Mobile coshopping flows and interactions
Shoppers can navigate the Madisons mobile starter store within a linked collaborative shopping session using coshopping. After publishing the MadisonsEnhancements.sar and MadisonsMobileEnhancements.sar store archive and enabling the coshopping store function option a link for coshopping is displayed in the Madisons mobile starter store.
Elements of the mobile coshopping layout
Coshopping in the mobile store is implemented the same as the web version. Mobile users can start coshopping from the coshopping link located on page links section of the Madisons mobile store. The coshopping landing page is opened from the coshopping link located on page links section of the Madisons mobile store. When the shoppers are connected in a coshopping session the session redirects the shoppers to the mobile store home page to begin coshopping. After a coshopping session is opened, the coshopping dialog opens over the Madisons mobile store. The dialog contains three parts; a widget toolbar, a session status bar and a center content display area.
The coshopping and CEA widgets use link IDs to simulate clicks. The IDs are different in the Madisons mobile and the Madisons web store; therefore, a coshopping session cannot function with each shopper navigating a different store. When coshopping is initiated whichever store the starting shopper begins the coshopping session in is the store the invited shopper views the session in. If the coshopping session is started from the mobile store, both shoppers view the mobile store in the coshopping session even if the invited shopper is using a web device. However, if the coshopping session is started from the web Madisons store and the invited shopper uses a mobile device, the invited shopper is redirected by the browser user-agent to the mobile Madisons store. The redirection causes the coshopping session to exist in two separate stores, with one shopper viewing the web Madisons starter store and the other the mobile store which contains different links and appearance, rendering the session unusable.
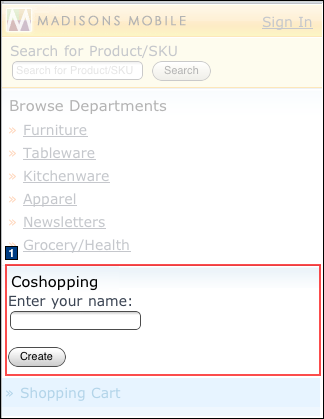
- To create a coshopping session, the pop-up window resembles the following screen capture:

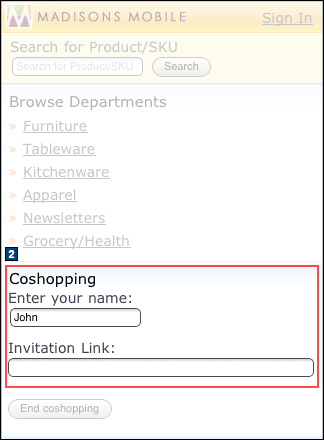
- To get the coshopping URL to invite a friend to start coshopping, the pop-up window resembles
the following screen capture:

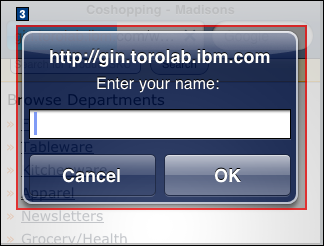
- To join a coshopping session, paste the coshopping URL and submit user information, the user
information pop-up window resembles the following screen capture:

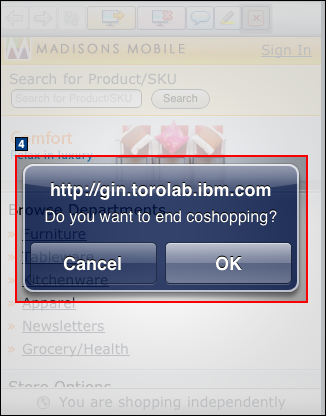
- To end a coshopping session the pop-up window resembles the following screen capture:

Store functions
The coshopping feature can be enabled or disabled.
Links and buttons
- 1
- When Coshopping is clicked:
Clicking Coshopping opens the coshopping landing page.
The coshopping widget opens a window prompting the shopper for their name and containing the Create coshopping link button. Both registered customers and guests can start coshopping.
- When Coshopping is clicked:
- 2
- When Create coshopping link is clicked:
- The coshopping widget stores the information of a shopper in a cookie in the widget and establishes a coshopping session. The widget generates a uniform resource locator (URL) for the shopper to send to a friend by email or instant messaging to start coshopping.
- When Create coshopping link is clicked:
- 3
When the friend receives and enters the coshopping URL the coshopping widget opens prompting the shopper to enter their name. The window contains a Create button.
- When Create is clicked:
- The coshopping widget sends an event to the Communications Enabled Application server which sends the event to the coshopping widget of the initial shopper. The widget of the initial shopper stores the information of the friend in a cookie and establishes the coshopping session linking the shoppers. An event is sent to activate the modal window for the coshopping session in the browser of both shoppers.
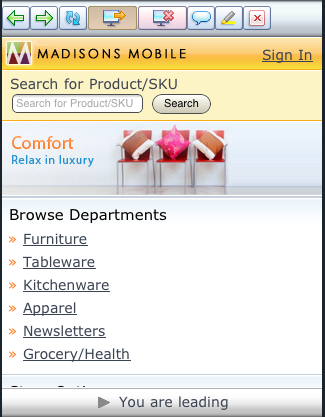
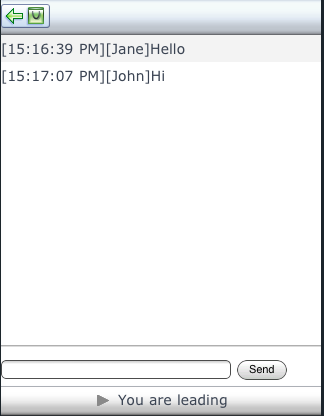
- The window for the shoppers displays. The window for the leading shoppers resembles:

