Dynamic trees
A dynamic tree organizes
information in a tree layout, allowing the user to navigate the tree,
as well as expand and collapse tree branches. The tree
can be pre-cached to any number of levels, while leaves under uncached
nodes are retrieved dynamically as they are expanded. When a user
right clicks on a selected item, a context sensitive menu appears,
allowing the user to open the object, or to perform other specified
actions. The dynamic tree can contain any number of items, and can
contain any number levels. A custom data bean provides the context
menu items and actions as well as the tree structure, one node at
a time. The dynamic tree also allows nodes of different types to be
identified using custom icons and menu groups. Developers can also
programmatically open a specific node, to which the tree automatically
expands and highlights the specified node.
A following description shows the flow of data in a dynamic tree:
- A tree frame is called by a client browser.
- The tree frame initiates a hidden Data Frame URL.
- The data frame calls the tools framework's DynamicTreeBean.
- The DynamicTreeBean calls a custom DynamicTreeUserDataBean, which is specified in an XML file.
- The custom DataBean returns the first level (or multiple levels if pre-caching is used) tree nodes.
- The DynamicTreeBean returns the tree nodes (formatted into a JavaScript array) to the data frame.
- The data frame calls tree frame's setNode() function which notifies it that the data fetch is complete, and passes the tree array. The tree frame expands and displays tree.
- When a user clicks to expand a node that is not cached, the tree frame resets the location of the data frame to a new URL to populate each child of the selected node. Steps 3-7 repeat for each node expansion.
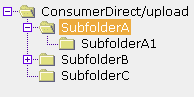
An image of a dynamic tree follows: