Responsive Web Design (RWD)
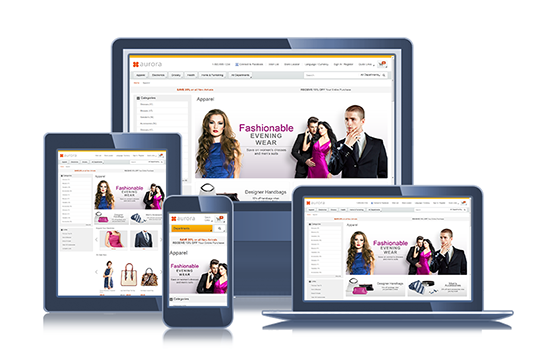
The following diagram illustrates the Responsive Web Design approach for the Aurora starter store on several devices:

Where the storefront is shown to shoppers according to the device or screen resolution they are using, such as a desktop, tablet, or mobile device, or web browser window size.
Benefits of using Responsive Web Design
The presentation elements of the store pages are simplified to broaden support, consistency, and performance across multiple platforms. The simplified store pages results in a robust storefront comparable in function across device capabilities and screen sizes. That is, responsive store pages provide a consistent user experience on any device when compared to browsing desktop-optimized starter stores on tablet or mobile devices, or maintaining multiple WebSphere Commerce store archives.
Store pages are designed with no specific screen size or device platform as a base. Instead, the layouts and site flows are designed to work on all devices capable of providing full HTML web browsing capabilities. They are optimized for both landscape and portrait orientations. They adapt to device sizes with ease, with no pinching, scrolling, zooming, or other touch gestures necessary on mobile devices. Dojo widgets, HTML 5, and CSS 3 features enable seamless user interface interactions on any device storefront.
Deploying responsive starter stores helps to reduce costs in the end, as future device support is in built. The storefront continues to work as designed, even on devices that are new to the market.
Responsive Web Design and WebSphere Commerce
- Provide rich, retail-centric RWD page templates that are accessible, localized, and touch-friendly.
- Give business users complete control of page content and layout.
- Provide a unique workflow to design, assemble, and test RWD pages.
User Experience design
The storefront maintains the structure of the Aurora starter store, with added visual emphasis on the underlying fluid grid. For example, increased spacing within the user interface around tap-friendly areas. Simplified, more open grid designs and enlarged functional user interface elements help in separating content on any screen size or device type.
All page functions are available without the use of hidden or hard-to-find page areas, such as hover states. That is, all interactions and functions are accessed on each visible page area. Hover states are used as a supplement or decorative visual representation, instead of being used for accessing site functions.
With Asynchronous JavaScript and XML (AJAX) calls, the frequency to load or reload entire pages is reduced.
Aurora starter store
The catalog browsing pages in the Aurora starter store are responsive by design so that they can be accessed across multiple channels and platforms. For example, on desktop, tablet, or mobile devices. They demonstrate best practices in starter store development with WebSphere Commerce, and can act as a base for implementing responsive storefronts for various platforms.
A single store archive (SAR) file covers every device storefront, instead of separately deploying multiple SAR files for desktop, tablet, and mobile stores. That is, the Aurora.sar file is used to deploy the responsive Aurora starter store for every device. The single SAR file results in less complexity, and reduced development and test times when compared to developing discrete, device-specific sites.
Responsive starter stores feature a dynamic and engaging home page, featuring targeted marketing content, and easy to use catalog browsing.
Store pages and user interface elements are all designed to be interacted with on any device. For example, all interaction controls provide a minimum affordance of 40 x 40 CSS pixels, resulting in more tap-friendly areas in the storefront.
Search-based navigation with WebSphere Commerce Search helps customers quickly find what they are looking for. Search term associations, search rules, and landing pages deliver targeted content with a rich user experience. Location-based services enable customers to find store locations closest to their current location, regardless of device.
Page range breakpoints
Responsive Web Design (RWD) pages dynamically resize and show different content on different devices that access the store. There are three page range breakpoints available by default in the Aurora starter store to accommodate desktop, tablet, and mobile devices.
| Device | Range breakpoint | Page range |
|---|---|---|
| Desktop | RWD-C | 1281 CSS pixels and above |
| Tablet | RWD-B | 601 - 1280 CSS pixels |
| Mobile | RWD-A | 600 CSS pixels and below |
Complete business user control of page content and layouts
The Commerce Composer tool lets business users create pages and build layouts for the store directly in the Management Center, without involving IT users.
A rich, retail-centric RWD page templates are provided, which is accessible, localized, and touch-friendly by default. The rich, retail-centric RWD page templates result in a unique, end-to-end workflow for designing, assembling, and testing RWD pages.
For more information, see Commerce Composer tool.
Responsive site flows
The responsive site flows show all the store pages that are responsive in the storefront. The site flow topics show screen captures at each range breakpoint, and describe how the wireframe slots are populated by default. To understand which store pages are responsive, review the site flow diagrams:Site flows overview.
Device support
Responsive starter store pages support desktop, tablet, and mobile devices by default.
For more information about specific device stack levels, see Verify hardware, software, and operating system requirements.