iOS hybrid application
Hybrid application starter stores are accessed
as an app
directly installed on mobile devices.
The iOS hybrid application delivers a native experience on iOS devices by wrapping the mobile Web storefront with a native shell. The native shell elements are coded using the iOS Software Development Kit (SDK), while the storefront is accessed using the mobile Web interface.
Hybrid iOS applications deliver design aspects and usability elements that function similar to a fully native iPhone or iPad application. The user experience is tailored to the device according to the iOS Human Interface Guidelines. For more information, see iOS Human Interface Guidelines (Introduction).
Topic overview
This topic contains several sections of interest related to the iOS hybrid application.
Environment setup
The following tasks must be performed to setup your application development environment with WebSphere Commerce:
iOS Development Prerequisites
Ensure that you have registered with the Apple Developer Program, which is required to access the Xcode IDE and iOS SDK, and allows you to test your application using the iOS simulator.
In addition, you must be a member of the iOS Developer Program to deploy applications on an iOS device. For more information, see Which Developer Program is for you?.
The iOS hybrid application supports iOS versions 4 and 5.
WebSphere Commerce prerequisites
- Ensure that WebSphere Commerce search is enabled and that all search indexes are created.
- Ensure that the following SAR files are published:
- Madisons-FEP.sar
- MadisonsEnhancements.sar
- MadisonsMobileEnhancements.sar
- MadisonsTablet.sar
- Ensure that you have WebSphere Commerce Interim Fix #1734 installed. This interim fix addresses APAR JR41340, JR41400 and JR41401:
- Ensure that the following SAR files are republished after installing
WebSphere Commerce Interim Fix #1734:
- MadisonsMobileEnhancements.sar
- MadisonsTablet.sar
Setting up the project
- Download and install Xcode. The iOS sample application code has a minimum requirement of Xcode 4.2. For more information, see Xcode.
- Download the package containing the iOS sample application code:
- Extract the package containing the iOS sample application code.
- Locate the Madisons.xcodeproj file and open the project in Xcode. Alternatively, to open the project, drag the project package onto the Xcode icon in the Dock.
Configuring the project
- Set the project's Deployment Target to 4.0. This sets the minimum iOS version required to version 4.0. For more information, see About Xcode.
- If you want to run your application on an iOS device, you must setup the code signing identity. For more information, see Configuring Your Xcode Project for Distribution.
Configuring the application
Typically, the application-level configurations are stored in the AppVariables.plist and AppVariables~ipad.plist property lists. These configurations can be found in the iOS-specific files section.
Some configurations are intended for development use only, and must not be deployed to production for end-users to modify. For example, end-users must not be able to edit the store settings, the Ignore Bad SSL Cert setting, or other settings that can negatively alter the behavior of the application.
- Go to your simulator or device application settings and open the Settings application. Scroll through the list of applications and select Madisons.
- Under Development, update the following
settings:
- Server Hostname
- The host name of your WebSphere Commerce server.
- Store ID
- The store ID assigned to your store during store publish.
- Store Keyword
- The store identifier used in the URL.
- Ignore Bad SSL Cert
- Flag whether the application should ignore a bad SSL certificate.
- Geocoder URL
- The URL providing the conversion service to convert ZIP codes,
Postal Codes, or addresses to geo-coordinates. For example,
http://maps.googleapis.com/maps/api/geocode/xml.
These values can be preloaded in the Application Variables property list file (Madisons\AppVariables.plist) or updated directly from the iOS Settings application after installation.
- Terminate and restart the application.
System architecture
iOS operating system architecture
iOS is a mobile operating system that contains technologies to run native applications on iPhone and iPad devices.
The iOS operating system architecture might change from one iteration to the next. For more information about the iOS operating system architecture and programming model, see iOS Technology Overview.
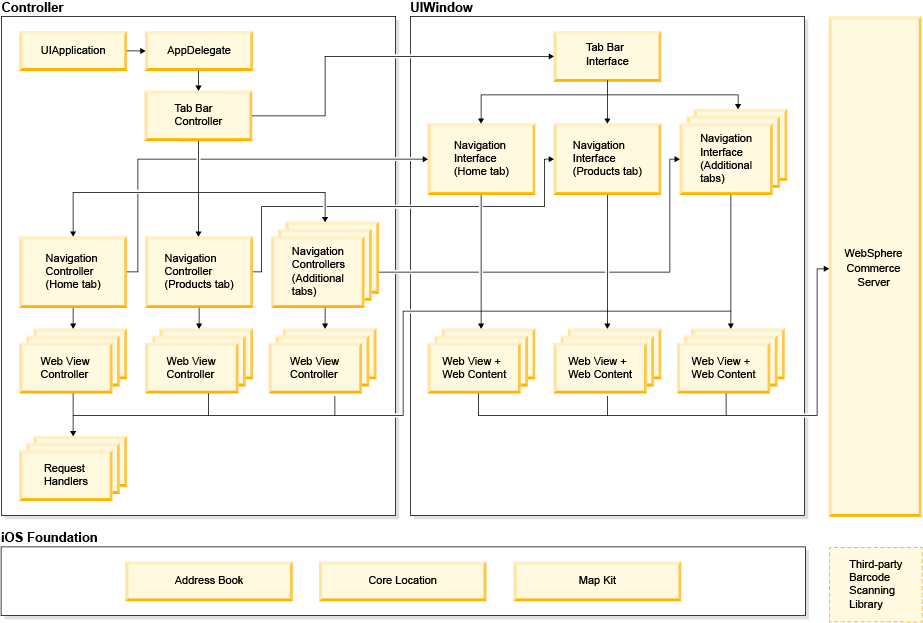
WebSphere Commerce iOS hybrid application architecture

UITabBarController
The iOS application is organized into tabs that are displayed at the bottom of the window, each corresponding to an area of the starter store. The UITabBarController instance constructs and manages views under the tab bar interface, including the tab bar itself and its tabs.
WebViewController
The custom WebViewController enables the hybrid application to manage Web content returned from the server. The WebViewController instance is a delegate of the UIWebView instance (that is, it implements the UIWebViewDelegate protocol), which enables it to intercept URL requests made by the Web content of the UIWebView instance.
The WebViewController intercepts requests originating from the UIWebView and uses request handlers to handle these requests, such as displaying a native contacts popup for address selection, or loading the requested page on a new WebViewController and pushing it onto the current navigation controller.
JavaScript bridge
The JavaScript bridge enables the hybrid application's Web content to leverage native iOS capabilities through the use of specially formed URLs and JavaScript, such as displaying a native contacts popup and returning the information of the selected address to the Web content.
- The JSP file constructs a link with a specially formed URL.
- The user taps on the link, and the URL request is intercepted by a request handler in the native code that is configured to handle requests in this form.
- The request handler, instead of allowing the UIWebView to load the request, performs some native work.
- The request handler invokes a JavaScript callback function in the Web content with the result of the native work.
Calls to the JavaScript bridge are made from JSP files
that contain the specially formed URLs. That is, JSP files calling
URLs containing madisons://.
- mobile20\iPhoneHybrid\javascript\DeviceEnhancement.js
- mobile20\Snippets\StoreLocator\GPSSupport.jspf
- mobile20\Snippets\StoreLocator\ViewMap.jspf
- mobile20\UserArea\AccountSection\ServiceSection\InterestItemListSubsection\EmailWishlist.jsp
- tablet/UserArea/AccountSection/MyAddressUpdateView.jsp
For example, with iPhone address book integration, the JSP file contains a link with a custom URL containing the name of the JavaScript callback function that is run when the action completes. The page sends the custom URL request when the user taps the Address Book link. When the WebViewController instance intercepts the URL request, it searches for the appropriate request handler from the RequestHandlers.plist file and finds the EmailPickerRequestHandler. The EmailPickerRequestHandler creates a ABPeoplePickerNavigationController instance to display the iPhone address book in a modal view. That is, an interruption of the current workflow to display a new set of views. Once the user selects an e-mail address, a message is returned to the WebViewController, which calls the JavaScript callback function with the e-mail address argument. The JSP file callback function then populates the e-mail address field.
Native features in the iOS hybrid application
- Native application shell (header, search bar, tab bar) throughout the application.
- Address book integration for importing contacts into the account address book.
- Store locator and Google Maps integration under the stores tab.
- User interface support for both portrait and landscape device orientation.
- Barcode scanning requires integration with third-party libraries such as ZBar or ZXing barcode scanners.
Mobile application flows
See Mobile application flows for more information on the native and hybrid store pages.
Application and directory structure
The application is built up of several files and directories:
iOS-specific files
The application follows the application bundle structure used in iOS projects. See Bundle Structures for more information.
- Madisons
- Top-level directory containing the main.m source file, header files, prefix files and property list files.
- Madisons\en.lproj
- Madisons\fr.lproj
- Contains language-localized resources.
- Madisons\Images
- Contains images and graphics used by the application.
- Madisons\Request Handlers
- Contains classes used by the WebViewController to handle web content requests.
- Madisons\Settings.bundle
- Contains property list data files and resource files that define custom application preferences that are displayed in the iOS Settings application.
- Madisons\View Controllers
- Contains view controller classes.
- Madisons\iPad
- Contains iPad-specific application resources, including language-localized resources, property lists and NIB files.
- AppDelegate
- The app delegate class handles the application's initialization at launch time.
- WebViewController
- The view controller that displays Web content using a UIWebView.
- RequestHandler
- The RequestHandler is a protocol implemented by classes that can handle requests originating from UIWebView.
- WebViewRequestHandler
- The Request handler that loads the request on a new or existing WebViewController.
See the source files for more information. You can use tooling such as Doxygen to generate documentation from the source files.
- MainWindow.xib
- This XIB (XML-based NIB) file defines the application's overall user interface, from the user interface to individual user interface controls. The MainWindow interacts with the AppDelegate to handle events the application receives through views, including the views controlled by the UINavigationController and UITabBarController.
- AppVariables.plist
- This property list defines the application's environment
variables:
- key
- The fully-qualified host name or IP address of the WebSphere Commerce server.
- storeId
- The store ID (i.e. STOREENT.STOREENT_ID) of the store. The default value is 10152.
- storeKeyword
- The store keyword for SEO-enabled store URLs. The default value
is
madisonsesite. - mcId
- The master catalog ID needed for product search services. The default value is 10001.
- baseName
- Contains mappings between common pages with different URLs. The key strings must be updated according to the storeKeyword value.
- AppVariables~ipad.plist
- This property list defines the iPad-specific application environment
variables:
- coordinatesLookup
- The URL where the service to look up coordinates by ZIP code or
Postal Code is provided. For example,
http://maps.googleapis.com/maps/api/geocode/xml.
- AppDelegateAttributes.plist
- This property list defines the URL strings used by the application.
- Madisons-Info.plist
- This is the application's overall information property list and contains critical configuration information about the application listed as a set of key-value pairs.
WebSphere Commerce files
- mobile20\iPhoneHybrid
- Contains iPhone hybrid application related JSP files, JavaScript and CSS files.
- mobile20\iPhoneHybrid\css
- Contains a set of CSS files to style the iPhone hybrid application.
- mobile20\iPhoneHybrid\include
- Contains a set of iPhone hybrid-specific JSP files.
- mobile20\iPhoneHybrid\javascript
- Contains JavaScript files to provide the interface for store locator integration.
- tablet\iPadHybrid
- Contains iPad hybrid application related JSP files, JavaScript and CSS files.
- tablet\iPadHybrid\css
- Contains a set of CSS files to style the iPad hybrid application.
- tablet\iPadHybrid\include
- Contains a set of iPad hybrid-specific JSP files.