_1000x1000.jpg,,,,1,,1,Seller A,,,1,,,,,,,,,LivingRoomFurniture,1,Marketplace,Marketplace,Marketplace,Descriptive,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, MPSA_FUFA_0201,Item,MPSA_FUFA_02,USD,550,660,,,Fabric Roll Arm Sofa,This sofa offers plush comfortable seating and clean white coloring.,"This sofa offers plush comfortable seating and clean white coloring. It has roll arms, subtle striping, and matching fabric pillows. Measures 90 in length, 37 in depth, and 38 in height.",/EmeraldCAS/images/catalog/sellera/furniture/FUFA_02_330x330.jpg,/EmeraldCAS/images/catalog/sellera/furniture/FUFA_02_1000x1000.jpg,,,,1,,1,Seller A,,,1,,,,,,,,,LivingRoomFurniture,1.2,Marketplace,Marketplace,Marketplace,Descriptive,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,, - Seller A can create a catalog update
request and upload the updated catalog
CSV file to create the white sofa product and
SKU. See Updating Catalogs for information.
 Note: When the catalog update request is approved, run the full index and preview the store. The updated information can be previewed on the storefront.
Note: When the catalog update request is approved, run the full index and preview the store. The updated information can be previewed on the storefront.
- The Marketplace Operator should move the extracted zip file at the
/SETUP/app/Emerald/EmeraldCAS/images/catalog/
location. The two files are at the
/SETUP/app/Emerald/EmeraldCAS/images/catalog/sellera/furniture/
directory structure as suggested by Seller
A.
- The Marketplace Operator hosts the Marketplace Seller’s product images in their
external content management system
This is an alternative way for the second method. The Marketplace Operator can create and upload the product images to external content management system instead of hosting images in the store web server. After hosting the images, the Marketplace Operator allows the Marketplace sellers to reference images in the catalog CSV file using full URLs.
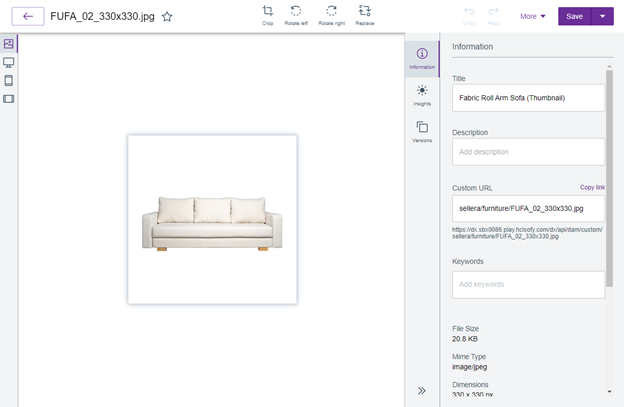
For example, if the Marketplace Operator uses HCL Digital Experience to manage product images, all the product image files can be uploaded under the Digital Assets. See Managing Digital Assets for more information.
Then a custom URL can be assigned to the image files to maintain the directory hierarchy set by the Marketplace Seller. Using the example in method 2, a thumbnail image can be accessed from the image URL. For example, in the image URL https://dx.sbx0086.play.hclsofy.com/dx/api/dam/custom/sellera/furniture/FUFA_02_330x330.jpg, the base URL is https://dx.sbx0086.play.hclsofy.com/dx/api/dam/custom and the custom path added to the image is /sellera/furniture/FUFA_02_330x330.jpg .

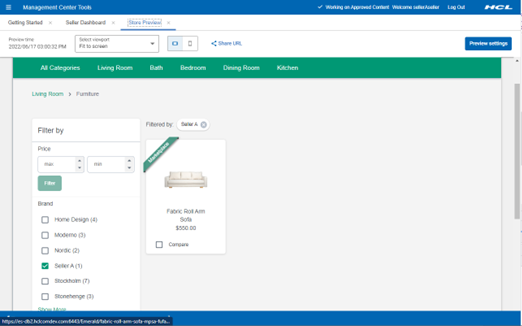
After knowing the base URL, Marketplace Seller knows the full URL and updates this URL in the catalog CSV file. After uploading the updated catalog CSV file, the product can be previewed and the Marketplace Seller can load the image from the specified URL.