A Management Center widget
can display and edit business object properties in a list view.
About this task
To create a list view widget, complete the following steps:Note: Widget is
a variable name for your new widget type.
Procedure
- Create a cell editor class named extGridWidgetEditor
that subclasses the OpenLaszlo view class:
Note: A cell
editor is a view instance that enables the business user to update
the value of a model property.
- Create and support an attribute named
property which
is an instance of wcfModelProperty.
- Register a delegate to listen to the onvalue event on
that property and update the display of the property to reflect the
new value if the property changes.
- When the business user changes the property value, call
the wcfModelProperty change method.
- Create a cell viewer class named extGridWidgetViewer
that extends the OpenLaszlo view class:
Note: A cell viewer
is a view instance that displays the value of a model property.
- Create and support an attribute named
property which
is an instance of wcfModelProperty and display the property value.
- Register a delegate to listen to the onvalue event on
that property and update the display of the property to reflect the
new value if the property changes.
- When the business user change the property value, call
the wcfModelProperty change method.
- Create a class that extends wcfGridColumn and set the cellEditorClass and
cellViewerClass attributes to the cell editor and cell viewer classes.
Example
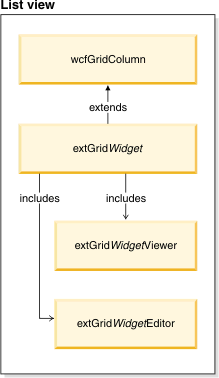
The following diagram illustrates the process for creating
list view widgets.
What to do next
After you create your list view widget:
- Right-click LOBTools Project;
then click Build OpenLaszlo Project to produce
an updated ManagementCenter.swf file under the workspace_dir\LOBTools\WebContent
directory. This setting is the default environment setting.
- Test your changes by viewing
them in the Management Center, using this URL: https://hostname:8000/lobtools.
- Deploy
your changes to your production environment.