WebSphere Commerce presentation layer
WebSphere Commerce uses Java Server Pages (JSP) to implement the view layer of the Model-View-Controller (MVC) design pattern. The view layer is in charge of retrieving data from the database through the use of data beans and formatting it to meet the display requirements. The view layers determines whether the request is sent to a browser or streamed out as XML. JSP files present a clean separation between data content and presentation.

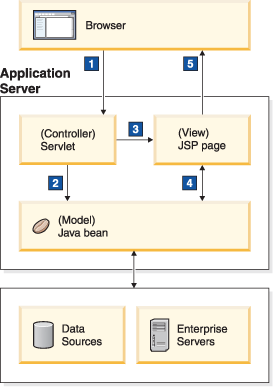
- Customers use their Web browser to browse the WebSphere Commerce store pages.
- The servlet uses Java beans to get the store data from the servers.
- The JSP page uses the store data from the Java beans to display the information on the store pages.
- The JSP page uses the Java beans to interact with the store data from the servers.
WebSphere Commerce storefront uses JSP pages throughout the entire store flow. WebSphere Commerce browser-based tools (WebSphere Commerce Accelerator, Administration Console, and Organization Administration Console) use JSP pages in conjunction with XML to drive the user interface.

In addition to the above,
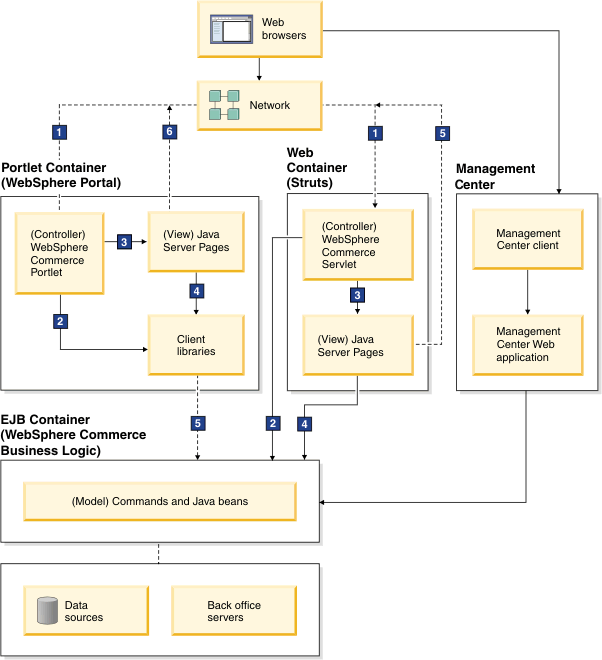
- WebSphere Commerce supports multiple presentations layers; you can use an appropriate presentation layer based on your business requirements. For example, if your business processes are represented by WebSphere Commerce business logic and data then Struts might be an appropriate choice for your presentation layer. However, if you want to aggregate WebSphere Commerce business processes with business processes from other applications then it might be appropriate to use WebSphere Portal for the presentation layer.
- Both the Struts and portal presentation layers follow the Model-View-Controller (MVC) design pattern; the consequent separation of the presentation logic and the business logic enables a Web designer to develop the presentation layer at the same time as an application developer implements the business logic.
- In the Struts framework, a browser request is routed to a servlet that acts as a controller. The controller, using local Java calls, calls the model for processing. The controller then dispatches the appropriate view to render data. The model encapsulates all business logic (implemented by following the command pattern) and data (implemented using JSP pages). The JSP pages retrieve data from the database using data beans, then format the output.
- In the WebSphere Portal framework, the browser request is routed to a portlet that acts as a controller. The portlet calls client libraries (Java classes). The client library sends a service request to WebSphere Commerce business logic for processing. When the portlet renders the data it dispatches it to a JSP page in the portlet container. The JSP pages use tags that delegate to the client libraries to retrieve data from the WebSphere Commerce system.
- WebSphere Commerce ConsumerDirect, B2B Direct, and other storefronts use JSP pages throughout the entire store flow. WebSphere Commerce browser-based tools (WebSphere Commerce Accelerator, Administration Console, and Organization Administration Console) use JSP pages in conjunction with XML to drive the user interface.
- Samples are provided to demonstrated how to use portlets with WebSphere Commerce.