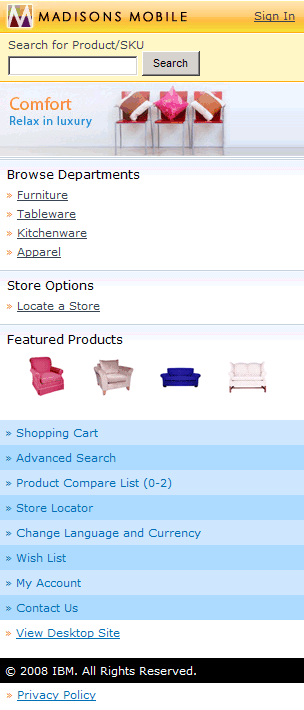
Mobile home
The mobile home page helps customers navigate the store by displaying a search
entry, followed by a list of available departments to browse, each containing products.
The recommended category and featured products e-Marketing Spots contain highly visible product
image placements, as they are directly featured on the home page of the store. Additional features
of the home page include the ability to locate a store by providing a link to the store locator
page.
Elements of the mobile home page

JSP files
- mobileHome.jsp represents the entire page.
- CachedHeaderDisplay.jsp displays the store's header.
- CachedFooterDisplay.jsp displays the store's footer.
- ContentAreaESpot.jsp displays the recommended category e-Marketing spot.
- FeaturedProductsESpot.jsp displays the featured products e-Marketing spot.
JSP file fragments
- searchHeader.jspf displays the product/SKU search function.
- BrowseDepartments.jspf displays the department browsing listing.
- storeOptions.jspf displays the store options, for example, the store locator.
e-Marketing spots
- The recommended category e-Marketing spot is displayed.
- The featured products e-Marketing spot is displayed.
Links and buttons
- When Search is clicked, CatalogSearchResultsDisplayView is called.
- When a department is clicked, CategoriesDisplay is called.
- When Locate a Store is clicked, StoreLocator is called.
- When a product is clicked, ProductDisplay is called.