wc.widgets.WCDialog
The WCDialog widget is an extension of JQuery UI API dialog and is used to display a pop up window, such as the mini shopping cart on the header, Language/Currency selection box, or quick info pop up box.
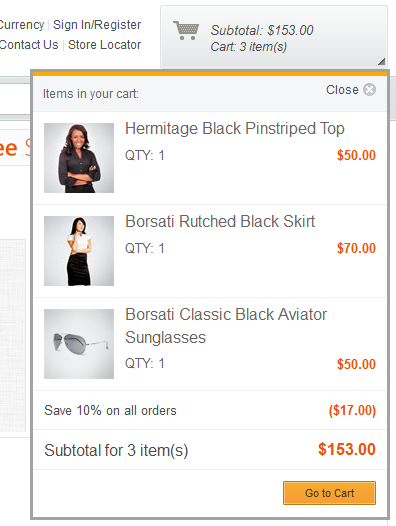
Sample Output

Example
<div data-widget-type="wc.WCDialog" data-widget-options=“{‘close_button_selector’: ‘#closeButton’}”></div>
<div dojoType="wc.widget.WCDialog" id="MiniShoppingCart" relatedSource="miniCartDiv">
</div>
Options
- show_title
- (Boolean) Determine whether to show the title of the dialog.
- close_button_selector
- (String) The jQuery selector for the Close button. The default value is
a.closeButton. You can specify a false, unused value if a close button does not exist. - primary_button_selector
- (String) The jQuery selector for the OK button. You can specify a false, unused value if an OK button does not exist.
- close_on_primary_click
- (Boolean) Determine whether the dialog closes when the primary button is clicked. Default value is true.
- secondary_button_selector
- (String) The jQuery selector for the Cancel button. You can specify a false, unused value if a Cancel button does not exist.
- related_source
- (String) The jQuery selector of the element where you want to position the dialog.
- title
- (String) The title of the dialog.
- in_iframe
- (Boolean) Determine whether the dialog is in an iFrame.