GetPageDesign service algorithm
The GetPageDesign service finds the correct layout data to use to render a page
on the storefront. The layout can be either an assigned layout or a default layout. The service
returns the layout data to the caller.
This algorithm refers to e-Marketing Spots and layout assignment activities that are used in layout resolution. For more information, see Commerce Composer layout resolution.
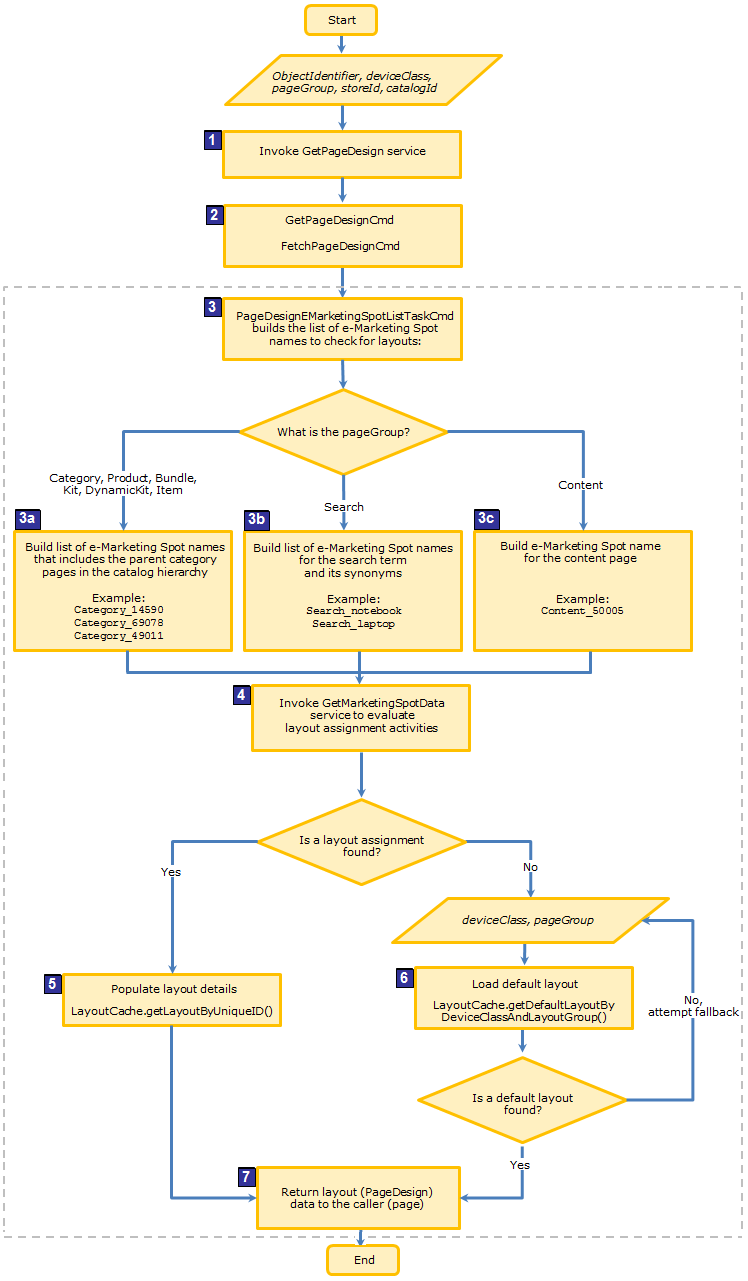
The following algorithm diagram shows the processing steps that take place when the GetPageDesign service is invoked to find and return layout data:

- 1 The GetPageDesign service is invoked with a series of parameters
to find and return a layout. The action expression that is called is:
/PageDesign[(ObjectIdenfier='$ObjectIdentifier$') and @deviceClass='$deviceClass$' and @pageGroup='$pageGroup$'] - 2 The GetPageDesignCmd command calls the FetchPageDesignCmd command. The FetchPageDesignCmd command does most of the work to resolve the layout (see area shown with a dotted line in the diagram).
- 3 The FetchDesignCmd command calls the
PageDesignEMarketingSpotListTaskCmd task command to build a list of one or more
e-Marketing Spots to use for layout resolution. Each e-Marketing Spot represents a page or a search
term to check for layout assignments.
Building e-Marketing Spot names for layout resolution
3a If the pageGroup parameter is Category, Product, Bundle, Kit, DynamicKit, or Item: The command builds a list of e-Marketing Spot names that represent: - The category or catalog entry page in the page request.
- All parent category pages in the catalog hierarchy. These e-Marketing Spots are included so that the parent category pages can be checked for inherited layout assignments.
The list is built starting at the bottom of catalog hierarchy and working up. E-Marketing Spots representing pages at the bottom are given higher precedence during layout resolution.
For more information about layout inheritance and prioritization for category and catalog entry pages, see:3b If the pageGroup parameter is Search: The command builds a list of e-Marketing Spot names that represent: - The search term in the request.
- Synonyms that are defined for the search term in the Catalogs tool, if the Use synonyms feature is enabled for the store.
3c If the pageGroup parameter is Content: The command builds an e-Marketing Spot name that represents the content page in the page request. - 4 From one or more e-Marketing Spot names, in order of precedence,
the marketing façade is called to find the layout assignment to apply to the page. The
FetchPageDesignCmd command creates trigger parameters from the list of
e-Marketing Spot names. A trigger parameter query string might look similar to
this:
When the trigger parameters are generated, theDM_EmsName=Content_50005&DM_Emspot_Usage=LAYOUTMARKETINGSPOT&DM_DeviceClass=Web&DM_resolvedParentCategories=true_mkt.endTriggerParameters/MarketingSpotDataaction expression is called. The GetMarketingSpotData service evaluates any layout assignment activities that exist for the e-Marketing Spot names. The layout assignment activities represent possible layout assignments for the page. The unique ID for the first applicable layout is returned to the FetchPageDesignCmd command. - 5 If an applicable layout is found, the FetchPageDesignCmd command populates the PageDesign noun by loading the details of the layout, potentially from the cache.
- 6 If an applicable layout is not found, the
FetchPageDesignCmd command attempts to load a default layout. Typically, this
process is done in memory and involves up to four attempts:
Fallback attempts for default layouts
Find default layout by using... Details deviceClass + pageGroup The command attempts to find a default layout that is defined for the deviceClass and pageGroup, for example, AnyandItem.(fallback deviceClass) + pageGroup If no default layout is found, the command attempts to find a default layout by using a fallback deviceClass. In the Commerce Composer wc-component.xml configuration file, there is a DeviceClassDefaultLayoutFallbackconfiguration group in which the fallback is defined. For example, the fallback forAnymight beWeb.deviceClass + (fallback pageGroup) If no default layout is found, the command attempts to find a default layout by using a fallback pageGroup. In the Commerce Composer wc-component.xml configuration file, there is a PageGroupDefaultLayoutFallbackconfiguration group in which the fallback is defined. For example, the fallback forItemmight beProduct.(fallback deviceClass) + (fallback pageGroup) If no default layout is found, the command attempts to find a default layout by using a fallback deviceClass and fallback pageGroup. Note: The Commerce Composer framework should be programmed so that a default layout is always found. Otherwise, an empty response is returned. - 7 The layout (PageDesign) data is returned to the caller (page).