Follow this example to optimize the performance of the jQuery Aurora starter store home
page by using lightweight resources and then rebuilding the store code with the grunt
script.
Before you begin
- Complete the following task: Rebuilding store code.
After doing so,
ensure that your
workspace_dir\Stores\WebContent\external
directory contains the following directory and file structure. These directories and files will be
used in this task:
- bower_components
- build_ibm
- build_store
- bower.json
- Download the following ZIP file for reference. It contains the code samples that are used in
this task: jquery_perf_sample.zip.
Procedure
-
Prepare new script directories to represent the business functions that will be changed.
-
Create a directory called build_homepage_ibm and copy the contents of the
existing build_ibm directory into it.
-
Create a directory called build_homepage_store and copy the contents of
the existing build_store directory into it.
-
Prepare a new grunt script to generate the lightweight widgets.js file for
the home page.
-
Open the following grunt script file for editing:
workspace_dir\Stores\WebContent\external\build_homepage_ibm\Gruntfile.js
-
Remove paths and definitions that are not associated with widgets. That is, keep only the
following values in the file:
- pkg
- webContentDir
- widgetsSourceDir
- widgetsJSDistFileName
-
Update the value of widgetsJSDistFileName to
homepage_widgets.
-
In the concat code block, remove the vendor
attribute.
-
Then, in the widgets attribute, change the value of
src to <%= widgetsSourceDir
%>/com.ibm.commerce.store.widgets.GlobalLogin/javascript/*.js.
-
Remove all files and vendor attributes that reference
the following values:
- copy/dev
- clean
- watch
- uglify
-
Save your changes and close the file.
For an overview of all the changes that were made to the file, see the sample attachment:
- jquery_perf_sample.zip\Stores\WebContent\external\build_homepage_ibm\Gruntfile.js
-
Prepare a new grunt script to generate a lightweight store.js for the home page
-
Open the following grunt script file for editing:
workspace_dir\Stores\WebContent\external\build_homepage_store\Gruntfile.js
-
Remove paths and definitions that are not associated with store. That is, keep only the
following values in the file:
- pkg
- webContentDir
- storeSourceDir
- distDir
- storeJsDistFileName
-
Update the value of storeJsDistFileName to
homepage_store.
-
In the concat code block, remove the custom,
storecss, and vendorcss attributes.
-
Then, in the storejs attribute, change the value of
src to:
<%= storeSourceDir %>/javascript/Common/ShoppingActions.js",
"<%= storeSourceDir %>/javascript/Common/ShoppingActionsServicesDeclaration.js",
"<%= storeSourceDir %>/javascript/StoreCommonUtilities.js",
"<%= storeSourceDir %>/javascript/MessageHelper.js",
"<%= storeSourceDir %>/javascript/Widgets/Search.js",
"<%= storeSourceDir %>/javascript/Widgets/header.js",
"<%= storeSourceDir %>/javascript/Widgets/MiniShopCartDisplay/MiniShopCartDisplay.js
-
Keep the first element of the files attribute, since it is associated with
the store in copy/devStore.
-
Keep the first, second, and third elements of the files attribute, since
it is associated with the store in clean.
-
Keep the storejs attribute, since it is associated with the store in
watch.
-
Keep the storejs attribute, since it is associated with store in
uglify.
-
Remove the cssmin attribute in the initialization configuration
(grunt.initConfig), and remove the cssmin task from the
prod command task list.
-
Save your changes and close the file.
For an overview of all the changes that were made to the file, see the sample attachment:
- jquery_perf_sample.zip\Stores\WebContent\external\build_homepage_store\Gruntfile.js
-
Exclude special generated files, such as the homepage_widgets.js from the
original widgets source list.
-
Open the following grunt script file for editing:
workspace_dir\Stores\WebContent\external\build_ibm\Gruntfile.js
-
Add homepage_widgets.js and
homepage_widgets.uncompressed.js to the exclude list. Use the
! character to do so, following the same convention used by the existing values
in the file.
-
Save your changes and close the file.
For an overview of all the changes that were made to the file, see the sample attachment:
- jquery_perf_sample.zip\Stores\WebContent\external\build_ibm\Gruntfile.js
-
Exclude special generated files, such as the homepage_store.js from the
original store source list.
-
Open the following grunt script file for editing:
workspace_dir\Stores\WebContent\external\build_store\Gruntfile.js
-
Add homepage_store.js, homepage_store.min.js
homepage_store.uncompressed.js to the exclude list. Use the
! character to do so, following the same convention used by the existing values
in the file.
-
Save your changes and close the file.
For an overview of all the changes that were made to the file, see the sample attachment:
- jquery_perf_sample.zip\Stores\WebContent\external\build_store\Gruntfile.js
-
Generate lightweight JavaScript file reference resources for the home page.
-
Go to the following directory:
workspace_dir\Stores\WebContent\external\build_homepage_ibm.
-
Run the following command:
grunt prod -storename=store_name
Where
store_name is the name of your store. For example,
Aurora.
-
Ensure that the command runs successfully by checking the
workspace_dir\Stores\WebContent\Widgets_801\Common\javascript
directory for the following files:
- homepage_widgets.js
- homepage_widgets.map
- homepage_widgets.uncompressed.js
-
Go to the following directory:
workspace_dir\Stores\WebContent\external\build_homepage_store.
-
Run the following command:
grunt prod -storename=store_name
Where
store_name is the name of your store. For example,
Aurora.
-
Ensure that the command runs successfully by checking the
workspace_dir\Stores\WebContent\store_name\javascript
directory for the following files:
- homepage_store.js
- homepage_store.map
- homepage_store.uncompressed.js
-
Re-run the original grunt script to ensure that the original resources and references are
regenerated and built correctly.
-
Go to the following directory:
workspace_dir\Stores\WebContent\external\build_ibm.
-
Run the following command:
grunt prod -storename=store_name
Where
store_name is the name of your store. For example,
Aurora.
-
Ensure that the command runs successfully.
-
Go to the following directory:
workspace_dir\Stores\WebContent\external\build_store.
-
Run the following command:
grunt prod -storename=store_name
Where
store_name is the name of your store. For example,
Aurora.
-
Ensure that the command runs successfully.
-
Create a separate resource reference file for the home page.
-
Copy the following file:
workspace_dir\Stores\WebContent\store_name\Common\CommonJSToInclude.jspf,
and rename it to HomepageJSToInclude.jspf.
-
Update the name of the resource reference to the separate JavaScript file name for the home
page:
<script type="text/javascript" src="${jspStoreImgDir}javascript/homepage_store.js"></script>
<script type="text/javascript" src="${jsIBMWidgetsAssetsPrefix}Common/javascript/homepage_widgets.js"></script>
<script type="text/javascript" src="${jspStoreImgDir}nls/${locale}/StoreText.js"></script>
<script type="text/javascript" src="${jspStoreImgDir}nls/${locale}/NumberFormattingData.js"></script>
-
Save your changes and close the file.
For an overview of all the changes that were made to the file, see the sample attachment:
- jquery_perf_sample.zip\Stores\WebContent\Aurora\Common\HomepageJSToInclude.jspf
-
Change the included resource reference file name in the homepage JSP file.
-
Open the following file for editing:
workspace_dir\Stores\WebContent\store_name\ShoppingArea\CatalogSection\CategorySubsection\TopCategoriesDisplay.jsp
-
Update the name of the include to the home page JavaScript file to include:
<!-- Include script files -->
<%@include file="../../../Common/HomepageJSToInclude.jspf" %>
<script type="text/javascript">
$(document).ready(function() {
-
Save your changes and close the file.
For an overview of all the changes that were made to the file, see the sample attachment:
- jquery_perf_sample.zip\Stores\WebContent\Aurora\ShoppingArea\CatalogSection\CategorySubsection\TopCategoriesDisplay.jsp
-
Verify the effects of your refactoring efforts for lightweight assets.
