wc.widgets.wcTooltip
The wcTooltip widget is used to display error messages or information when a shopper hovers over an anchored element. wcTooltip is usually anchored on a Document Object Model (DOM) element.
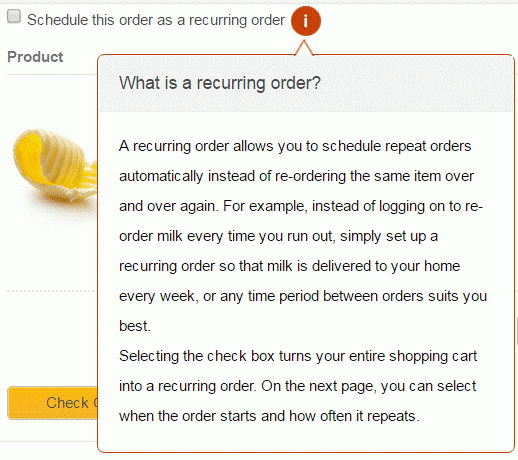
Sample Output

Example
<img data-widget-type="wc.tooltip" data-widget-options="{' accessibilityKey': 13}" data-tooltip-content="the tooltip content" />
Parameters
- accessibilityKey
- (Integer) The key code (for example 13 for "Enter") for the key that the user can press to open the tooltip if the element the tooltip is anchored on is in focus. The default value is null, which disables the accessibility key.