Creating a custom store using React
You can create a React single page application Store using the HCL Commerce Store SDK that is provided for pages and react components. The Store SDK allows your front end developers to quickly develop and deploy a Store while focusing on creating the best user experience possible.
The Store SDK is created from two components:
- A React application developed and deployed by a front end developer using the Store SDK.
- A Store Data Model (Extended Site Store (eSite), Catalog Asset Store (CAS) and
Storefront Asset Store (SAS)) published by the front end developer or site
administrator with associated content created by business users and then publishing
a Store model with data using the Store publish tools.
React Store application
The Store SDK is provided for developers to build React Store application to display the storefront.
The Store SDK includes a foundation framework that provides integration with HCL Commerce REST services, maintaining session states, triggering marketing events, and management of the browser resources. The front end developer can interact with the foundation framework directly for retrieving and sending data to HCL Commerce or Search and focus mainly on the user interface of components to assemble pages on the Storefront.
Also included with the Store SDK are Reference Store applications to illustrate capabilities provided by the foundation framework and sample implementations of the Store UI using common react libraries. The Reference Store application are implemented as a Single Page Application (SPA) in which static JavaScript files are loaded into the browser and the page rendering and REST service calls are executed in the browser. The Reference Store applications share a common code base but are built and deployed separately:
- Emerald Store application with B2C Store flow and green UI elements and styling.
- Sapphire Store application with B2B Store flow and blue UI elements and styling.
Customers must replace the UI with their own elements as they are provided as samples only and are not intended for full production use. Customers can code custom Store flows based on the data that is returned or sent through custom services and even customize the foundation framework for their own backend integrations. For more information about the Reference Store applications, see Reference React stores.
The Reference Store application is built to highlight the capabilities of the Commerce services and foundation including the following:
- Use of Improved Elasticsearch V2 REST APIs that follow industry standards with cache and advanced filtering capabilities.
- URL APIs that enable SEO URLs and metadata that is managed by business users to appear on pages.
- Enablement of e-Marketing spots on any page for business users to add content, product, or category recommendations.
- Support for Progressive Web Applications (PWAs) enabling common code infrastructure for desktop and mobile platforms.
- Dynamic load/lazy load of React components.
Store data model
The creation of a React Store is completed by publishing the Store data model to include the eSite (customer facing store), CAS, and SAS that references the React Store application that is created by the front end developer. The Store Publish process includes a new EmeraldDataTemplate.zip file that you can use to publish a headless Store model whereby the business users can manage content and data within the business tools and have it rendered by the React application that is coupled to the Store. For more information, see Publishing a React Store.
Once the Store model is available, the business users can manage and maintain content and data for the React Store by using the capabilities already provided within our tools. The following functionalities are all under the control of the business user:
- Catalogs tool to manage sales catalogs, categories, and products.
- SEO URLs and page metadata for all categories and products.
- Catalog upload/dataload capabilities.
- Promotions including promocode based promotions.
- e-Marketing spots that are mapped to specific components in the React Store application including product recommendation, category recommendation, and content recommendation.
- Catalog Filters and Pricing.
- Store Management tools.
- Store Preview.
- Search rule.
- Contract management.
Roles and Responsibilities
The business team and the front end developers must collaborate to create and deploy the custom store application.
| Role | Responsibility | Tasks |
|---|---|---|
| Front end developer | Create a React Store application with a Store SDK and a web server deployment model that is able to render pages. |
|
Business team
|
Publish a shopping Store. Manage all the data and content (catalogs, categories and products, promotions and marketing, and so on). |
|
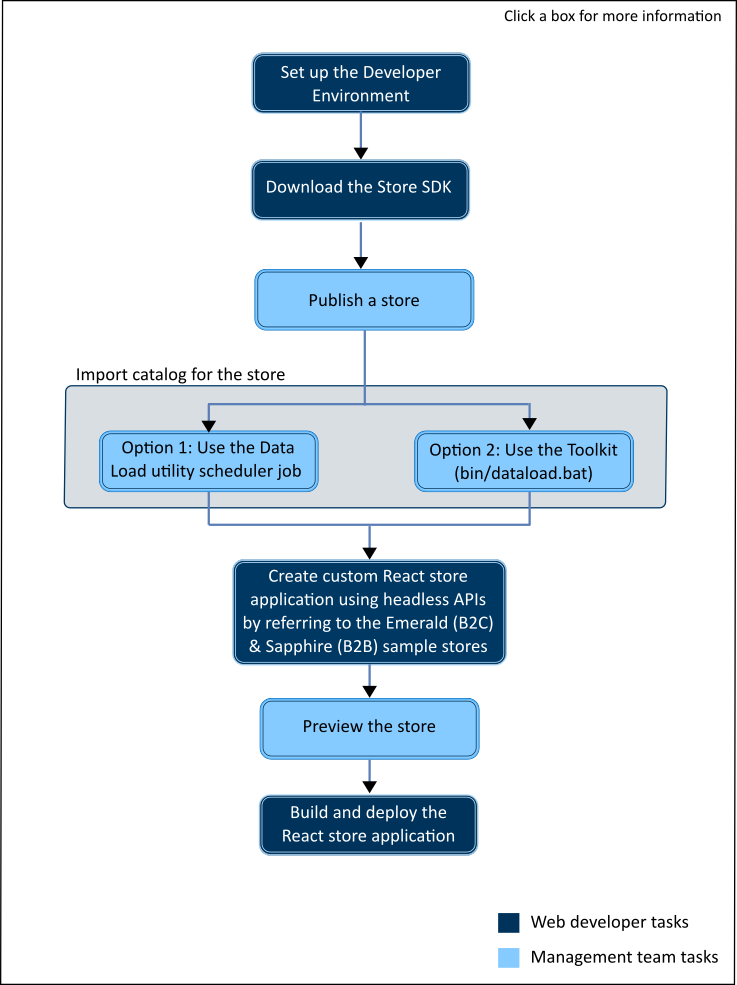
Process to create the custom React Store application
Creating your custom React Store application consists of the following main steps: