Creating the page URL for the landing page
In this lesson, you use the Commerce Composer tool to create a page. One of the key advantages of the Commerce Composer tool is that you can create a new page for your store whenever you want, without involving IT.
About this task
To learn more about the concept of pages in the Commerce Composer tool, read the following topic:
To create the page URL for the landing page:
Procedure
- Open Management Center.
- From the Management Center Tools menu, click Commerce Composer.
- If you are prompted to select a store, select the Aurora starter store that you published to do this tutorial.
-
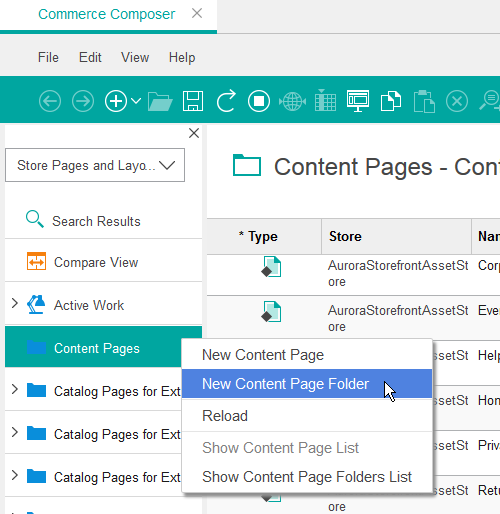
Create a folder in which to store your new landing page:
-
Create your landing page:
-
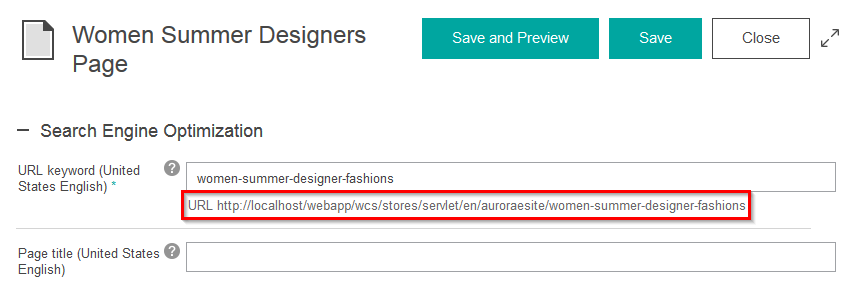
Click Save and Preview.
- A URL is created for the page in your store that uses the URL keyword and SEO data that you entered.
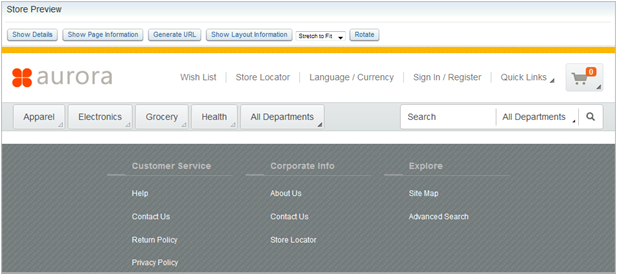
- Store preview opens directly to your new page.


Notice that the page has a header and footer, but no content. This result is because the new page does not have a layout that is assigned to it yet. When you create a new content page, the page automatically uses the default layout for all content pages. For the Aurora starter store, the default layout has just one empty e-Marketing Spot in a single column for content. In this tutorial, you will leave the default layout empty, and then create and assign a layout that is based on a more complex, multi-column template.
-
At the top of the store preview window, click Show Layout
Information.
The Page and Layout Information window opens. When you view a page in store preview, you can open this window to find out whether the default layout or an assigned layout is applied to the page. In this case, the default layout is applied:

- Close the Page and Layout Information window.
- Close the store preview window.
- Optional:
Review the SEO metadata in the page HTML:
Results
- You created a page and added SEO metadata to the page.
- You previewed the empty page in store preview and used the Page and Layout Information window to confirm that the default layout is applied to the page.
- You viewed the SEO metadata in the page source.
In the next lesson, you will begin creating the layout for the landing page.