Page range breakpoints in the Aurora starter store
Responsive Web Design (RWD) pages dynamically resize and show different content on different devices that access the store. There are three page range breakpoints available by default in the Aurora starter store to accommodate desktop, tablet, and mobile devices.
Default page range breakpoints
- WC_eardir/Stores.war/storedir/css/styles.css
| Device | Range breakpoint | Page range |
|---|---|---|
| Desktop | RWD-C | 1281 CSS pixels and above |
| Tablet | RWD-B | 601 - 1280 CSS pixels |
| Mobile | RWD-A | 600 CSS pixels and below |
The current supported web browsers for starter stores understand the CSS3 Query Declarations, allowing for the update of content and page layout flows. When using an unsupported desktop browser, manually resizing the window or changing the screen resolution results in a fallback where the desktop site is displayed.
Desktop range
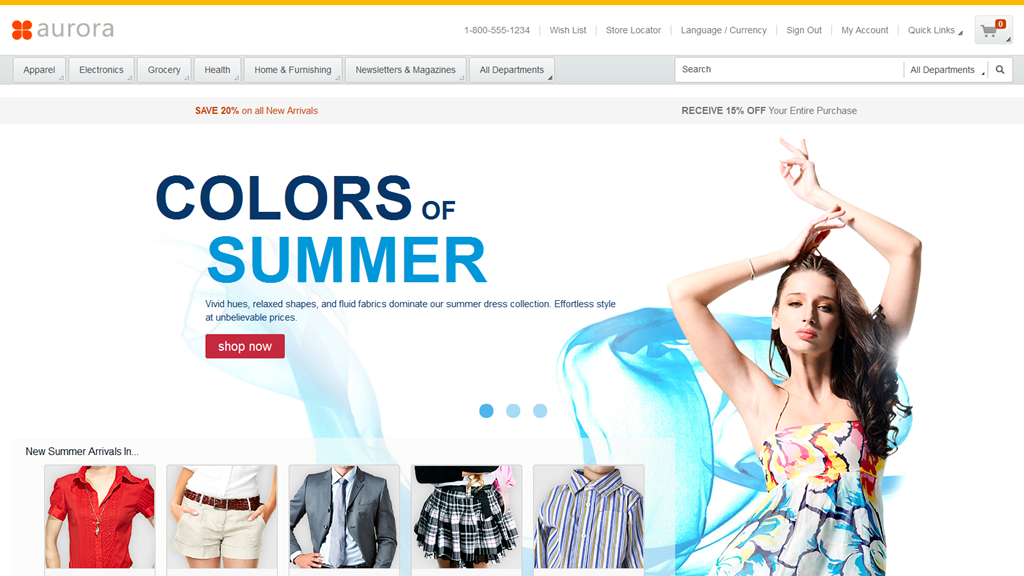
The Aurora starter store within the desktop range of 1281 CSS pixels and above does not require hiding or collapsing of any page elements.
- The store header contains all information, such as available department selections and store information.
- The site background image is fully visible and centered.
- The widgets display more content on-screen at the same time.
- The images in the storefront display at a large size.
- There are no visible store sidebars. Therefore, store content is not collapsed into a smaller viewable range.
Desktop screen capture

Tablet range
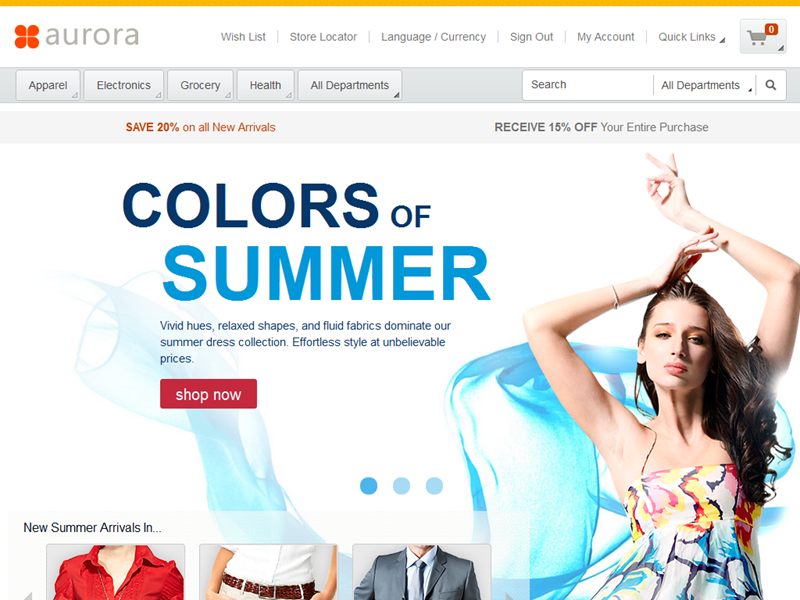
The Aurora starter store within the tablet range of 601 - 1280 CSS pixels hides or collapses some page elements.
- The store header contains less information than desktop, such as less available department selections and store information.
- The site background image is fully visible. However, its range is reduced and fills the screen, instead of being centered on the screen when viewed on a desktop.
- The widgets display less content on-screen at the same time than on a desktop.
- The images in the storefront display slightly smaller than on a desktop.
- There are no visible store sidebars. Therefore, store content is not collapsed into a smaller viewable range.
Tablet screen capture

Mobile range
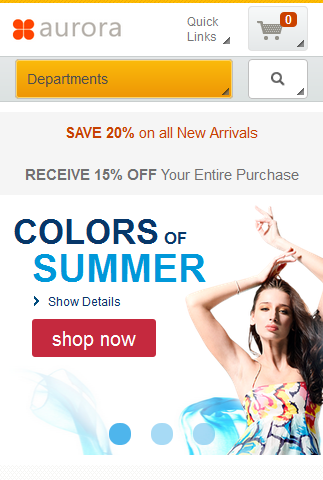
The Aurora starter store within the mobile range of 600 CSS pixels and below hides or collapses most page elements.
- The store header contains less information than desktop and tablet, such as one available department selection and store information.
- The site background image is fully visible. However, its range is reduced and widgets on the page hide its appearance.
- The widgets display less content on-screen at the same time, at a reduced size when compared to a tablet.
- The images in the storefront display much smaller than on a desktop or tablet.
- There are no visible store sidebars. Therefore, store content is not collapsed into a smaller viewable range.
Mobile screen capture

Page areas
- Header and footer
- The amount of information that the page header shows is based
on the size of the viewport. For example:
- The desktop header contains all information, such as available department selections and store information.
- The tablet header contains less information than the desktop, such as less available department selections and store information.
- The mobile header contains less information than the desktop and tablet, such as only one available department selection and store information.
- Sidebars
- Store content such as facets and category display widgets are collapsible in the sidebar, and initially collapse in the smaller view ranges to save space.
- Padding
- There is no visible padding to the left and right of store content on any devices or screen size. Therefore, store content is not collapsed into a smaller viewable range.
Images
- Background images
- The background images dynamically resize. For example:
- The desktop site background image is fully visible and centered.
- The tablet site background image is fully visible. However, its range is reduced and fills the screen, instead of being centered on the screen when viewed on a desktop.
- The mobile site background image is fully visible. However, its range is reduced and page elements such as e-Marketing spots and product listings hide its appearance.
- Site images
- The site images dynamically resize. For example:
- The desktop images in the storefront are large.
- The tablet images in the storefront are slightly smaller than on a desktop.
- The mobile images in the storefront are much smaller than on a desktop or tablet.
- Widgets
- The site widgets dynamically resize. For example:
- The desktop scrollable e-Marketing Spot widget shows four products on-screen at the same time.
- The tablet scrollable e-Marketing Spot widget shows two products on-screen at the same time.
- The mobile scrollable e-Marketing Spot widget shows two products on-screen at the same time, at a reduced size when compared to a tablet.