Kit details page
In the responsive kit details page, customers can view complete and detailed information about a kit. The default layout for the page displays the kit name, image, price, short description, long description, descriptive attributes, and more. For each component, the layout displays the name, image, price (for reference only), and short description. Customers can check inventory availability for the kit and add the kit to their cart or current order.
This page is managed in the Commerce Composer tool.
Screen captures
The following screen captures show how the responsive kit details page adapts to desktop, tablet, and mobile devices.
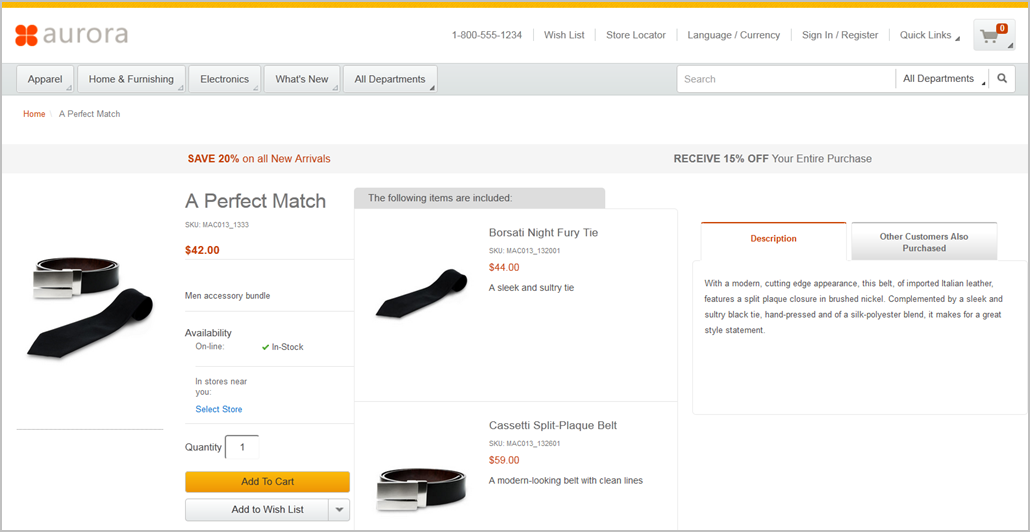
Desktop screen capture

