Integration of Navigation
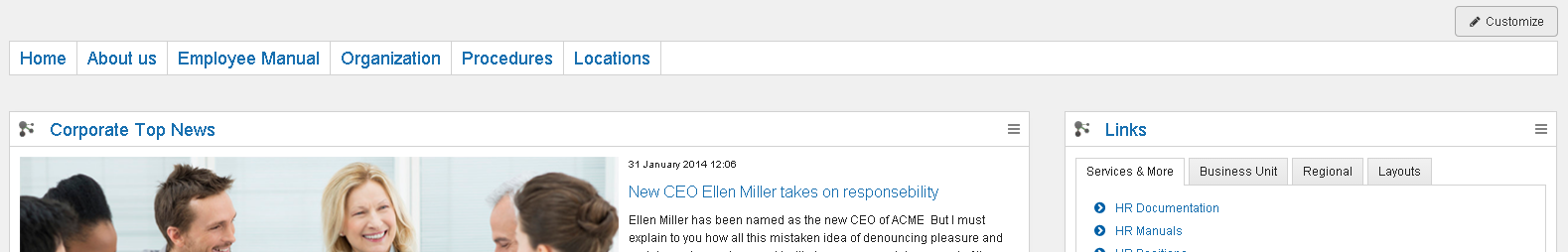
If activated, the navigation will be shown across the complete width of the page and above the widgets. Activate it within the Page Settings tab of the admin panel and select a Community. By clicking on the checkbox you can disable the navigation. You have three options to display the navigation: On top of the page, left or right-adjusted. By default the Navigation is shown at the top.

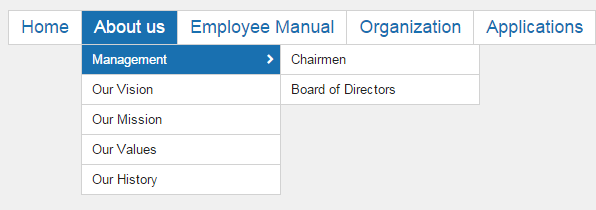
An arrow shows you that a deeper level exists.
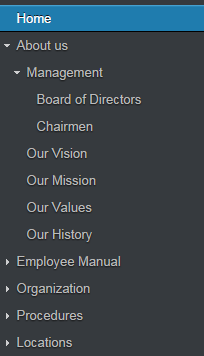
The vertical navigation of the custom homepage derives from the horizontal wiki-navigation of an editorial Community.


Content source
A Connections Community is configured as content source for this widget. This Community has to contain a Wiki.
Expected format
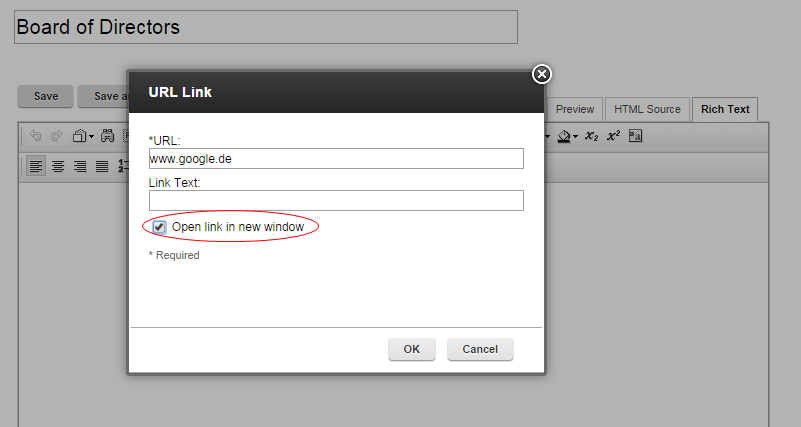
Displayed in the horizontal navigation are wiki pages of the selected Community, including their hierarchy. The navigation can open the Embedded Experience, forward to an URL or just can be used as a placeholder. To include links to other sources, paste the URL of the source into the wiki page. If a URL is the beginning of a wiki page, the navigation will forward to this URL. So you can also paste a link to another Connections Engagement Center page in there. If you want to have a normal element in the navigation, which will not link to a site or open an embedded experience, you can use an empty Wiki Page. To open the external link in a new window you only need to select this option for this link in Connections.

Configuration options Admin
- Personialization
- Navigation positioning
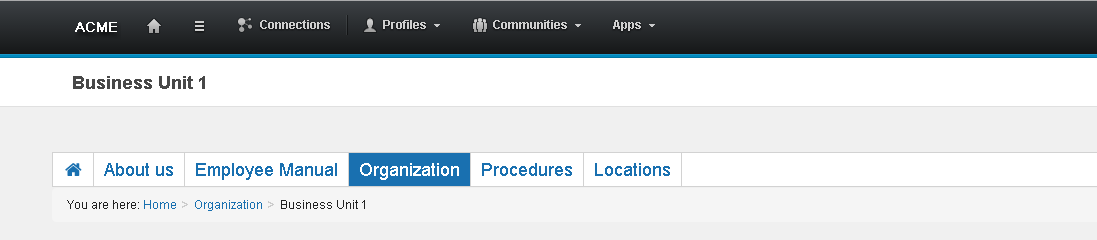
Active Navigation and Breadcrumbs
If your page title has the same name like a link in your Navigation, this link will be highlighted as active. Also a breadcrumb will be displayed as shown in the picture below.