Creating properties view widgets
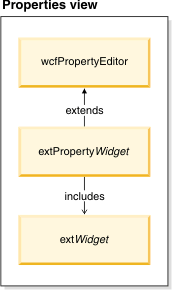
A Management Center widget can display and edit business object properties in a properties view. By extending the wcfPropertyEditor class, your new widget becomes an editor within a properties view.
About this task
Note: Widget is a variable name for your
new widget type.
Procedure
- Create a class named extWidget that
extends the OpenLaszlo basecomponent class:
- Create and support an attribute named
propertywhich is an instance of wcfModelProperty. - Register a delegate to listen to the onvalue event on that property and update the display of the property to reflect the new value if the property changes.
- When the business user changes the property value, call the wcfModelProperty change method.
- Create and support an attribute named
- Create an extPropertyWidget class that extends wcfPropertyEditor and create an instance of wcfWidget by overriding the createEditor() method. By extending the wcfPropertyEditor class, your new widget becomes a valid component of a properties view. Your wcfPropertyWidget can now be used to define the widget inside a properties view.
Example

What to do next
- Right-click LOBTools Project; then click Build OpenLaszlo Project to produce an updated ManagementCenter.swf file under the workspace_dir\LOBTools\WebContent directory. This setting is the default environment setting.
- Test your changes by viewing them in the Management Center, using this URL: https://hostname:8000/lobtools.
- Deploy your changes to your production environment.