Excluding information from ProductDisplay cache content
Although the ProductDisplay content should cached and shared with all types of users, there could be situations where certain part of the cached content may be sensitive to some properties of that current user.
WebSphere Commerce has a concept of business relationship system and this system allows one to customize what a shopper can do in any given WebSphere Commerce online store. Shoppers are entitled to various aspects of a store such as what products they can purchase from a store, the price they pay for a product, and what payment methods a store will accept from the shopper. So it is imperative to allow exclusion of caching certain portion of any given portlet JSP file, such as the product price that the shopper can see. In this section, we are going to demonstrate how to do this by using JSP dynamic includes.

We are going to make a slight modification to our original ProductDisplay.jsp so that the logic for presenting the price will be coming from a separate JSP file. The following section is the logic that presents the product price in the current ProductDisplay.jsp:
<c:if
test="${product.catalogEntryTypeCode eq 'ItemBean' || product.catalogEntryTypeCode eq 'PackageBean'}">
<tr>
<td valign="top" align="left"><b><fmt:message
key="ProductDisplay.price" />: <fmt:formatNumber
value="${product.price.contractPrice[0].price.price.value}"
type="currency"
currencyCode="${product.price.contractPrice[0].price.price.currency}" />
</b></td>
</tr>
</c:if>
We are going to separate this logic into two different portlet JSPs. The main presentation logic will be moved to a new JSP called PriceDisplay.jsp.
<c:if
test="${product.catalogEntryTypeCode eq 'ItemBean' || product.catalogEntryTypeCode eq 'PackageBean'}">
<%out.flush();%>
<c:import url="PriceDisplay.jsp">
<c:param name="price" value="${product.price.contractPrice[0].price.price.value}" />
<c:param name="currency" value="${product.price.contractPrice[0].price.price.currency}" />
</c:import>
<%out.flush();%>
</c:if>
<tr>
<td valign="top" align="left"><b>
<fmt:message key="ProductDisplay.price" />
<fmt:formatNumber value="${param.price}" type="currency" currencyCode="${param.currency} />
</b></td>
</tr>
Notice special flush tags, <% out.flush(); %>, must be used in the parent JSP in order for the dynamically included content to be merged back appropriately.
Last but not least is the cachespec.xml file. We are going to configure the cacheable JSP file not to include any sub-fragment when caching.
<cache-entry>
<class>servlet</class>
<name>/jsp/html/catalog/ProductDisplay.jsp</name>
<property name="consume-subfragments">false</property>
<cache-id>
<component id="renderName" type="parameter">
<required>true</required>
</component>
<component id="catEntryId" type="parameter">
<required>false</required>
</component>
<component id="langId" type="parameter">
<required>false</required>
</component>
<timeout>180</timeout>
<inactivity>35</inactivity>
</cache-id>
<dependency-id>ProductDependency
<component id="catEntryId" type="parameter">
<required>true</required>
</component>
</dependency-id>
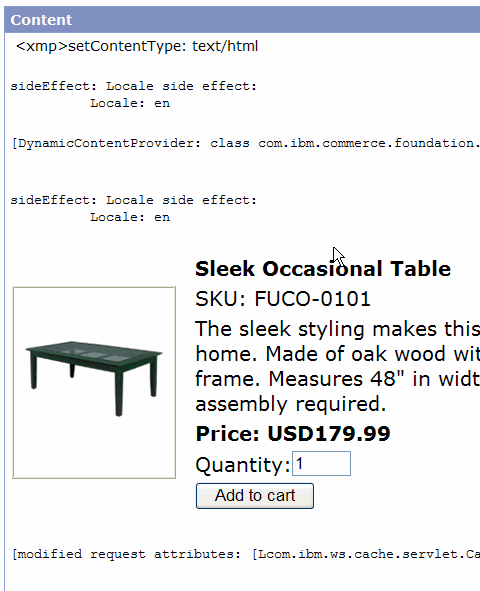
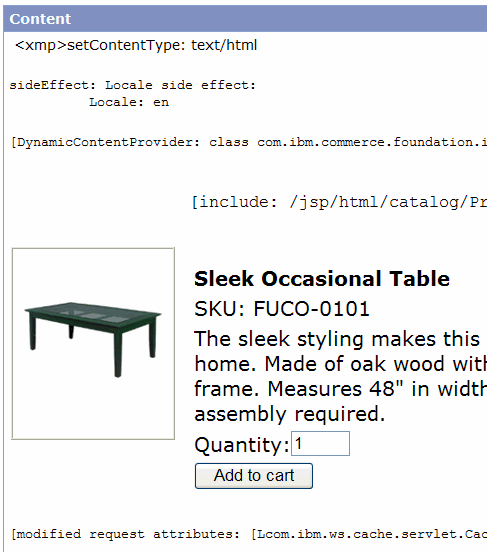
</cache-entry>Now we are ready to have this new configuration tested out. By comparing the cached content found from the Cache Monitor, you should be able to see that the product price is now no longer in the cached content (on the right hand side).
 |
 |