
Smart phone and tablet starter stores

- Smart phone and tablet devices can access starter stores using their mobile web browsers or native applications. The mobile web starter stores use OAGIS services, while the native applications use REST services as a sample.
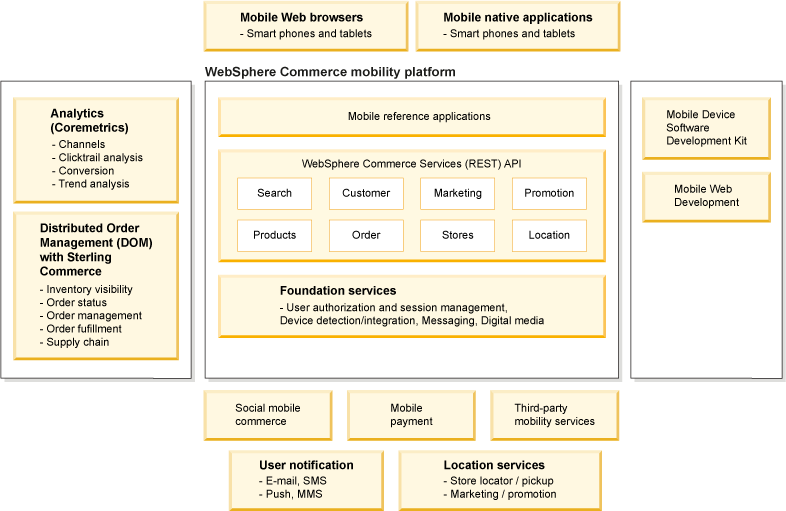
- Capabilities such as analytics and distributed order management (DOM) integration can be added to the mobile reference applications. For example, orders that are submitted through the mobile channel can be processed by your back-end DOM system.
- The technologies that are used in building the mobile reference applications support device-specific Software Development Kits (SDKs) and mobile web development technologies such as HTML 5, CSS 3, and Dojo mobile 1.7.
- Other possible integration points for mobile such as user notification capabilities, social mobile commerce, mobile payments, location services, and other vendor mobility services.
- Mobile web starter stores
- Fully featured storefronts available using smart phone and tablet web browsers. Store pages are designed for the form factor, where:
- Mobile applications
- Feature-rich storefronts that are accessed as an
app
directly installed on smart phones or tablets.
The usable mobile experience
- Larger and richer user interface elements
- Touchscreen support is improved over desktop starter stores by using larger buttons and more tap-friendly areas in the storefront.
- Ease of use in the mobile storefront
- Smart phone and tablet starter stores feature a dynamic and engaging home page, featuring targeted marketing content for tablet users, and easy to use catalog browsing. Each store page is optimized for both landscape and portrait orientations.
- Rich functionality for stores and devices
- Search-based navigation, including landing pages, helps customers quickly find what they are looking for, while delivering targeted content with a rich user experience.
Storefront support

 Madisons starter store
Madisons starter store- Mobile web storefront available on smart phone (MadisonsMobileEnhancements.sar) and tablet (MadisonsTablet.sar).
- Aurora starter store
-
 The Aurora mobile web storefront is available by default
for smart phone (AuroraMobile.sar) and table
(Aurora.sar) devices.
The Aurora mobile web storefront is available by default
for smart phone (AuroraMobile.sar) and table
(Aurora.sar) devices. Responsive Aurora starter store available on desktop,
smart phone, and tablet (Aurora.sar). There are no longer
separate SAR files to publish for each device class.
Responsive Aurora starter store available on desktop,
smart phone, and tablet (Aurora.sar). There are no longer
separate SAR files to publish for each device class.Mobile applications available for Android and iOS smart phones and tablets using the IBM Worklight mobile development platform.

