WebSphere Commerce Portal integration architecture
WebSphere Commerce supports multiple presentations layers; you can use an appropriate presentation layer based on your business requirements. For example, if your business processes are represented by WebSphere Commerce business logic and data, then Struts is an appropriate choice for your presentation layer. However, if you want to aggregate business processes from WebSphere Commerce with those from other (not WebSphere Commerce) applications, then it is appropriate to use WebSphere Portal for the presentation layer.

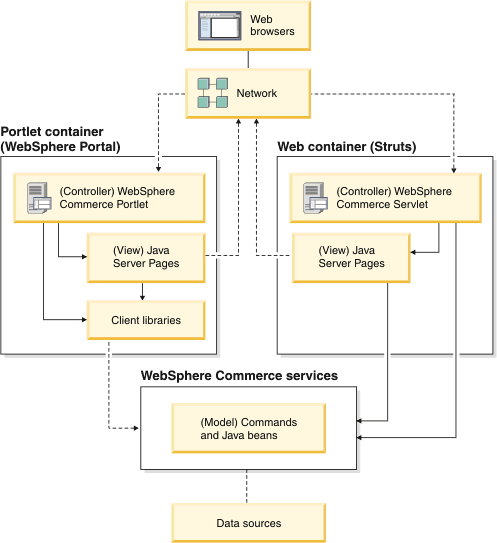
Both the Struts and WebSphere Portal presentation layers follow the model view controller (MVC) design pattern. The consequent separation of the presentation logic and the business logic enables a Web designer to develop the presentation layer at the same time as an application developer implements business logic.
In the Struts framework, a browser request is routed to a servlet that acts as a controller. Using local Java calls, the controller calls the model for processing. The controller then dispatches the appropriate view to render data. The model encapsulates all business logic implemented using the command pattern. The JSP pages retrieve data from the database using data beans, then format the output.
In the WebSphere Portal framework, the browser request is routed to a portlet that acts as a controller. The portlet calls client libraries (Java classes). The client library sends a service request to WebSphere Commerce business logic for processing. When the portlet renders the data, it dispatches it to a JSP page in the portlet container. The JSP pages use tags that delegate to the client libraries to retrieve data from the WebSphere Commerce system.
Samples are provided to demonstrated how to use portlets with WebSphere Commerce.