Editor de texto enriquecido (CKEditor)
A lo largo del Management Center, algunos objetos contienen campos en los que puede realizar tareas de edición y formato de texto. Por ejemplo, puede crear una lista con viñetas, o añadir código HTML para mejorar la visualización de texto en el escaparate.
Los campos siguientes del Management Center dan soporte a la edición de texto enriquecido:
| Herramienta de Management Center | Campos |
|---|---|
| Catalogs tool |
|
| herramienta Marketing |
|
| Herramienta Promociones |
|
| Commerce Composer tool |
|
Editor de texto enriquecido CKEditor
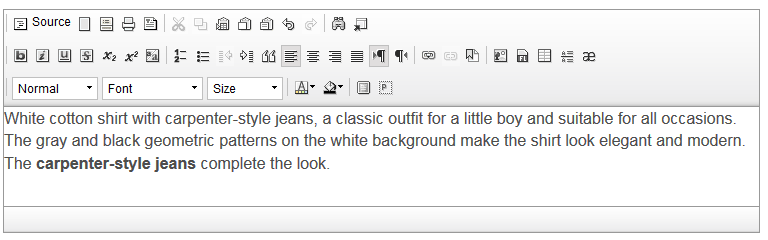
El editor de texto predeterminado del Centro de gestión es CKEditor. El Management Center utiliza una versión personalizada de CKEditor 4.2.2.1. En la imagen siguiente se muestran las opciones de edición disponibles con CKEditor:


Para obtener más información sobre las diferentes opciones de la barra de herramientas, consulte Editar texto en CKEditor.
CKEditor da soporte a dos modalidades para editar contenido: modalidad de editor y la modalidad de fuente.
- Modalidad de editor Edite el contenido con las opciones de la barra de herramientas y vea los cambios a medida que los realiza.
- Modalidad de fuente: Añada código HTML personalizado para editar el contenido.
Importante: CKEditor garantiza que se genere el código HTML adecuado. Como resultado, al utilizar CKEditor para editar el contenido que contiene código HTML, CKEditor puede corregir o eliminar el código que el editor no pueda interpretar. Este comportamiento se produce raramente, pero puede producir resultados inesperados. Se recomienda hacer una copia de seguridad del contenido que cree que podría verse afectado antes de utilizar CKEditor. Si, continuamente, surgen problemas en los que CKEditor modifique el código HTML, un desarrollador de TI puede personalizar CKEditor para evitar que éste corrija o elimine código. Para obtener más información, consulte CKEditor Developers Guide.
Ventajas de CKEditor
CKEditor incluye las características siguientes:- Editar contenido utilizando las opciones Deshacer, Rehacer y Pegado especial.
- Importar elementos diferentes, como tablas, líneas y caracteres especiales.
- Utilizar plantillas para proporcionar un inicio rápido de contenido estándar.
- Corregir automáticamente el código HTML roto para garantizar que se genere el código HTML adecuado. Por ejemplo, un desarrollador de tiendas puede proporcionar código HTML para añadir a un campo de texto enriquecido. Si al código HTML le falta código de cierre de negrita (
</b>), CKEditor inserta el código que falta automáticamente.
La tabla siguiente muestra las funciones de CKEditor.
| Características del editor | CKEditor |
|---|---|
| Editar/ver código fuente | ✓ |
| Página nueva | ✓ |
| Vista previa | ✓ |
| Imprimir | ✓ |
| Iniciar desde plantilla | ✓ |
| Cortar | ✓ |
| Copiar | ✓ |
| Pegar | ✓ |
| Pegar como texto sin formato | ✓ |
| Pegado especial | ✓ |
| Pegar de Word | ✓ |
| Deshacer | ✓ |
| Rehacer | ✓ |
| Buscar y sustituir | ✓ |
| Sustituir | ✓ |
| Seleccionar todos | ✓ |
| Negrita | ✓ |
| Cursiva | ✓ |
| Subrayado | ✓ |
| Tachado | ✓ |
| Subíndice | ✓ |
| Superíndice | ✓ |
| Borrar formato | ✓ |
| Lista numerada | ✓ |
| Insertar/eliminar lista numerada | ✓ |
| Lista en viñetas | ✓ |
| Insertar/eliminar lista con viñetas | ✓ |
| Aumentar sangrado | ✓ |
| Reducir sangrado | ✓ |
| Cita de párrafo | ✓ |
| Crear contenedor Div | ✓ |
| Alinear a la izquierda | ✓ |
| Alinear al centro | ✓ |
| Alinear a la derecha | ✓ |
| Alineación justificada | ✓ |
| Dirección del texto de izquierda a derecha | ✓ |
| Dirección del texto de derecha a izquierda | ✓ |
| Enlace de URL | ✓ |
| Eliminar enlace | ✓ |
| Insertar marcador de documento | ✓ |
| Insertar imagen | ✓ |
| Insertar película Flash | ✓ |
| Insertar tabla | ✓ |
| Insertar línea horizontal | ✓ |
| Insertar símbolo | ✓ |
| Estilo (por ejemplo Codificación, Título rojo) | ✓ |
| Formato de párrafo | ✓ |
| Font | ✓ |
| Tamaño de letra | ✓ |
| Color del texto | ✓ |
| Color del fondo | ✓ |
| Maximizar ventana del editor | ✓ |
| Mostrar bloque | ✓ |
| Comprobar ortografía | ✓ |
| Acerca de CKEditor | ✓ |
Limitaciones del navegador CKEditor
Para obtener mejores resultados, utilice el navegador Mozilla Firefox con CKEditor.| Navegador | Notas de uso |
|---|---|
| Google Chrome | Puede que la ventana de CKEditor no se abra si utiliza el navegador Chrome porque el navegador no da soporte a este tipo de ventana modal. |
| Internet Explorer | Puede encontrarse con limitaciones de CKEditor en algunas versiones de Internet Explorer cuando esté formateando texto y tablas. Tal vez los menús desplegables o de pulsación del botón derecho del ratón (contexto) en CKEditor no se visualicen ni trabajen de acuerdo con lo previsto. Para evitar este problema con los menús desplegables y de pulsación del botón derecho del ratón, añada el URL del servidor web del Centro de gestión como un sitio de confianza en Internet Explorer:
|