Mobile product details
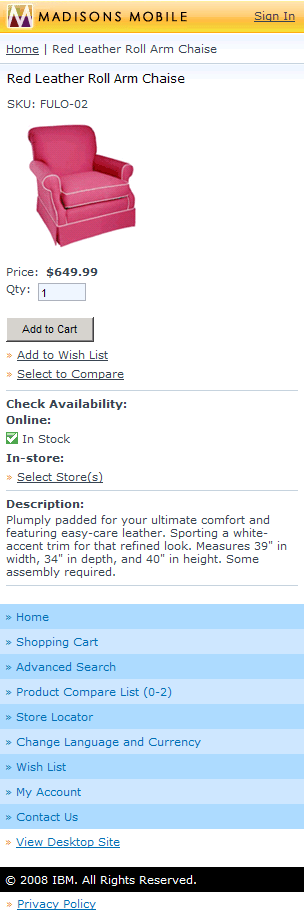
The mobile product details page is the main page where single products are
viewed by the customer. Products are displayed with their name, picture, price, stock availability,
and description. The product picture is larger on the product details page than it is on
other store pages, enabling the customer to observe the product picture in more detail. The customer
can add the product to the shopping cart or wish list, select a product to compare, check the
product availability, and select the previous and next product in the category.
Elements of the mobile product details page

JSP files
- ProductDisplay.jsp represents the entire page.
- CachedHeaderDisplay.jsp displays the store's header.
- CachedFooterDisplay.jsp displays the store's footer.
JSP file fragments
- BreadCrumbTrailDisplay.jspf displays the breadcrumb trail.
Links and buttons
- When a category is clicked in the breadcrumb trail, CategoriesDisplay is called.
- When Add to Cart is clicked, OrderChangeServiceItemAdd is called.
- When Add to Wish List is clicked, InterestItemAdd is called.
- When Select to Compare is clicked, ProductCompareResultDisplay is called.
- When Select Store(s) is clicked, StoreLocator is called.