JavaScript SDK
This page provides a comprehensive guide to the HCL CDP JavaScript SDK, detailing its installation, usage, supported methods, and troubleshooting steps. The SDK facilitates seamless data tracking from your website to configured destinations, as defined in the HCL CDP Dashboard.
Overview of the HCL CDP JavaScript SDK
The HCL CDP JavaScript SDK is designed to capture user events on your website and transmit them to various destinations of your choice. Configuration of these destinations is managed via the CDP Dashboard. To ensure proper implementation, use this documentation in conjunction with an Event Tracking Plan provided by your HCL CDP Customer Success Contact.
Installing the JavaScript SDK
To integrate the HCL CDP JavaScript SDK into your website:
<head> section of your
website:<script type="text/javascript">
window.lmSMTObj = window.lmSMTObj || [];
var methods = ["init", "page", "track", "identify"];
for (var i = 0; i < methods.length; i++) {
lmSMTObj[methods[i]] = (function(methodName) {
return function() {
lmSMTObj.push([methodName].concat(Array.prototype.slice.call(arguments)));
};
})(methods[i]);
}
lmSMTObj.init("<WRITE_KEY>");
var a = document.createElement("script");
a.type = "text/javascript";
a.async = true;
a.src = "//cdn25.hcl.cdp.co/ssp/st/<CAMPAIGN_ID>.js";
var b = document.getElementsByTagName("script")[0];
b.parentNode.insertBefore(a, b);
</script>Replace <WRITE_KEY> with the write key from the CDP Dashboard
and <CAMPAIGN_ID> with the campaign ID provided by the
delivery team.

- Insert the code only in the
<head>section of your webpage. - Avoid using tag managers like GTM for SDK integration as it can cause data loss, troubleshooting difficulties, and performance issues.
JavaScript SDK API Methods
Below is a summary of the methods supported by the SDK:
| Method | Description |
init() |
Initializes the SDK with the provided write key. |
page() |
Tracks page views when a user navigates to a page. |
identify() |
Associates user actions with their profile information. |
track() |
Captures specific user actions or events. |
All these methods are accessible via the global object lmSMTObj.
Detailed Method Descriptions
init()
method
Initializes the SDK with a write key.
Usage:
lmSMTObj.init("WRITE_KEY");
| Parameter | Type | Description |
WRITE_KEY |
String | Write key from the CDP Dashboard. |
page()
method
Captures page view details whenever a user visits a page.
Usage:
lmSMTObj.page("pageName", {properties},{otherIds}, function())
Example:
lmSMTObj.page(���home���, {
"path": "/academy/",
"title": "Analytics Academy",
"url": "https://hcl.cdp.co"
}, {
"trackerId": "6791c47a-0178-47bc-8711-86a2c67b2255",
}, function() {})
| Parameter | Type | Description |
path |
String | URL path of the page
(location.pathname). |
referrer |
String | URL of the previous page
(document.referrer). |
search |
String | Query string of the page URL
(location.search). |
title |
String | Title of the page (document.title). |
url |
String | Full URL of the page. |
keywords |
String | Keywords describing the page content. |
path, referrer)
are automatically collected.identify()
method
Associates user actions with their profile and traits.
Usage:
lmSMTObj.identify("userId", {properties}, {otherIds}, function() {})
Example:
lmSMTObj.identify("user123", { firstName: "John", lastName: "Doe", age: "30", city: "New York" }, { email: "john.doe@gmail.com" }, function() {});
| Parameter | Type | Description |
name |
String | Full name of the user. |
firstname |
String | First name. |
lastname |
String | Last name. |
age |
String | User's age. |
email |
String | User's email address. |
track()
method
Tracks custom user events.
Usage:
lmSMTObj.track("event_name", { properties }, { otherIds }, function() {});
Example:
lmSMTObj.track("addToCart", { products: [ { name: "Laptop", id: "prod123", category: "Electronics", subprod: { name: "Laptop Bag", price: "40" } } ] }, { trackerId: "user123" }, function() {});
| Parameter | Type | Description |
event_name |
String | Name of the event |
Supported Browser Versions
The SDK supports browsers compatible with ES5 and newer versions.
