Example layout for a single category page
You can create a layout to render a single category
page. This scenario is simple because you need to consider only one
category when you are choosing and populating the widgets in the layout.
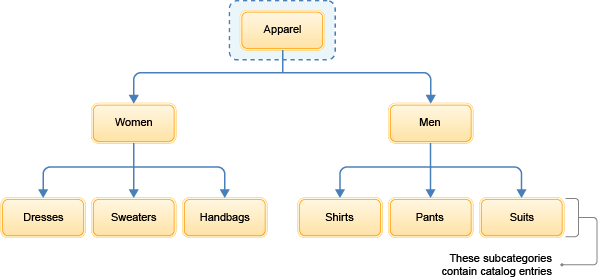
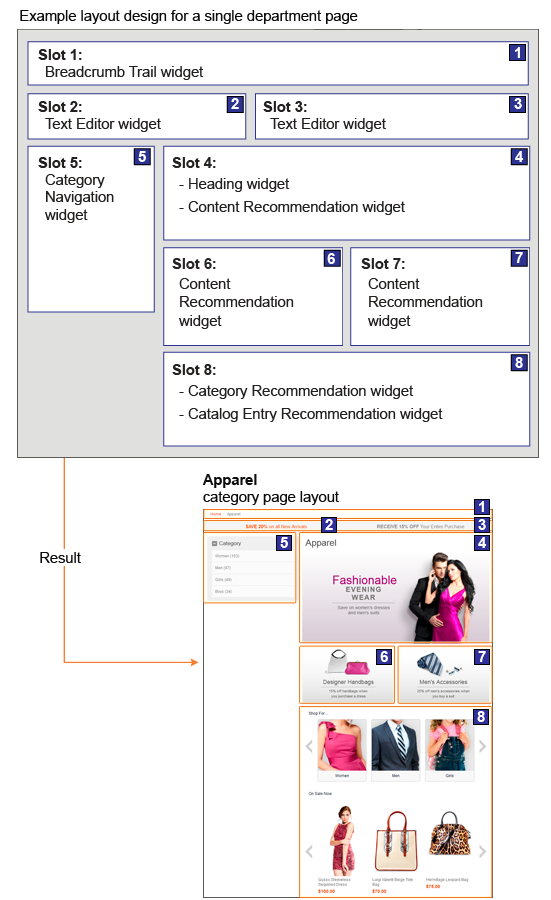
The layout in this example can render the Apparel department page that is shown in the shaded area:

Layout design
In this example, the layout contains 10 different widgets that are placed in eight slots:
To achieve these results, the slots are populated with the following widgets and content:
| Slot | Widget used | How to define the widget content |
|---|---|---|
| 1 | Breadcrumb Trail widget | The widget automatically retrieves the breadcrumb trail to the page. |
| 2 | Text Editor widget | Paste the HTML code that contains the ad copy directly in the widget. |
| 3 | Text Editor widget | Paste the HTML code that contains the ad copy directly in the widget. |
| 4 | Heading widget | The widget automatically retrieves the category
name Apparelto use as the page heading. |
| 4 | Content Recommendation widget | Specify marketing content that contains the ad image directly in the widget, or run a web activity in the widget. |
| 5 | Category Navigation widget | The widget automatically retrieves the list of subcategory links. |
| 6 | Content Recommendation widget | Specify marketing content that contains the ad image directly in the widget, or run a web activity in the widget. |
| 7 | Content Recommendation widget | Specify marketing content that contains the ad image directly in the widget, or run a web activity in the widget. |
| 8 | Category Recommendation widget | Specify the category recommendations directly in the widget, or run a web activity in the widget. |
| 8 | Catalog Entry Recommendation widget | Specify the catalog entry recommendations directly in the widget, or run a web activity in the widget. |