
Ribbon ads for React based stores
A ribbon ad is an image overlay ad that is displayed over the thumbnail image of catalog entries. This ad contain text that describes shared characteristics of the catalog entries to draw the attention of shoppers.
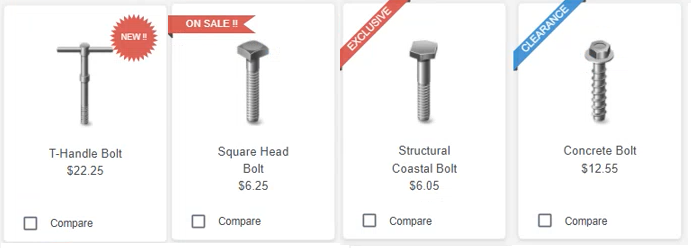
The React-based store has four types of ribbon ads, namely New, Sale, Exclusive, and
Clearance, as shown in the following example of Sapphire React-based store. 
Typically, ribbon ads are displayed on the thumbnail images of catalog entries in the following locations:
- Catalog Entry lists on Category pages and Search Results pages
- Recommended products
In order to use ribbon ads in your store, create an attribute in the attribute dictionary in the Management Center to represent the ribbon ad. When you create the attribute, you can specify the text to display on the ribbon ad and the name of a style to use to format the ribbon ad.
- Ribbon ads are displayed differently for Sapphire and Emerald stores. A clearance ribbon is displayed in blue color for Sapphire and in green color for Emerald.
- The New and Sale ribbon ads created in the Extended Site Catalog Asset Store are not supported in Aurora store. For more details on the Aurora Store ribbon ads, refer to Ribbon ads (image overlays) for catalog entry thumbnails.
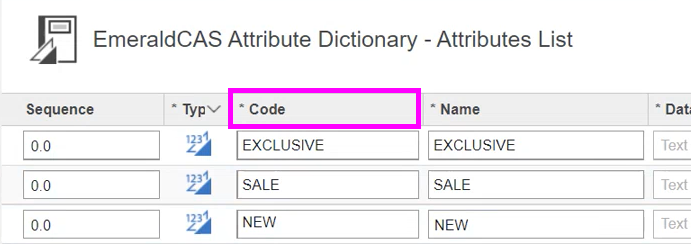
The ribbon ads are mapped as per the four types of code in the Catalog Asset Store
Attribute Dictionary, as shown in the following image. These codes include Exclusive,
Sale, New, and Clearance and are case-insensitive. Any other code apart from these, is
treated as a custom ribbon ad. 
The ribbon add will display the characters entered in the *Value column of the Attribute Values Information table.