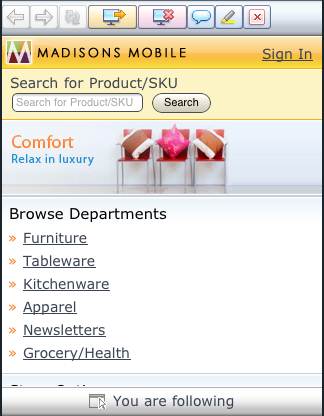
- The window for the following shoppers resembles:

- When Create is clicked:
- 4
- When End coshopping session is clicked:
- A confirmation dialog opens providing the shopper the option to cancel the session by clicking Ok or continue the session by clicking Cancel. when Ok is clicked, the coshopping widget closes the window and terminates the coshopping session.
- When Cancel is clicked:
- The coshopping widget closes the window, returning the shopper to the Madisons store to browse. The widget waits for an event response from the friend confirming the shopper has joined the session.
- When End coshopping session is clicked:
If the session is has already ended or timed out, the confirmation dialog still opens. Clicking Yes or No closes the dialog.
Elements of Coshopping features
When two shoppers are in a coshopping session the initiator of the session has control and is leading the following shopper. The following shopper sees the actions taken by the leading shopper in the center content pane of the window.
If the a shopper highlights text or chats messages, the widget sends the events through the send URL to the CEA server. The store server sends the event to the widget of the friend to highlight the page element or display the chat message. The widgets poll for events performed by either shopper. The widgets receive events and update the page.
- Shoppers can alternate control of the session. To request control a shopper clicks the
Follow Me toolbar button. The widget sends an event through the CEA server to
the widget of the other shopper. The event opens a dialog requesting the shopper to grant session
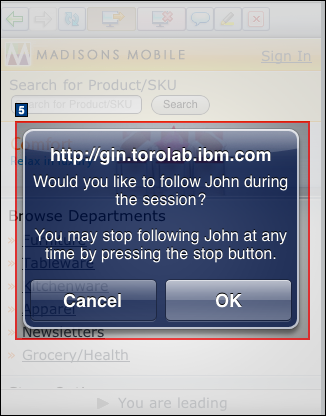
control. The grant control dialog resembles:

- 5
- When Ok is clicked:
- The coshopping widget sends an event to the CEA server to relay to the widget of the shopper confirming the transfer of session control. The toolbars and status message in the status bars of both shoppers switch to reflect the change in session control.
- When Cancel is clicked:
- The widget of the shopper closes the grant control dialog and returns the shopper to the current state. No change is made to the window of either shopper.
- When Ok is clicked:
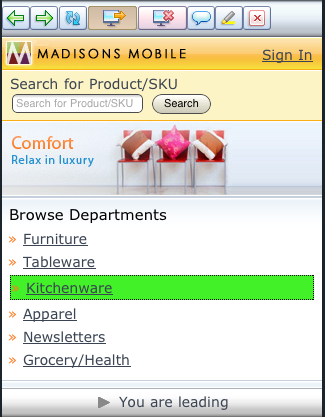
- When a shopper clicks the Highlight button the shopper can highlight
text and links which display in the browser of both shoppers.

- When a shopper clicks the Chat toolbar button, the shopper opens a
separate window. Within the chat window shoppers can send and receive text messages. to return to
the main coshopping window a shopper clicks the Back toolbar button. The chat
window resembles:

Toolbars and buttons

- The Coshopping action status displays whether the shopper is currently leading or following the control of the session. States included are: You are leading, You are following, and You are shopping independently.

| Button | Coshopping session response |
|---|---|
 |
Go back one page. The window of the following shopper is also updated to load the same page. |

|
Go forward one page. The window of the following shopper is also updated to load the same page. |
 |
Reload the current page. The window of the following shopper is also updated to load the same page. |
| Send an event to the other shopper to request control of the coshopping session. If permission is granted, the requesting shopper becomes the leading shopper and the coshopping toolbar switches to leading controls. The toolbar of the other shopper displays the following shopper toolbar. When following mode is activated, the coshopping widget captures any actions made on a page by the leading shopper and updates the page of the following shopper accordingly. | |
 |
Turn off following mode. The shopper returns to independent navigation while remaining in the established coshopping session. The Stop button is located on the coshopping toolbar for the shopper that is in following mode only. |
| Open and close the chat window. Shoppers can enter a message or send to the other shopper. Both the leading and following shopper can use the Chat feature. | |
 |
Turn on and off the Highlight feature. Shoppers can highlight a section of the page and have it display in both browsers. Both the leading and following shopper can highlight elements. |
| Open a pop-up window to exit from the coshopping session. This pop-up window contains two buttons to end or continue the coshopping session. Both the leading and following shopper can end the session. |