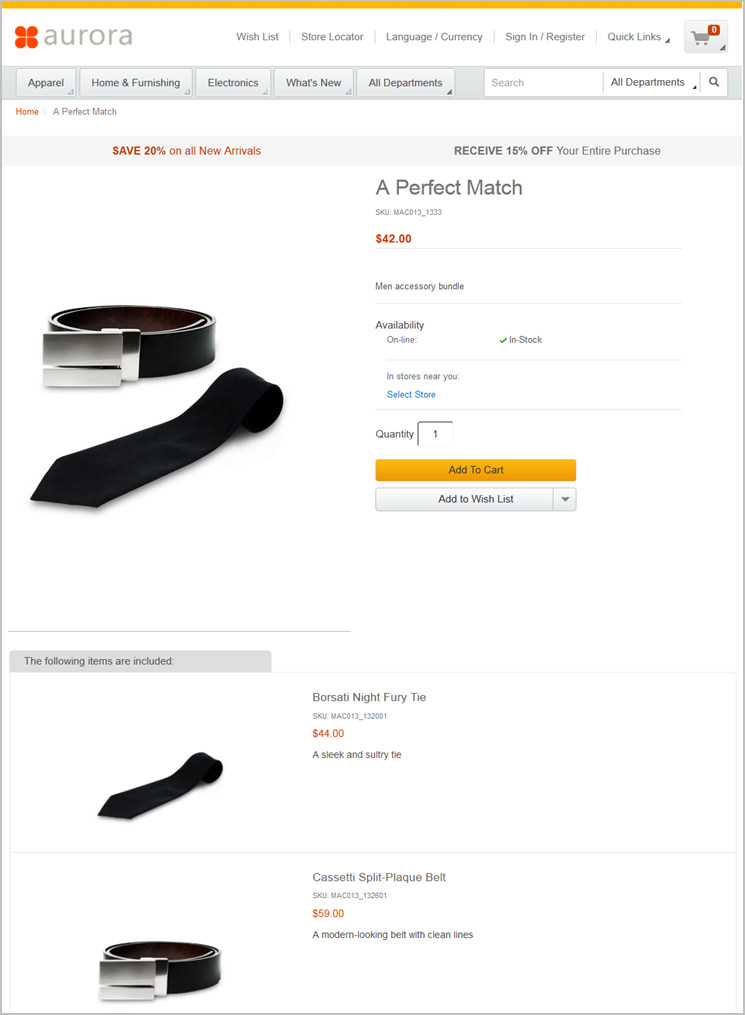
Tablet screen capture

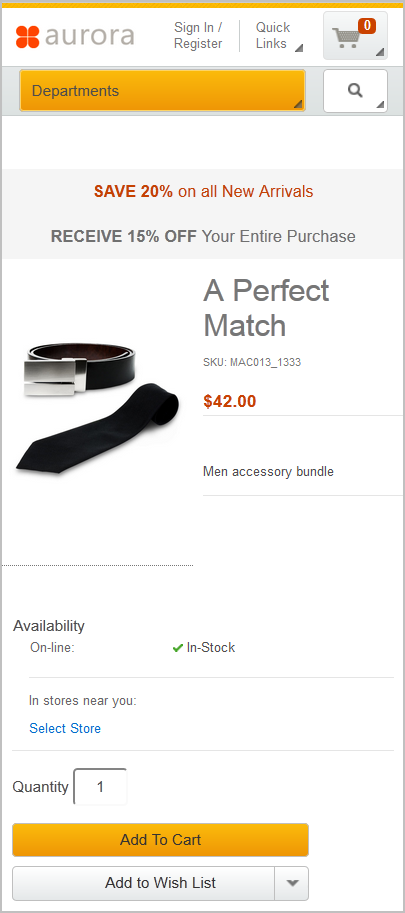
Mobile screen capture

Layout, template, and page information
In the Aurora starter store, the kit pages use the default layout for their page type. The default layout contains Commerce Composer widgets, but Management Center users cannot open the default layout in the Commerce Composer tool to change the widgets in the layout. Default layouts are managed by IT developers. However, several of the widgets in the default layout contain e-Marketing Spots that Management Center users can manage in the Marketing tool. If the default layout is not appropriate, in the Commerce Composer tool, Management Center users can create a layout and assign it to the applicable kit pages.Wireframe
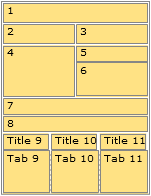
The following wireframe represents the responsive Catalog
entry page
layout that is used for the default layout for kit pages:

Widget information
The following Commerce Composer widgets are included in the default layout for the responsive kit details page:
| Slot | Widget Name | Widget Type | E-Marketing Spot or Content Name |
|---|---|---|---|
| 1 | BreadcrumbTrailWidget | Breadcrumb Trail widget | (not applicable) |
| 2 | HeaderLeftBannerContentWidget | E-Marketing Spot widget (Common) | HeaderLeftAdvertisement |
| 3 | HeaderRightBannerContentWidget | E-Marketing Spot widget (Common) | HeaderRightAdvertisement |
| 4 | FullImageWidget | Full Image widget | (not applicable) |
| 5 | NamePartNumberAndPriceWidget | Name, Part Number, and Price widget | (not applicable) |
| 5 | DiscountsWidget | Discounts widget | (not applicable) |
| 5 | Short Description Widget | Short Description widget | (not applicable) |
| 6 | InventoryAvailabilityWidget | Inventory Availability widget | (not applicable) |
| 6 | ShopperActionsWidget | Shopper Actions widget | (not applicable) |
| 6 | FacebookLikeWidget | Facebook Like widget | (not applicable) |
| 7 | ComponentsWidget | Components widget | (not applicable) |
| 8 | MerchandisingAssociationsWidget | Merchandising Associations widget | (not applicable) Note: Widget is empty in the Aurora starter
store. |
| Title 9 | Tab1TextWidget | Text Editor widget | (not applicable) |
| Tab 9 | LongDescriptionWidget | Long Description widget | (not applicable) |
| Tab 9 | DescriptiveAttributesWidget | Descriptive Attributes widget | (not applicable) Note: Widget is empty in the Aurora starter
store. |
| Tab 9 | AssociatedAssetsWidget | Associated Assets widget | (not applicable) Note: Widget is empty in the Aurora starter
store. |
| Title 10 | Tab2TextWidget | Text Editor widget | (not applicable) |
| Tab 10 | CatalogEntryRecommendationWidget | E-Marketing Spot widget (page-specific) | [page_name]ProductRight_CatEntries |
JSP files
The PackageDisplay.jsp file defines the entire page.The Commerce Composer widgets that are included in this layout are defined by the following top-level JSP files:
- BreadrcrumbTrail.jsp file
- EMarketingSpot.jsp
- FullImage.jsp file
- NamePartNumberAndPrice.jsp file
- Discounts.jsp file
- ShortDescription.jsp file
- InventoryAvailability.jsp file
- ShopperActions.jsp file
- FacebookLike.jsp file
- Components.jsp file
- MerchandisingAssociations.jsp file
- ContentRecommendation.jsp file (defines the Text Editor widget)
- LongDescription.jsp file
- DescriptiveAttributes.jsp file
- AssociatedAssets.jsp file