 Install APAR JR41340.
Install APAR JR41340. By default, when the Aurora starter store archive
(Aurora.sar) is published, the Aurora starter store is
available for display on tablet devices. There is no separate tablet-specific
SAR file to publish.
By default, when the Aurora starter store archive
(Aurora.sar) is published, the Aurora starter store is
available for display on tablet devices. There is no separate tablet-specific
SAR file to publish. The responsive Aurora starter store
(Aurora.sar) is available for all devices. There are no
longer separate mobile or tablet-specific SAR files to publish. Publishing the
AuroraMobile.sar on the responsive Aurora starter store
(Aurora.sar) is not supported or required for the Mobile
web storefront or mobile application.
The responsive Aurora starter store
(Aurora.sar) is available for all devices. There are no
longer separate mobile or tablet-specific SAR files to publish. Publishing the
AuroraMobile.sar on the responsive Aurora starter store
(Aurora.sar) is not supported or required for the Mobile
web storefront or mobile application.
Device support
| Mobile web | Native Application | Hybrid Application | |
|---|---|---|---|
| Smart phone | Tablet | Smart phone | Smart phone |
| AndroidiPhoneBlackberryOther WebKit-based web browsers | AndroidiPadPlaybook | Android | AndroidiPhoneiPad |
Smart phone and tablet devices using Android and iOS mobile operating systems are supported by default. For more information on specific device stack levels, see Supported web browsers for mobile shoppers and Applications for mobile shoppers.
In addition, smart phone and tablet starter stores contain device-specific support for determining the mobile platform being used by shoppers. For example, the storefront can differentiate between a smart phone shopper using its native web browser, and a smart phone shopper using a mobile application. The store is then customized to match the behavior of the shopper's browser or mobile application.
Mobile devices that are not capable of providing full HTML web browsing capabilities or that cannot run native applications are not supported. Older mobile devices can instead use the Madisons mobile starter store as a fallback alternative.
Location-based services
WebSphere Commerce uses location-based services to target customers using Global Positioning System (GPS)-enabled mobile devices. See Location-based services for more information
Limitations
The following limitations exist in smart phone and tablet starter stores:
Mobile web limitations

 Madisons mobile starter store:
Madisons mobile starter store:- Smart phone and tablet starter stores support the same languages
as the Madisons starter store with the following exception:
- ar_EG (Arabic) is not supported.
- Bi-directional languages are not supported by default in smart phone and tablet starter stores. If you require bi-directional language support, you must manually add the language to the store.
- Search rule experiment statistics are not supported in smart phone and tablet starter stores.
- Store preview is not supported for smart phone and tablet starter stores.
- Non-WebSphere Commerce search flows are not supported in smart phone and tablet starter stores, as WebSphere Commerce search is used by default in the storefront.
- Shopping list types differ between smart phone and tablet device storefronts. For more information on each implementation, see Mobile Web starter stores shopping list page.
- The coupons page on tablets shows only high-level coupon information. Product information is not shown.
- The tablet starter store does not contain a site map.
- Devices using iOS might have issues accepting invalid certificates
as part of an Ajax request. Therefore, during development, storefront
issues might occur such as items not being added to the shopping cart.To resolve this issue, either:
- Generate a valid certificate, or
- Manually trigger an invalid certificate alert by manually loading a store page using HTTPS and accept the certificate before adding an item to the shopping cart.
- The tablet starter store does not support 7" devices.
 Aurora mobile starter store:
Aurora mobile starter store:- The store footer might not display correctly using Android 4.1.2 devices with the default web browser. This issue is resolved by scrolling on the page in the mobile browser.
- The storefront might not scroll correctly using BlackBerry 6 OS devices with the default browser, and that do not contain touchscreens.

Responsive Aurora starter store limitations
 Videos on the search landing page might not play correctly on iOS devices
when viewed from a development environment. To resolve this issue, the videos must be reside on a
web server where byte-range requests are supported. For more information, see Safari Web Content Guide: Creating Video.
Videos on the search landing page might not play correctly on iOS devices
when viewed from a development environment. To resolve this issue, the videos must be reside on a
web server where byte-range requests are supported. For more information, see Safari Web Content Guide: Creating Video.
Mobile application limitations
- The Java-Javascript bridge in the Android 2.3.x emulator blocks key functions of the Android hybrid application. You must use a real device to customize the Android hybrid application in Android 2.3.x. For more information, see Android Issue 12987.

 Hybrid application limitations:
Hybrid application limitations:- The sample Android hybrid application does not support device orientation, quick checkout profile, and advanced search.
- The sample Android native application does not support password resets in the storefront. Registered customers must use the mobile web or hybrid application storefront to perform password resets.
- The sample Android native application experiences performance issues when expected images do not exist for store category pages. This issue can be resolved by ensuring that all image paths are valid, or by modifying the client to prevent the store from downloading images. For example, the sample native application cannot download images for categories that are found in the asset store. Therefore, site administrators must create category images for each Extended Site.
- The sample Android native application does not display the number of products in brackets under subcategories, with WebSphere Commerce search enabled.
- The sample Android native application does not support promotion codes, subscription pages, device orientations, pagination, product compare, remember me, address book pages, coupon pages, password retrieval, shopping lists, quick checkout profile, and advanced search.
 IBM Worklight application limitations:
IBM Worklight application limitations:- To work with IBM Worklight, you must have licenses for one of the following products and versions:
- Some native user interface elements in the Worklight Android hybrid application, for example, the Android search dialog, cannot be right-to-left mirrored using the Android RTL Layout Support API. This behavior is due to required configuration changes to the application's targetSdkVersion that is greater than or equal to version 17, which prevents the Worklight Options Menu API from functioning on devices or emulators without a hardware menu key.