
Tablet interactions
The tablet storefront contains interactions that are unique to the form factor. These interactions include the streamlined account and checkout flows, communications with WebSphere Commerce, and the user interface enhancements using Dojo 1.7.
Account and checkout flows
The account and checkout flows in the tablet storefront are developed based on the dojox/mobile/tests/test_iPad-Settings.html file by overriding style and adding features to the standard widgets.
Account flows
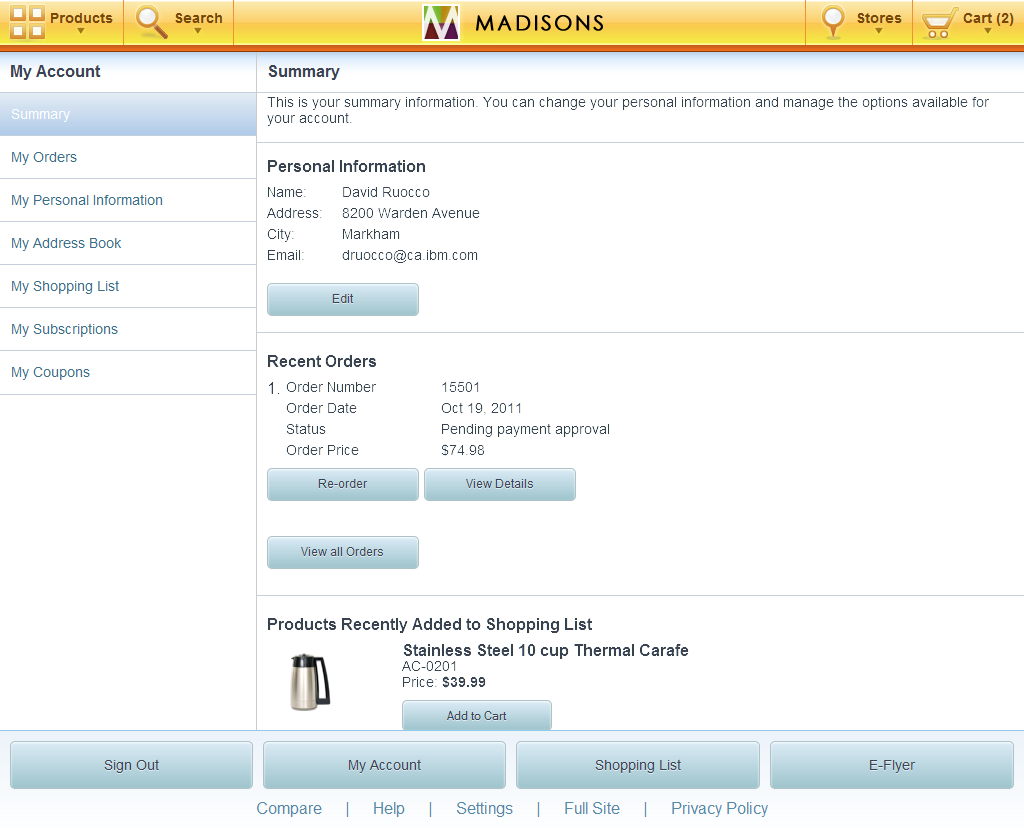
The starting page for account pages is the MyAccountView.jsp file, which includes two sections.

The navigation section shows menu items on the left, located in the MyAccountNavigationView.jsp file.
The
details section on the right display pages that are assigned to different
menu items. The mapping between the items and the JSP files is located
in the AjaxMyAccountView.jsp file. It uses the detailViewIndex parameter
to determine which page to load.
Each menu item is an instance
of the wc.mobile.ListItem Dojo class. The URL attribute
defines the JSP file to load in the details section. Once the section
is loaded with the defined JSP file, it is cached within the page
unless another page is loaded. This behavior can be overridden by
the cached parameter. See wc.mobile._ItemBase for more information.
The
functionality within the account section is typically managed by JavaScript
within the MyAccount.js and Common.js files.
A typical flow for functions in this framework is that after an action
is completed, it is necessary to either reload the page, or jump to
another page once the action is complete. There are functions in the Common.js file
created for the purpose of selecting different tabs, for example, selectTab, goBack,
and goBackAndSelect.
Checkout flows
The checkout flows are similar to the account flows. The navigation items are disabled so that customers cannot click on certain items before it is necessary. This flow results in a wizard, where customers are only able to navigate forward or backward within the flow.