FAQs
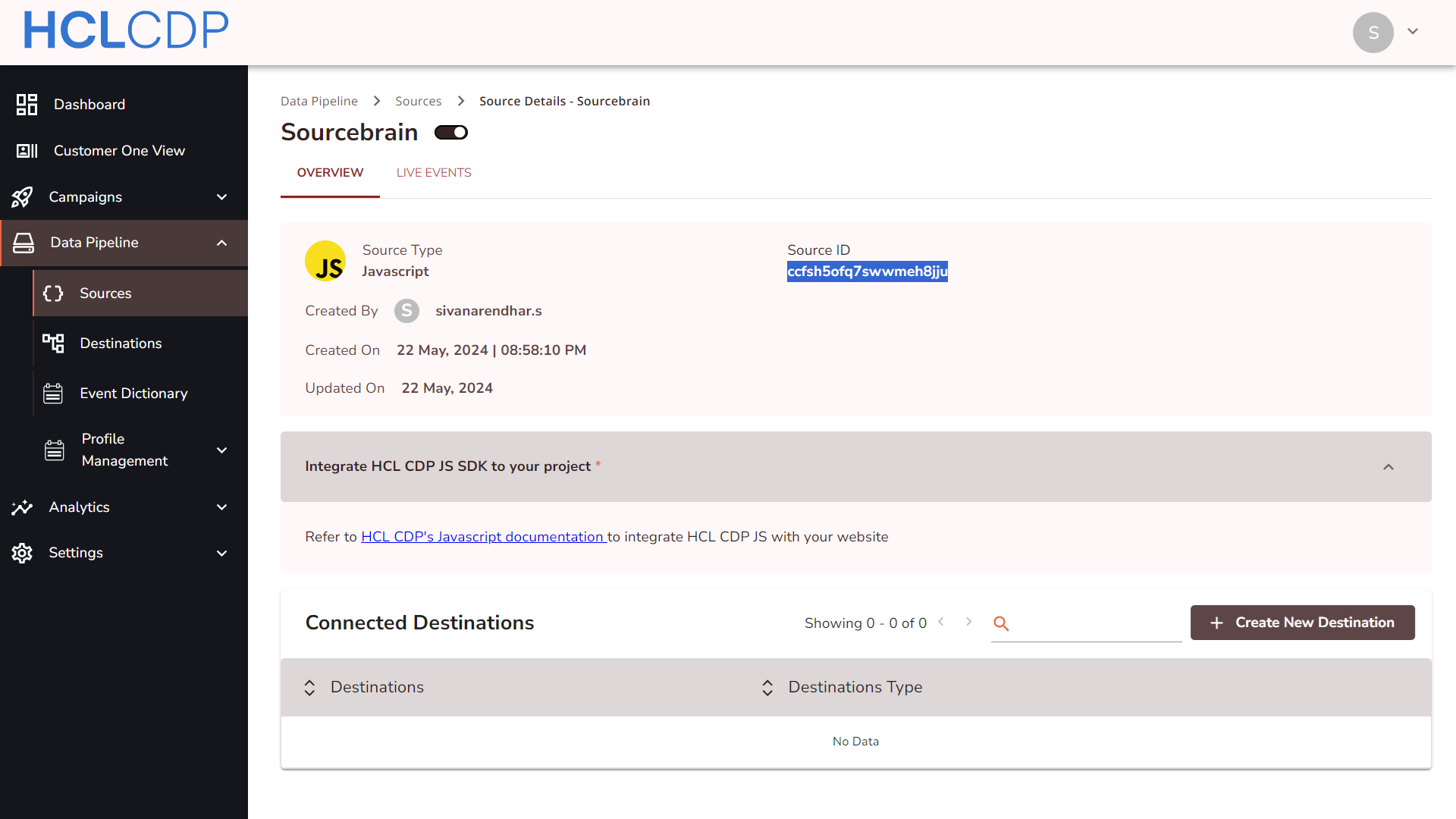
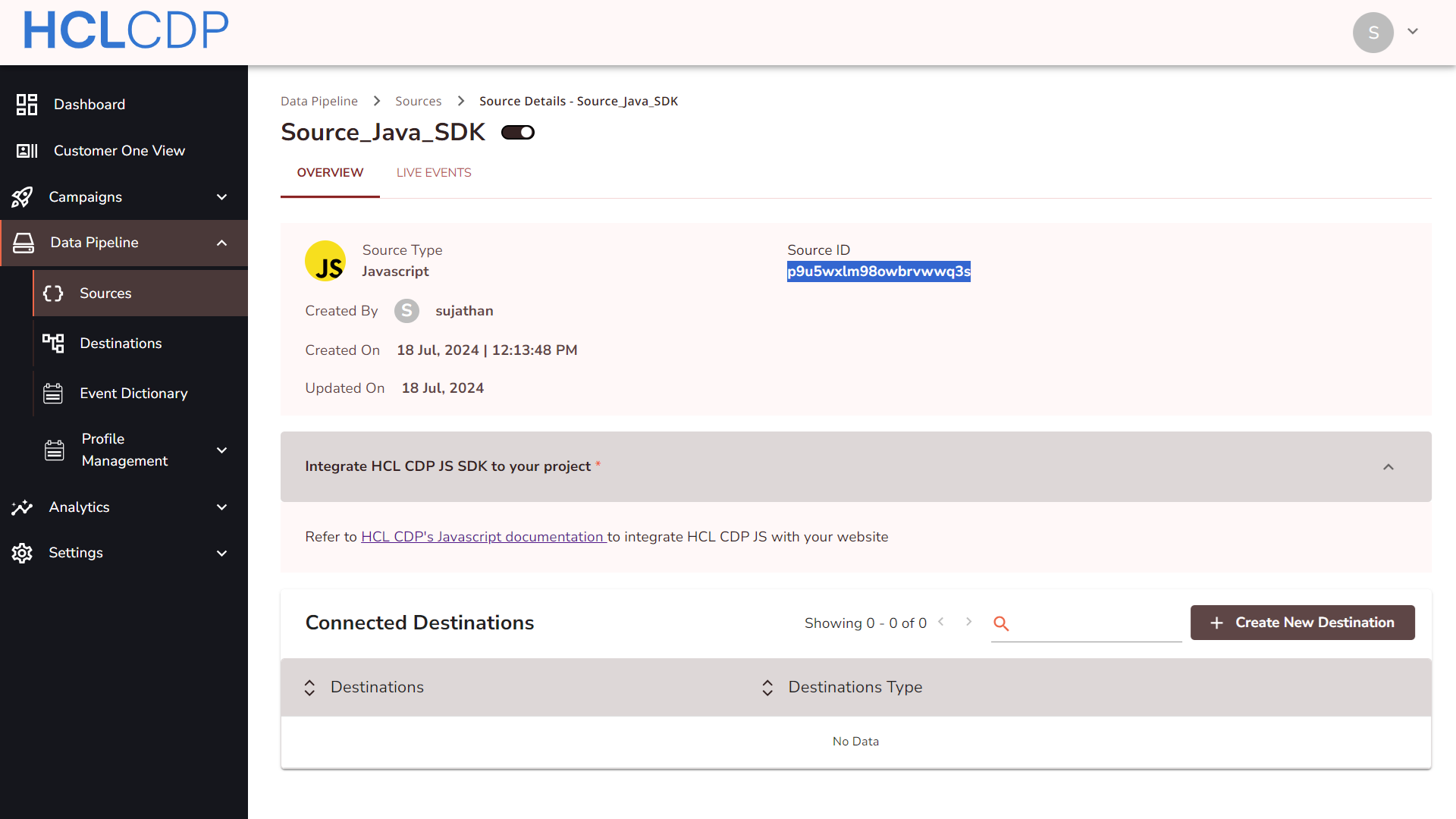
1. Where can I find the write key?
Navigate to Data Pipeline > Sources in the sidebar. Select a source,
Click the Integrate HCL CDP JS SDK to your
project and the write key will be displayed under the integration
instructions.

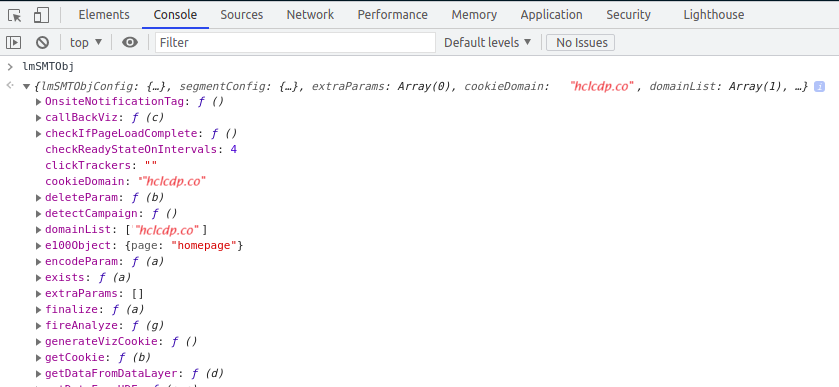
2. How do I verify if the SDK is installed correctly?
To check if the SDK has loaded correctly, open the JavaScript console in your browser:
In the console, type lmSMTObj and press Enter. If
it shows an object as shown below, it means the SDK has loaded correctly.

If the above command gives you an error Uncaught ReferenceError: lmSMTObj is
not defined, it means that the SDK was not properly installed or
instantiated.
Q3. Is there a payload size limit?
No, there are no restrictions on the request payload size.
Common Troubleshooting steps
In case you encounter any issues with the SDK, follow the steps below to fix the errors and run the SDK correctly.
- Ensure the SDK is loaded in the
<head>section. - Disable ad blockers and check for conflicting browser extensions.
- Clear browser cookies and cache, then retry.
- Verify that the system date and time are accurate.
For unresolved issues, contact the HCL CDP support team.