Universal dialog
The universal dialog
is a container element that is defined in an XML file. That is, all
its content such as panels, labels, and sections are specified within
a single XML file. This design allows for easy page customization
since in the simplest case, you can design an entire user interface
input page with no JSP or HTML coding. The XML file is processed at
runtime to render the HTML page.
The universal dialog can be used in two modes:
- standalone - the universal dialog renders all sections and elements as one HTML page, including action buttons
- panel mode- the universal dialog defines the panels in a notebook.
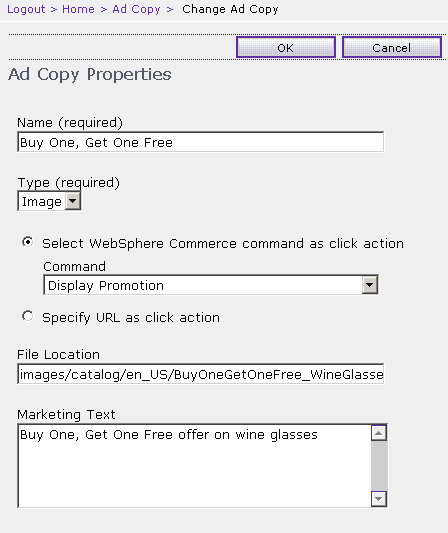
An image of a universal dialog follows:

Examples of the characteristics that can be controlled within the XML file are:
- Add or remove a field
- Change the order of fields
- Change the page layout, for example from horizontal to vertical field layout
- Change an HTML property of a field, for example, size, maxlength, width, color, or font.
- Change the text that displays on a label for a field
- Add, remove, or change the client data validation rules for a field, for example, max UTF8 length, or mandatory fields
- Hide or display a section or field on page load
Benefits
- Easy implementation and use. If appropriate, this widget allows users to enter all data on one panel, instead of using several panels in a notebook or wizard. The implementation is also easier for the developer since it can be confined to one XML file.
- Easy maintainability. With other user interface elements, if a database column changes length, for example, you must find and change the JSP file where the user inputs the data for this column as well as the JavaScript function that validates the input. This JavaScript function may be in a different file than the JSP file. With the universal dialog you can make all these changes in one file.
- Better programming model and performance. In a notebook or wizard, each panel JSP page makes a new request call to the server. In stand-alone mode, the XML-defined widget makes only one request call. All JSP page segments have access to that same request object.
- Rich set of pre-defined client-side data validators. In other user interface elements, the JSP page developer must write functions to validate the data that the user inputs. The XML-defined widget contains a client-side JavaScript validator framework that contains commonly-used validators, and it can be extended to contain customized validators.
- Optional JSP support. Although you are not required to code JSP files, you can use a JSP as one of the sections in the universal dialog.
The universal dialog is not meant to be a replacement or add-on feature to existing user interface elements. It should be used for newly-created or redesigned user interface pages only.