-
Restart the WebSphere Commerce server.
-
Clear your web browser cache.
-
Open your web browser's network console.
-
Go to the jQuery Aurora starter store home page:
http://localhost/webapp/wcs/stores/servlet/en/estore.
-
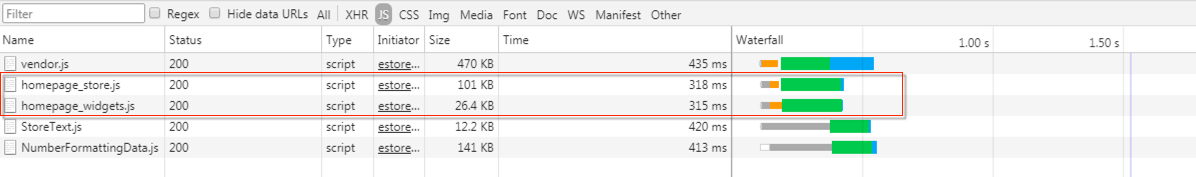
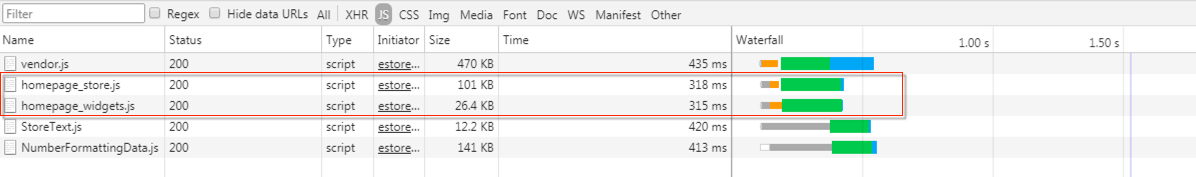
Note the network console results.
For example:

-
Go to the Women's Dresses category.
-
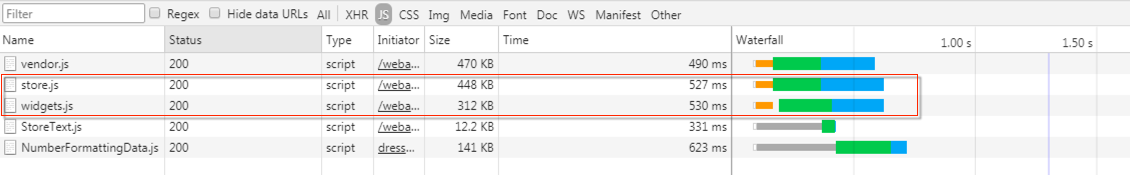
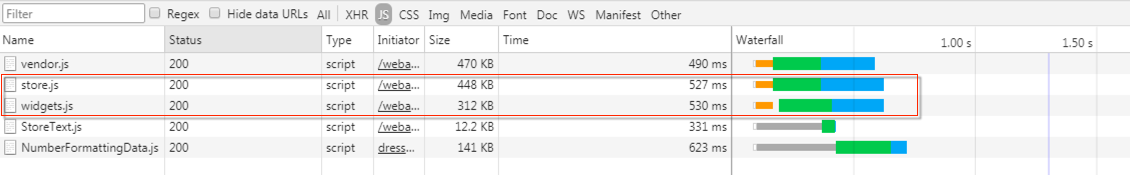
Note the network console results.
For example:

Results
The network console shows that the home page successfully applied the lightweight processing of
the homepage_store.js and homepage_widgets.js files, while
the other pages still refer to the original store.js and
widgets.js files.
For file sizes, the home page reference homepage_store.js file size is
101 KB, while the original store.js file size is
448 KB. In contrast, the file size decreased by 77% after
optimization.
The homepage_widgets.js file size is 26.4 KB, while the
original widgets.js file size is 312 KB. In contrast, the
file size decreased by 92% after optimization.
In this example, the store home page was optimized. You can optimize other functional pages of
the store based on your performance optimization requirements.