The starting page for the checkout flow is the Checkout.jsp file. The mapping between the items and the JSP files is located in the Navigation.jsp file.
- Buy online, pickup in-store
- Buy online, ship to address
- WC_eardir/Stores.war/storedir/tablet/ShoppingArea/CheckoutSection/PickupInStore/Navigation.jsp
- WC_eardir/Stores.war/storedir/tablet/ShoppingArea/CheckoutSection/PickupInStore/AjaxCheckout.jsp
- WC_eardir/Stores.war/storedir/tablet/ShoppingArea/CheckoutSection/ShipToAddress/Navigation.jsp
- WC_eardir/Stores.war/storedir/tablet/ShoppingArea/CheckoutSection/ShipToAddress/AjaxCheckout.jsp
The functions within the checkout are typically located in the Checkout.js, Common.js and ServicesDeclaration.js files. Most of the actions use AJAX service calls. As a result, most post service actions are located in the ServicesDeclaration.js file.
Communications with WebSphere Commerce
Two mechanisms are used when communicating with WebSphere Commerce: The typical post action, and AJAX service calls. Most AJAX service calls use the framework provided by the Madisons starter store. See WebSphere Commerce AJAX framework for more information.
The timeout amount can be modified using the GLOBAL_TIMEOUT variable
in the CommonJSToInclude.jspf file when working
with AJAX functions in the ServicesDeclaration.js file.
Dojo 1.7
The tablet storefront requires Dojo 1.7,b5. It uses modified mobile widgets from the dojox.mobile library. The following classes are modified for the tablet storefront:
- Class
- wc.mobile.ListItem
- Purpose
- Used with wc.mobile._ItemBase.
- Location
- WC_eardir/Stores.war/dojo17/wc/ListItem.js
- Extends
- dojox.mobile.Tooltip
- Modification
- Added function to show ProgessIndicator when a page is being loaded.
- wc.mobile._ItemBase
- A list item that allows customers to select items, where a JSP file fragment is loaded and displayed on the page. Used through wc.mobile.ListItem.
- Location
- WC_eardir/Stores.war/dojo17/wc/mobile/_ItemBase.js
- Modification
- Added function to check for WebSphere Commerce server errors and redirect to the correct page if the service returns an error.
- Class
- wc.mobile.Dialog
- Purpose
- A dialog that displays all top elements.
- Location
- WC_eardir/Stores.war/dojo17/wc/Dialog.js
- Extends
- dojox.mobile.Tooltip
- Modification
- Extends the Dojo tooltip class.
- Class
- wc.mobile.Opener
- Purpose
- Similar to dojox.mobile.Opener, with a modification to the screen size detection.
- Location
- WC_eardir/Stores.war/dojo17/wc/Opener.js
- Extends
- dojox.mobile.Tooltip
- Modification
- Mollification to dojox.mobile.Opener to force using Tooltip instead of Overlay, as a bug was encountered where Tooltip and overlay were not correctly determined by Dojo.
- Class
- wc.mobile.PlainHeading
- Purpose
- Similar to dojox.mobile.Heading with a modification to the styling.
- Location
- WC_eardir/Stores.war/dojo17/wc/PlainHeading.js
- Extends
- dojox.mobile.Heading
- Modification
- Overrides the styling of dojox.mobile.Heading.
- Class
- wc.mobile.PlainItem
- Purpose
- Usage is the same as a wc.mobile.ListItem, but instead, PlainItem it is used by itself, and not part of a navigation list.
- Location
- WC_eardir/Stores.war/dojo17/wc/PlainItem.js
- Extends
- dojox.mobile._ItemBase
- Modification
- Added function to show ProgessIndicator when a page is being loaded.
- Class
- wc.mobile.ProgressIndicator
- Purpose
- Displays a progress indicator in the middle of the screen, and an underlay to prevent further action while the indicator is displayed.
- Location
- WC_eardir/Stores.war/dojo17/wc/ProgressIndicator.js
- Extends
- dojox.mobile.ProgressIndicator
- Modification
- Added an underlay to prevent further action while the indicator is displayed.
- Class
- wc.mobile.StoreListHeading
- Purpose
- Designed specifically for the store locator dialog to clear the cache when a store list is being updated.
- Location
- WC_eardir/Stores.war/dojo17/wc/StoreListHeading.js
- Extends
- dojox.mobile.Heading
- Modification
- The cache is cleared when a store list is updated.