Adding Text Editor widgets to the landing page layout
In this lesson, you add two Text Editor widgets to create banner ads across the top of your layout. In the Text Editor widget, you can add HTML code that displays as text in the banner ad.
About this task
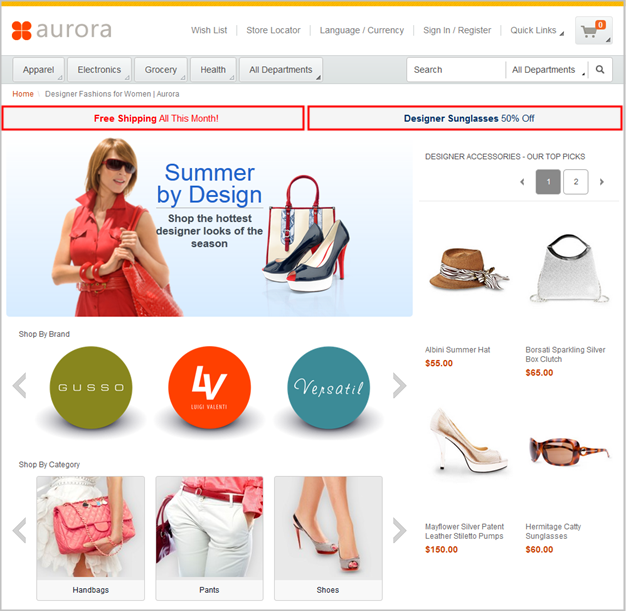
The following screen capture shows the two text editor widgets that form the Free Shipping
and Designer Sunglasses
banner ads in the layouts:

To learn more about the Text Editor widget, read the following topic:
Procedure
- In the Commerce Composer tool, ensure that you are on the Design Layout tab.
- In the wireframe, click slot 2.
- In the Filter by field, type Text.
-
Click Text Editor Widget, and then click
OK.
The widget is created, and the editor is displayed under its properties.
-
Enter

In the editor, you can work in editor mode or source mode: - In editor mode, you can edit content with the features in the toolbar and view the changes as you make them.
- In HTML source mode, you can write or paste HTML code. The code can contain inline styles that define the background color, font color and style, and text alignment. Your content might look different on your storefront than it does in the editor. The difference is that your store might use style sheets (CSS files) that can potentially override the base style that the editor uses. It is important to use store preview to check the display of your HTML content, even though the editor provides a WYSIWYG display.
-
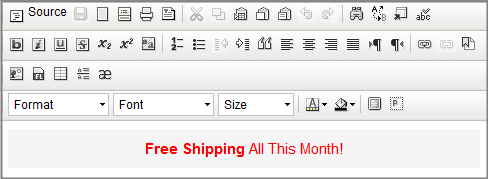
Type Free Shipping All This Month. Use the editing features in the
toolbar to format and color the text.
Alternatively, you can take a shortcut and paste HTML into the editor:
- Click OK.
- In the wireframe, click slot 3.
- In the Filter by field, type Text.
-
Click Text Editor Widget, and then click
OK.
The widget is created, and the editor is displayed under its properties.
- Click Source.
-
Paste the following HTML code into the editor:
<div dir="ltr" style="padding:10px 0;background-color:#f5f5f5;color:#003366;font-size:15px;text-align:center;"> <b>Designer Sunglasses</b> 50% Off</div> -
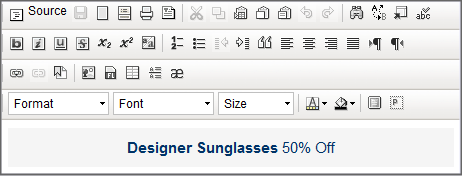
Click Source again.
The editor displays a WYSIWYG version of the widget content:

- Click OK.
-
Click Save and Preview.
Your layout now contains three widgets, as shown here: