Android smart phone hybrid application
Hybrid application starter stores are accessed
as an app
directly installed on mobile devices.
The Android smart phone hybrid application delivers a native experience by wrapping the mobile Web storefront with a native shell. The native shell elements are coded using the Android Software Development Kit (SDK), while the storefront is accessed using the mobile Web interface.
Hybrid Android applications deliver design aspects and usability elements that function similar to a fully native Android application.
Topic overview
This topic contains several sections of interest related to the Android smart phone hybrid application.
Environment setup
The following tasks must be performed to setup your application development environment with WebSphere Commerce:
Setting up the project
- Download and install Eclipse and the Android SDK. See Android Developers: Installing the SDK for more information.
- Import the application source code into Eclipse. See Android Developers: Managing Projects from Eclipse with ADT for more information.
- Set the Android SDK (Android runtime and API) to resolve errors and compile the code. Select the Android runtime and API levels you want to target. For example, Google APIs 2.2 API 8.
- Generate a Google Maps key and include this key in the connpref.xml file. For more information see Obtaining a Google Maps Android v1 API Key.
WebSphere Commerce prerequisites
- Ensure that WebSphere Commerce search is enabled and that all search indexes are created.
- Ensure that the following SAR files are published:
- Madisons-FEP.sar
- MadisonsEnhancements.sar
- MadisonsMobileEnhancements.sar
Installing APK files
- Export the source from Eclipse as an APK file. See Android Developers: Building and Running from the Command Line for more information.
- Ensure that the APK file is signed, so that it can be installed correctly. See Android Developers: Signing Your Applications for more information.
- Install the APK file on either an Android emulator or an actual device. See Android Developers: Building and Running from the Command Line for more information.
Third-party application dependencies
- Android devices must install the Barcode Scanner application by ZXing Team from Google Play for the barcode scanning page to function correctly.
- Android devices must install the Voice Search application by Google Inc. from Google Play for the voice search page to function correctly.
System architecture
Android operating system architecture
Android is a software stack for mobile devices that includes an operating system, middleware and key applications. The Android SDK provides the tools and APIs necessary to begin developing applications on the Android platform using the Java programming language.
As the Android operating system architecture might change from one iteration to the next, see Android Developers: What is Android? for the latest information on the Android operating system architecture and programming model.
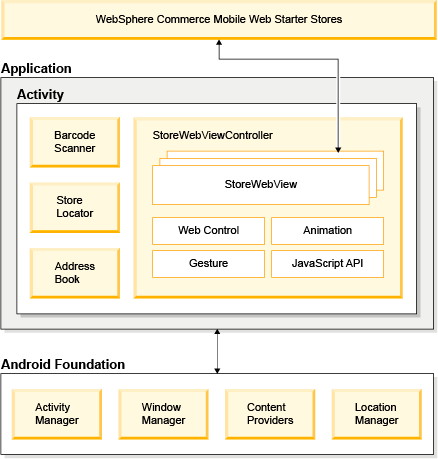
WebSphere Commerce Android hybrid application architecture

StoreWebViewController
- Control web content returned from the server
- The User Agent in the HTTP head specifies the hybrid application.
- Animation
- Animation effects mimic native applications with transitions between back and forward page navigation.
- Gesture
- Gestures enable shoppers to flip through catalog pages in the storefront.
JavaScript bridge
The JavaScript bridge enables the hybrid application to invoke Android native capabilities through JavaScript.
- The JSP file calls the JavaScript function.
- The JavaScript calls the Android function.
- The hybrid application implements the Android function.
- The Android function invokes the native capabilities.
- mobile20\AndroidHybrid\javascript\DeviceEnhancement.js
- mobile20\AndroidHybrid\include\styles\style1\CachedHeaderDisplay.jsp
- mobile20\Snippets\StoreLocator\ViewMap.jspf
- mobile20\ShoppingArea\CheckoutSection\OrderShippingBillingDetails.jsp
- mobile20\Snippets\StoreLocator\GPSSupport.jspf
- mobile20\UserArea\AccountSection\RegistrationSubsection\UserRegistrationUpdateForm.jsp
- mobile20\include\JSTLEnvironmentSetup.jspf
- Madisons-AndroidHybridMobile\src\com\ibm\commerce\android\hybrid\mobile\web\JavaScriptInterface.java
Native features in the hybrid application
- Hybrid shell (Header, tabs, search, menu button) throughout the application.
- Barcode scanner on the barcode scanning page.
The barcode scanner can scan 2D QR coded URLs (for example, product page URLs) of the same WebSphere Commerce server specified in the hybrid application configuration. Scanning any URLs of a different server results in navigating to the URL using the default Android Web browser, instead of displaying the content within the hybrid application.
- Voice search on the product search page.
- Address book integration for importing contacts into the account address book.
- Store locator and Google Maps integration on the store locator.
- The user interface in the Android hybrid application only supports the portrait device orientation.
- For Google Maps integration, an Android Maps API certificate is required. See Maps API Key Signup for more information.
- The Android hybrid application only displays the languages supported
by the store when registered customers select a preferred language
setting. When deploying the sample application, ensure that the available
languages for shoppers to select from match the languages supported
by the store.
However, the native features (such as search) leverage the current language of the phone operating system, not the language of the store the shopper has selected. Customization is needed if the store language is switched according to the phone operating system language. See Android Developers: Localization for more information.
- The auto suggestion character threshold functionality is implemented in the client native code. That is, you must change the threshold number in the client code, instead of the server-side code, if you want to change the default value.
- Search Engine Optimization must be enabled to support catalog dynamic binding. That is, redirecting the hybrid application to different catalogs without any change in the application itself (for example, the sales catalog).
Mobile application flows
See Mobile application flows for more information on the native and hybrid store pages.
Application and directory structure
The application is built up of several files and directories:
Overview of the package structure
- src
- Contains Java source files.
- gen
- A Java source directory for files generated by the Android platform.
- res
- Contains all external resources used by the application.
Android Manifest file
- General
- Minimum SDK level.
- Application
- Register activities.
- Permissions
- Access that must be granted for the application to run.
- Instrumentation
- Profiling information used during development and testing.
Permissions
- android.permission.INTERNET
- Requests access to use the Internet from within the application.
- android.permission.CLEAR_APP_CACHE
- Requests permission to clear the application cache.
- android.permission.WRITE_EXTERNAL_STORAGE
- Requests permission to write to the external SD card.
- android.permission.CAMERA
- Requests permission to launch the camera application (for barcode scanner).
- android.permission.READ_CONTACTS
- Requests permission to read the contact information on the phone book.
- android.permission.ACCESS_COARSE_LOCATION
- Requests permission to use the location manager to detect location based on network.
- android.permission.ACCESS_FINE_LOCATION
- Requests permission to use location manager to detect location based on GPS.
- android.permission.ACCESS_MOCK_LOCATION
- Requests permission to use mock location providers for testing
- android.permission.ACCESS_LOCATION_EXTRA_COMMANDS
- Requests permission to access extra location provider commands.
<uses-library android:name="com.google.android.maps"/>
<string name="map_api_key"></string>
Source files
Activity classes make up most of the Java source files for the Android project. Activity classes are organized into various packages, grouped based on functionality.
- com.ibm.commerce.android.hybrid.mobile
- Contains application scope context classes.
- com.ibm.commerce.android.hybrid.mobile.contact
- Contains address book integration related classes.
- com.ibm.commerce.android.hybrid.mobile.location
- Contains store locator integration related classes.
- com.ibm.commerce.android.hybrid.mobile.map
- Contains Google Maps integration related classes.
- com.ibm.commerce.android.hybrid.mobile.search
- Contains search related classes.
- com.ibm.commerce.android.hybrid.mobile.util
- Contains all the utility classes used by all components.
- com.ibm.commerce.android.hybrid.mobile.web
- Contains web interaction related classes.
Application Resource files
- res/drawable
- Contains client-side images and pictures used by the application.
- res/layout
- Contains the user interface layout files used to render each screen of the application. The layout files are stored in XML format. See Android Developers: User Interface for more information.
- res/values
- Contains XML files that are mainly name-value pairs. These XML files declare arrays, styles, colors, and strings that are used by the application. Files such as strings.xml and arrays.xml are translated into other languages and enable the application to use language-specific strings at runtime.
- res/xml
- Contains XML files that are used to define preferences for the application.
- res/anim
- Contains predefined animations used by the application.
WebSphere Commerce files
- mobile20\AndroidHybrid
- Contains all the Android hybrid application related JSP files, JavaScript and CSS files.
- mobile20\AndroidHybrid\includes
- Contains a set of hybrid-specific JSP files such as CachedHeaderDisplay.jsp to set up the hybrid application client-side environment by using the Java-Javascript bridging interface.
- mobile20\AndroidHybrid\javascript
- Contains JavaScript files to provide the interactive interface for address book and store locator integration.
- mobile20\AndroidHybrid\css
- Contains a set of CSS files to decorate the hybrid application pages.
- mobile20\UserArea\AccountSection\RegistrationSubsection\UserRegistrationUpdateForm.jsp
- Contains hybrid-specific logic to handle client-side language settings.
- mobile20\Snippets\StoreLocator\ViewMap.jspf
- Contains the logic for Google Maps integration.
- mobile20\Snippets\StoreLocator\GPSSupport.jspf
- Contains the page to allow the store locator to identify the closest store.
- mobile20\include\JSTLEnvironmentSetup.jspf
- Sets up environment variables for Android Hybrid Application requests.
- mobile20\ShoppingArea\CheckoutSection\OrderShippingBillingDetails.jsp
- Contains the logic to integrate with the Android phone address book.