Tutorial: Creating a page and its layout by using the Commerce Composer tool
In this tutorial, you use Management Center to create a new content page. You then build a layout for the page by using a selection of widgets from the Commerce Composer widget library.
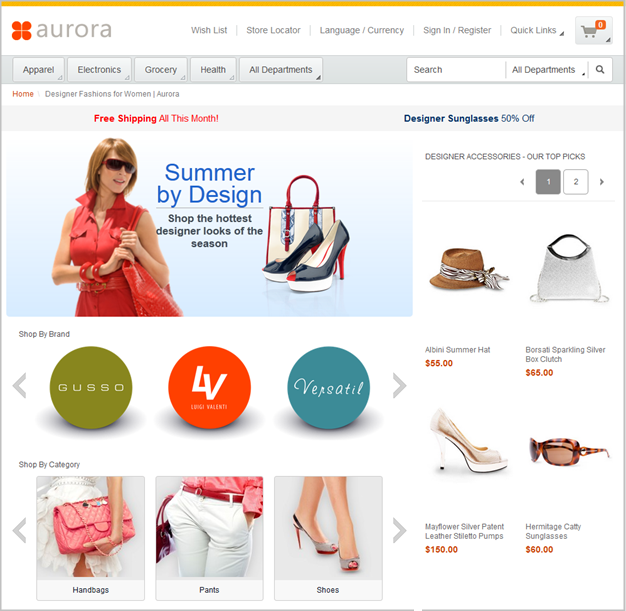
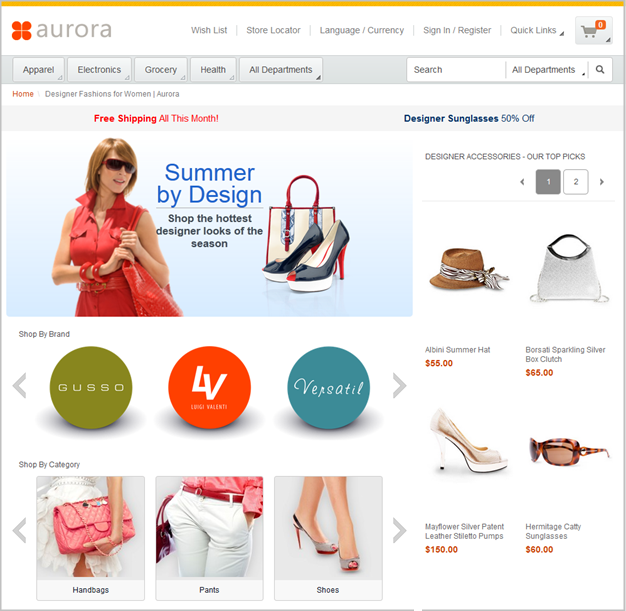
Over the 10 short lessons in this tutorial, you use many key features of the Commerce Composer tool to compose the following
landing page to advertise designer summer fashions for women:


Learning objectives
After you complete this tutorial, you will know how to do the following things:- Create a page for your store by providing information about the page URL and SEO metadata.
- Create a layout for the page by using five different types of widgets.
- Use store preview features to refine your layout, including the Show Page and Layout Information and Show Widget Information windows, and the click-to-edit function.
- Override an existing layout with a new layout by assigning a higher priority to the new layout.
- Integrate your page into your storefront by adding a link to the page from a department page.
Time required
This tutorial takes approximately 60 minutes to finish. If you explore other concepts that are related to this tutorial, it might take longer to complete.Skill level
Intermediate skills in Management CenterAudience
Management Center users who are interested in learning how to create pages and layouts in the Commerce Composer tool.System requirements
- WebSphere Commerce Version 8
Prerequisites
You require an environment in which the Aurora starter store is published. To prepare the environment, you or someone from your IT department must complete these steps:- Install WebSphere Commerce Version 8.
- Publish the Aurora starter store. This tutorial uses the templates, widgets, layouts, pages, and content from that starter store.
In addition, to familiarize yourself with the features and benefits of the Commerce Composer tool, read Commerce Composer overview.