To resolve the layout assignments for store pages, the Commerce Composer
framework follows a set of instructions. The instructions are represented as a flow diagram that
shows the business logic that is used to render the various store pages.
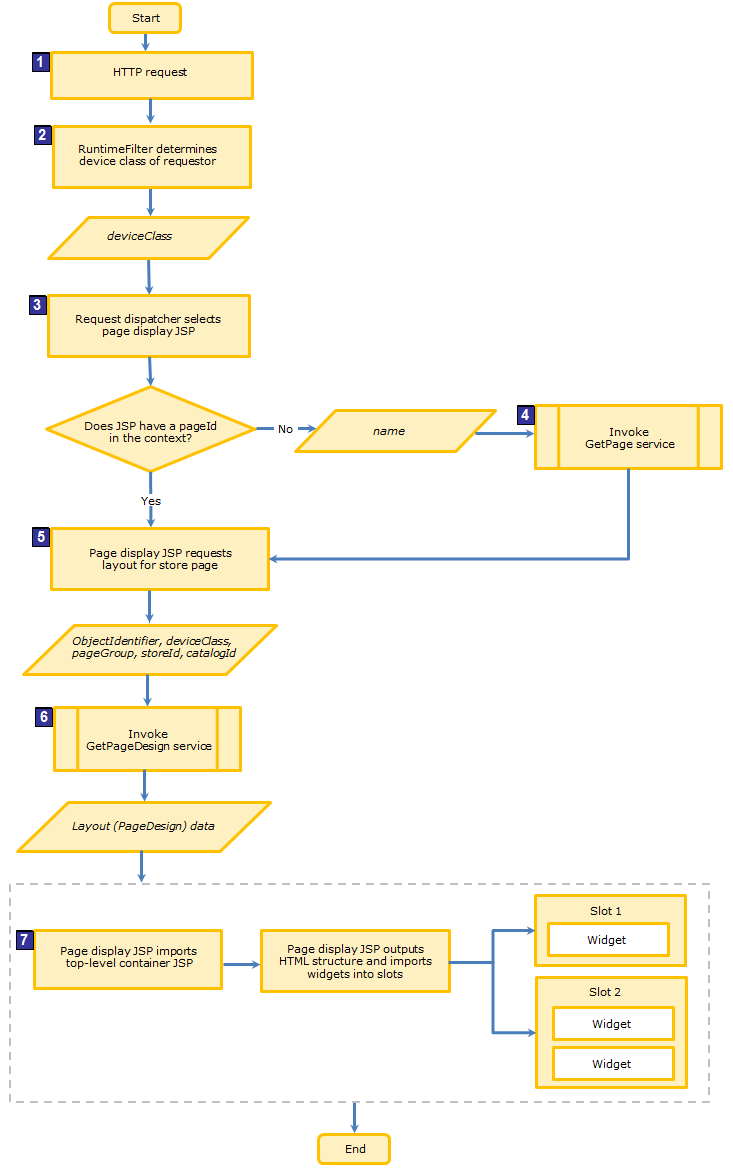
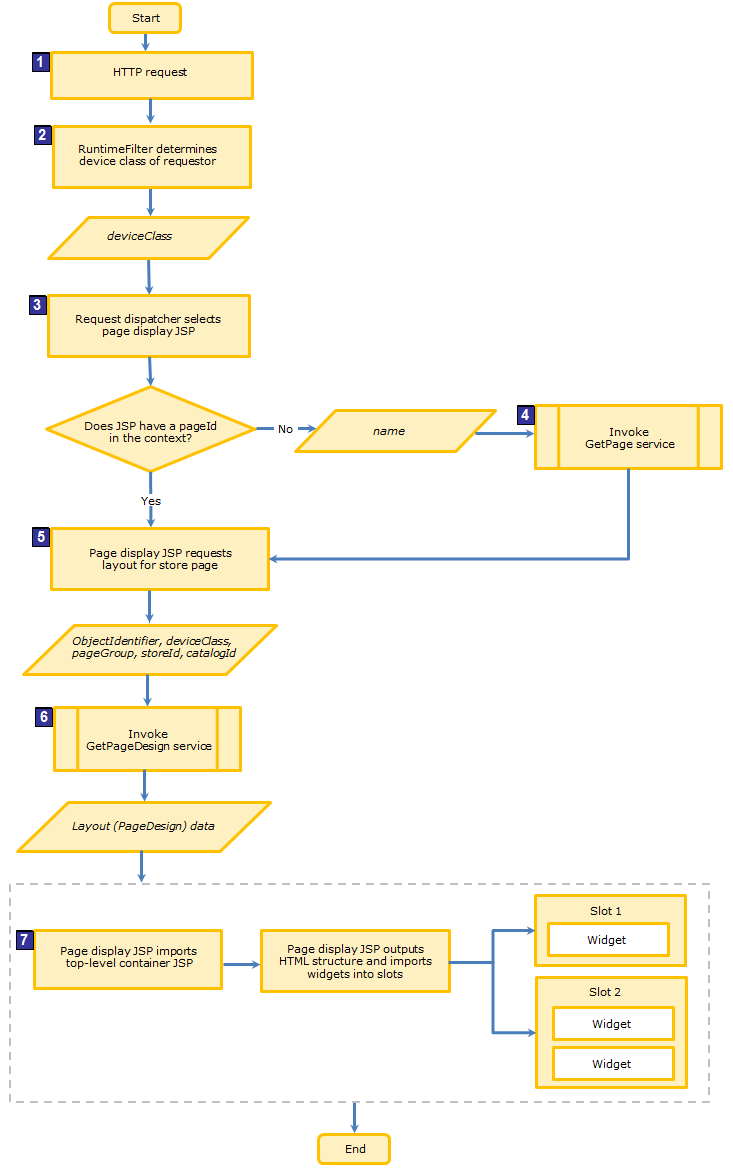
The following algorithm diagram provides a superficial view of the page resolution
business logic:

- 1 When a visits a store page URL, an HTTP request is sent to the
server.
- 2 The RuntimeFilter determines the device type and device class of
the requesting system. If the URL is a SEO optimized URL, then the keyword in the URL is mapped to a
value in the SEOURL and SEOURLKEYWORD tables.
- 3 From the URL requested, the request dispatcher selects a page
display JSP file by using the mappings between the requested view and the page display JSP file in
the struts configuration files. The pageGroup value is hardcoded in the JSP
file.
For a category page:
- pageGroup is Category
- objectIdentifier is the categoryId of the category
For a product, bundle, kit, or dynamic kit page:
- pageGroup is Product, Bundle,
Kit, or DynamicKit
- objectIdentifier is the productId of the product,
bundle, kit, or dynamic kit
For a search results page:
- pageGroup is Search
- objectIdentifier is the search term that the layout is assigned to
For a content page:
- pageGroup is Content
- objectIdentifier is the pageId of the content page
If the RuntimeFilter cannot determine the pageId value from the SEO
URL, for example, for the home page, then the GetPage service is invoked to return the
pageId value.
- 4 The page name is passed into the GetPage service. For example,
the page name for the home page is HomePage. The GetPage service returns the
pageId value.
- 5 The page makes a request to the GetPageDesign service to get the
layout.
- 6 The GetPageDesign service returns the layout (PageDesign) data.
For more information see GetPageDesign service algorithm.
- 7 The page display JSP uses the layout (PageDesign) data that is
output from the service as an input to the Commerce Composer
widgetImport tag
library to import the top-level container JSP and then all the widgets in each slot, one after
another.